منظور از Viewport ناحیه قابل مشاهده کاربر از یک صفحه وب است. ویو پورت بسته به دستگاه متفاوت است و طبیعی است که در تلفنهای همراه، کوچکتر از کامپیوتر خواهد بود. قبل از تبلتها و تلفنهای همراه، صفحات وب فقط برای صفحه نمایش کامپیوتر طراحی میشدند و به همین دلیل دارای طراحی و اندازه ثابت بودند. بدین ترتیب وقتی به وسیله تبلتها و تلفنهای همراه وارد سایتها میشدید، با صفحات وب بسیار بزرگی روبرو میشدید که برای نمایش مناسب نبودند.
در ابتدا برای حل این مشکل، مرورگرها کل صفحه را برای تناسب با صفحه نمایش کوچک میکردند که البته مشکل را به طور کامل حل نمیکرد و همچنان سایتها برای نمایش در صفحات موبایل بهینه نبودند. متا تگ viewport به صاحبان سایت، امکان کنترل بخشهایی را از سایت میدهد که برای کاربر قابل نمایش است. این متا تگ این امکان را میدهد که ظاهر صفحه وبسایت به تناسب صفحه نمایش هر دستگاه تغییر کند و برای نمایش در آن بهینه شود. برای اینکه با این متا تگ به طور کامل آشنا شوید تا انتهای این مطلب همراه ما باشید.

متا تگ viewport چیست؟
حتما برای شما هم پیش آمده است که به وسیله تلفن همراه خود وارد یک سایت شوید و چیدمان آن سایت به هم ریخته نمایش داده شود. درحالیکه اگر همان سایت را به وسیله لپ تاپ خود مشاهده کنید، کاملا منظم است. دلیل این مشکل، ریسپانسیو نبودن سایت و بهینه نبودن آن برای تمام صفحات نمایش است. برای حل این مشکل از متا تگ ویو پورت استفاده میشود. متا تگ viewport این قابلیت را ایجاد میکند که اندازه صفحه سایت با اندازه صفحه نمایشگر دستگاه کاربر متناسب شود و دیگر خبری از به هم ریختگی و بینظمی در آن نباشد.
به طور خلاصه، ویو پورت یک متا تگ است که در بخش تگ head سایت قرار میگیرد و اگر ویو پورت اشتباه وارد شود، باعث میشود که کاربر برای مشاهده صفحه مجبور به اسکرول عرضی شود که باعث کاهش تجربه کاربری سایت و تاثیر منفی روی سئو سایت خواهد شد.
معرفی خدمات وب24: طراحی سایت فروشگاهی
متا تگ viewport در طراحی ریسپانسیو سایت چه کاربردی دارد؟
منظور از طراحی ریسپانسیو سایت این است که طرح صفحات سایت و عناصر موجود در آنها متناسب با طول، عرض و رزولوشن صفحه نمایش دستگاه کاربر تغییر کند تا برای نمایش در آن دستگاه بهینه شود. این کار باعث میشود که بهترین تجربه کاربری برای کاربران مختلف با دستگاههای مختلف رقم بخورد.
طراحی ریسپانسیو باعث میشود که کاربران به راحتی به محتوای مورد نظر خود در وبسایت شما دست پیدا کنند، به هدفشان از ورود به سایت شما برسند و در نهایت وقت بیشتری را در سایت شما بگذرانند که این موارد از نظر گوگل بسیار اهمیت دارد.

امروزه بسیاری از جستجوها از طریق تلفنهای همراه انجام میشود. به همین دلیل گوگل نسبت به قبل به تجربه کاربری کاربران موبایل اهمیت بیشتری میدهد و برای سایتهایی که در صفحه نمایش موبایلها به درستی نمایش داده نشوند، ارزش کمتری قائل میشود.
یکی از مواردی که در طراحی ریسپانسیو سایت موثر است، استفاده درست از متا تگ viewport است. همانطور که بیان شد، این متا تگ صفحات سایت را بسته به اندازه صفحه نمایش دستگاه کاربر برای نمایش بهینه در آن تغییر میدهد و باعث میشود تا کاربر با کمترین مشکل به تمام بخشهای سایت دسترسی داشته باشد.
در واقع در نمایش سایت در صفحات ویندوز، المانهایی وجود دارند که هنگام نمایش در صفحات کوچکتر مانند موبایل و تبلت، حضور و پردازش آنها اضافی است که با حذف آنها، هم سرعت لود سایت در موبایل افزایش مییابد و هم کاربر صفحه خلوتتری را مشاهده میکند. این کار باعث کاهش نرخ پرش، تعامل بیشتر کاربر با سایت و در نهایت بهبود سئو سایت میشود.
معرفی خدمات وب24: طراحی سایت اختصاصی با کدنویسی
پارامترهای متا تگ ویو پورت
متا تگ viewport شامل چند پارامتر است که هرکدام از آنها یکی از ویژگیهای صفحه نمایش را تعریف میکنند. در ادامه به معرفی این پارامترها میپردازیم:
- پارامتر width: این پارامتر، مهمترین پارامتر متا تگ viewport محسوب میشود و بیان میکند که عرض وبسایت چقدر است. با مقدار width=device-width عرض وبسایت را مساوی با عرض صفحه نمایش دستگاه در نظر میگیرد. همچنین میتوانید یک عدد مشخص مانند width=320px برای مشخص کردن عرض صفحه وارد کنید.
- پارامتر height: این پارامتر طول وبسایت را مشخص میکند؛ مانند پارامتر قبلی، میتوانید با مقدار width=device-height طول وبسایت را به اندازه طول صفحه نمایش کاربر در نظر بگیرید که توصیه نمیشود یک عدد مشخص به آن بدهید.
- پارامتر Initial-scale: این پارامتر اندازه زوم (بزرگنمایی) اولیه صفحه را موقع اولین بارگذاری مشخص میکند. initial-scale=1 از زوم پیش فرض مرورگرها جلوگیری میکند.
- پارامتر Maximum-scale: این پارامتر بیشترین مقدار زومی که کاربر میتواند در سایت انجام دهد مشخص میکند. به عنوان مثال اگر از maximum-scale=1 استفاده شود؛ یعنی کاربر نمیتواند در سایت هیچ زومی انجام دهد. از آنجایی که در بسیاری از مواقع در صفحات کوچک موبایلها، کاربرها نیاز به زوم دارند؛ بهتر است این پارامتر تنظیم نشود.
- پارامتر Minimum-scale: این پارامتر برعکس پارامتر قبلی است و تعیین میکند که کاربر تا چه اندازه امکان کوچک نمایی دارد.
- پارامتر User-scalable: این پارامتر امکان زوم توسط کاربر را تعیین میکند و دو مقدار Yes و No را میپذیرد. اگر از User-scalable=No استفاده کنید به این معنی است که کاربر هیچ زومی نتواند انجام دهد که توصیه میشود این کار را نکنید. بهتر است از User-scalable=Yes استفاده کنید یا بهطورکلی از این پارامتر استفاده نکنید تا کاربر امکان زوم در سایت شما را داشته باشد.
- پارامتر interactive-widget: این پارامتر به تاثیر ویجتهای تعاملی مانند کیبوردهای مجازی روی صفحه میپردازد. مقادیری که این پارامتر دریافت میکند شامل resizes-visual ، resizes-content و overlays-content است.
نحوه استفاده از متا تگ ویو پورت چگونه است؟
HTML 5 روش سادهای در اختیار طراحان سایت قرار داده است تا به راحتی از متا تگ viewport در صفحات سایت خود استفاده کنند. شما میتوانید با استفاده از دستور کلی زیر در قسمت head صفحات سایت خود متا تگ viewport را به کار بگیرید. این دستور کلی است و میتوانید در صورت نیاز پارامترهای بیان شده در بخش قبلی را وارد کرده یا تغییر دهید.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
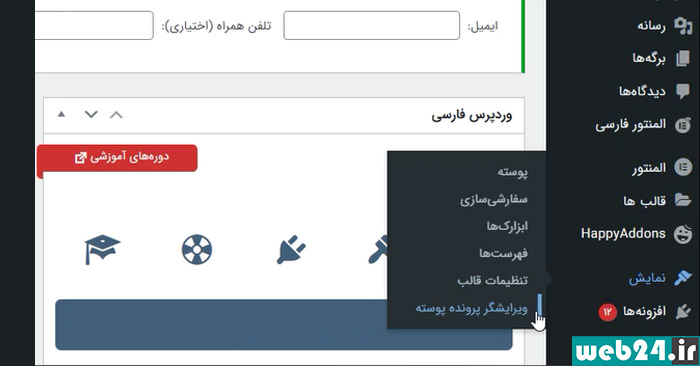
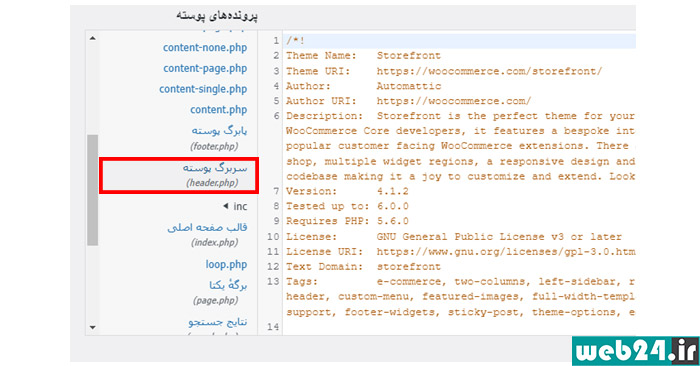
اگر سایت با وردپرس طراحی شده است، بسیاری از قالبها به صورت پیش فرض متا تگ viewport را در head سایت شما وارد میکنند؛ اما برای اطمینان از تنظیم بودن آن از سربرگ "نمایش" گزینه "ویرایشگر پرونده پوسته" را انتخاب کنید.

از منوی سمت چپ یا راست (بسته به زبان وردپرس شما) گزینه "سربرگ پوسته (header.php)" را انتخاب کنید.

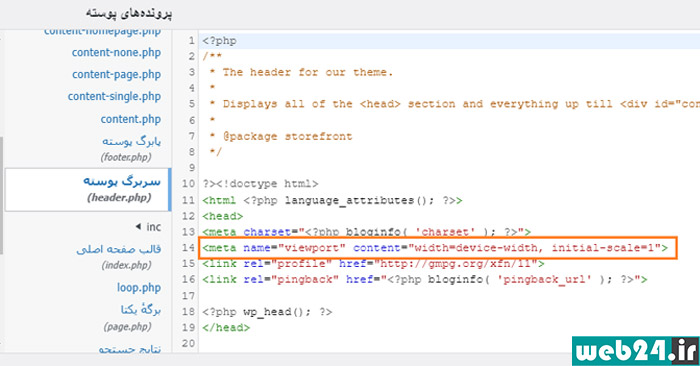
در صفحه باز شده، میتوانید دستور مربوط به متا تگ viewport را مشاهده کنید. اگر این دستور را پیدا نکردید، عبارت گفته شده در بالا را در این بخش ارسال کنید تا این متا تگ تنظیم شود.

چگونه viewport سایت را چک کنیم؟
برای بررسی اینکه آیا وبسایت شما برای نمایش در موبایل و دستگاههای دیگر بهینه است یا خیر، میتوانید از ابزار Mobile-Friendly Test استفاده کنید. این ابزار که توسط گوگل ارائه شده است، پس از بررسی وب سایت شما به صورت رایگان، اعلام میکند که آیا سایت شما برای نمایش در موبایل بهینه است یا خیر. برای کار با این ابزار وارد لینک https://search.google.com/test/mobile-friendly شوید و آدرس سایت خود را وارد کنید.
پس از آنالیز، گزارشی به شما نمایش داده میشود که اعلام میکند آیا صفحهای که لینک آن را وارد کردید، برای نمایش در موبایل بهینه است یا خیر. همچنین اگر صفحه شما ریسپانسیو نباشد، دلایل آن را اعلام میکند. به عنوان مثال در این مورد سه خطای زیر وجود دارد:
- محتوای صفحه از صفحه نمایش عریضتر است.
- المانهای قابل کلیک، بسیار نزدیک به هم هستند.
- متنها برای خواندن کوچک هستند.
تاثیر متا تگ viewport در سئو
بارها توسط گوگل و متخصصان سئو اعلام شده است که یکی از مهمترین فاکتورهای رتبهبندی سایتها در نتایح جستجو، تجربه کاربری است. وبسایتهایی که در این زمینه ضعیف عمل کنند از نظر گوگل و کاربران، سایتهای کمارزش تلقی شده و جایی در رتبههای برتر ندارند. یکی از مهمترین عواملی که در تجربه کاربری موثر است، نمایش درست و بهینه سایت به تمام کاربران با دستگاههای مختلف است.
نمایش درست صفحات سایت، باعث میشود وقت کاربر با تنظیم صفحه نمایش و بزرگنمایی و کوچک نمایی آن تلف نشود (البته اگر قبل از آن سایت شما را نبندد!) و زودتر به هدف خود برسد که برای آن وارد سایت شده بود. همچنین هنگام نمایش در صفحات کوچک موبایل، از نمایش المانهای اضافی اجتناب شود تا توجه کاربر به محتوای سایت جلب شود. به عنوان صاحب سایت یا متخصص سئو، این وظیفه شماست که بهترین حالت از سایت را در اختیار کاربران قرار دهید تا گوگل نیز با تکیه بر این موضوع، جایگاه شما را بهبود ببخشد. این امکان به وسیله متا تگ viewport قابل دستیابی است. این متا تگ وظیفه بهینهسازی نمایش سایت برای کاربران با دستگاههای مختلف را بر عهده دارد؛ بنابراین حتما از این تگ استفاده کنید.
معرفی خدمات وب24: طراحی سایت حرفه ای
جمعبندی
با افزایش روزافزون کاربران موبایل، گوگل و سایر موتورهای جستجو نیز، توجه بیشتری به تجربه کاربری این دسته از کاربران نشان میدهند. ریسپانسیو بودن سایتها، یکی از مهمترین عوامل برای کاربران و موتورهای جستجو است. صاحبان وبسایت باید به کمک ابزارهایی مانند متا تگ ویو پورت سایت خود را بهگونهای تنظیم کنند که تمام کاربران به راحتی بتوانند از آن استفاده کنند. در این مقاله به بررسی کامل متا تگ viewport پرداختیم. حتما استفاده از این تگ را جدی بگیرید و به صورت مرتب بررسی کنید که آیا سایت شما ریسپانسیو است یا خیر.

یکی از مهمترین فاکتورهای رتبهبندی سایتها در نتایح جستجو، تجربه کاربری است که مهمترین عامل که در تجربه کاربری موثر است، نمایش درست و بهینه سایت به تمام کاربران با دستگاههای مختلف است و این امکان به وسیله متا تگ viewport قابل دستیابی است.
برای بررسی اینکه آیا وبسایت شما برای نمایش در موبایل و دستگاههای دیگر بهینه است یا خیر، میتوانید از ابزار Mobile-Friendly Test استفاده کنید.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی