اگر در گوگل برای یافتن عکس جستجو کرده باشید یا تجربه استفاده از توییتر یا پینترست (Pinterest) را داشته باشید، احتمالاً اسکرول بی نهایت یا Infinite Scroll را مشاهده کردهاید. تنها کاری که نیاز است انجام دهید این است که اسکرول کنید تا اطلاعات بیشتری در صفحه ظاهر شوند و محتوای بیشتری را مشاهده کنید. در حالی که در سالهای اخیر روزبهروز تولید محتوای بیشتری صورت میگیرد، بازاریابان و طراحان سایت بیشتری را میبینیم که به دنبال روشهای جذاب برای نمایش این محتوا به مخاطبان هستند تا هم تجربه کاربری بهتری داشته باشند و هم میزان خرید، تعداد لید، آگاهی از برند و ... افزایش پیدا کند. یکی از روشهایی که به تازگی برای نوع نمایش محتوا بر سرزبانها افتاده است، اسکرول بی نهایت است.
اما اسکرول بی نهایت چیست؟ آیا استفاده از آن برای وبسایت شما مناسب است؟ اسکرول نامحدود چه تأثیری بر سئو میگذارد؟ در این مقاله ضمن پاسخگویی به این سؤالات، با Infinite Scroll و مزایا و معایب آن آشنا خواهیم شد و در صورتی که تصمیم به استفاده از آن گرفتهاید، روشهای اضافه کردن اسکرول نامحدود به وبسایتهای وردپرسی و اختصاصی را آموزش خواهیم داد.
.
اسکرول بی نهایت یا Infinite Scroll چیست؟
اسکرول بی نهایت یکی از اقدامات مربوط به تجربه کاربری (UX) است که در آن، زمانی که مخاطب اسکرول میکند، محتوا به صورتی پیوسته بارگذاری میشود تا زمانی که به انتهای صفحه برسد.
این باعث ایجاد تجربهای از یک جریان بیوقفه اطلاعات در صفحه میشود. زمانی که کاربر اسکرول میکند، محتواهای موجود در صفحه با ترتیب مشخصی به تدریج بارگذاری میشوند و تنها کاری که کاربر نیاز است انجام دهد، اسکرول کردن است.
این نوع از نمایش محتوا زمانی نامی برای خودش دست و پا کرد که در شبکههای اجتماعی مثل فیسبوک، تویتر و اینستاگرام مورد استفاده قرار گرفت. همچنین از این تکنیک به صورت گسترده در سایتهای دارای تصاویر بسیار زیاد مانند پینترست یا سایتهای دانلود عکس مانند Freepik استفاده میشود.
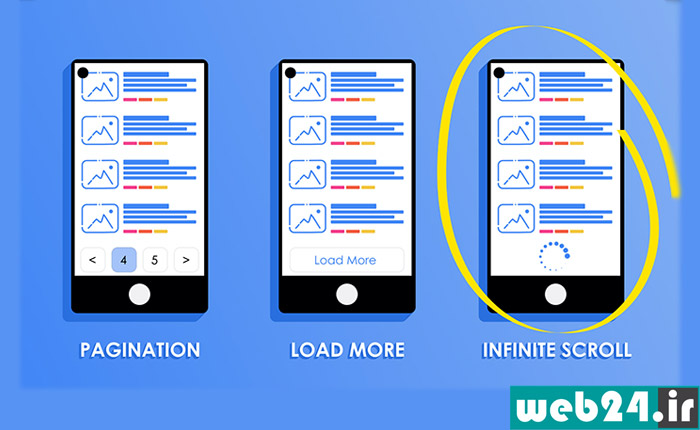
به طور مثال، زمانی که عکسهایی در مورد یک موضوع خاص را در گوگل جستجو میکنیم، با اسکرول کردن رو به پایین، عکسهای جدید به تدریج ظاهر میشوند یا به اصطلاح به شکل Lazy Load بارگذاری میشوند. در این فرآیند شما نیازی به کلیک کردن نخواهید داشت، بر خلاف حالتهایی که از شما میخواهند برای نمایش عکسهای بیشتر روی یک دکمه یا روی شماره صفحات کلیک کنید.
مزایا و معایب اسکرول بی نهایت در سایت چیست؟
اسکرول بی نهایت شاید برای هر وبسایت و صفحهای مناسب نباشد، به همین دلیل بهتر است با معایب و مزایای اسکرول بی نهایت آشنا شویم تا بتوانیم بهتر در این مورد تصمیمگیری کنیم.
مزایای اسکرول بی نهایت
برای گوشیهای هوشمند بسیار عالی است: در گوشیهای دارای صفحه نمایش لمسی، اسکرول کردن بسیار آسانتر از کلیک کردن (لمس کردن) است زیرا لینکهای موجود در صفحه موبایل کوچک هستند.
توجه مخاطب را حفظ میکند: وقتی کاربر مجبور به کلیک کردن روی گزینه "بیشتر ببینید" یا شماره صفحات است، ممکن است توجهش به صفحه از بین برود یا صفحه را ترک کند. زمانی که کاربر با اسکرول کردن، محتوای بیشتری را بدون وقفه مشاهده میکند، احتمال ماندنش در صفحه بالاتر میرود. این بزرگترین دلیلی است که شبکههای اجتماعی از این تکنیک استفاده میکنند.
نمایش تعداد زیاد محتوا آسانتر میشود: اگر تعداد بسیار زیادی از یک نوع محتوا مثل عکس یا محصول در سایت خود دارید، اسکرول بینهایت روش خوبی برای نمایش آنهاست.
برای بارگذاری محتوا در لحظه بسیار مناسب است: در سایتهای پرمخاطب زمانی که محتوای جدیدی آپلود میشود، بسیار مهم است که هر چه زودتر به کاربران نمایش داده شود، این کار با استفاده از اسکرول بی نهایت به بهترین شکل صورت میگیرد. این یکی دیگر از دلایل مهمی است که شبکههای اجتماعی از infinite scroll استفاده میکنند.
سرعت بارگذاری سایت را کم نمیکند: اسکرول بی نهایت حدود 7 محتوا (مانند عکس یا ویدئو) را بارگذاری میکند اما این موضوع به معنی این نیست که سرعت سایت شما کمتر میشود. در واقع هیچ دلیلی وجود ندارد که نشان دهد اسکرول بی نهایت از روشهای دیگر کندتر است.
معایب اسکرول بی نهایت
جستجو برای کاربران سختتر است: اگر کاربری بخواهد یک محتوای خاص را پیدا کند، در روش اسکرول بی نهایت این کار آزاردهنده خواهد بود. یکی از دلایل این موضوع این است که کاربر به درستی نمیداند که در کجای صفحه قرار دارد یا محتوایی که به دنبال آن است در کدام قسمت صفحه قرار دارد. به همین دلیل است که موتورهای جستجو مانند گوگل از اسکرول بی نهایت استفاده نمیکنند اما نتایج جستجوی تصویر را به صورت اسکرول نامحدود نمایش میدهد.
نداشتن فوتر در صفحه: فوتر قسمت مهمی از سایت است که میتوانید اطلاعات مهمی مانند "درباره ما" یا اطلاعات تماس را در آن قرار دهید زیرا کاربران عادت کردهاند که برای کسب اطلاعات در مورد شرکت به فوتر سایت مراجعه کنند.
نیاز به کدهای جاوااسکریپت بیشتری دارد: اسکرول بی نهایت به جاوااسکریپت وابستگی زیادی دارد و همین موضوع توسعهدهندگان وب را در مورد عملکرد و آینده اسکرول بی نهایت نگران میکند.
کار موتورهای جستجو برای درک این صفحات سختتر است: در این مورد در قسمتهای بعدی مقاله به طور کامل توضیح داده شده است. بنابراین پیشنهاد میکنم ادامه مقاله را از دست ندهید.
اضافه کردن اسکرول نامحدود به سایت
اضافه کردن اسکرول بی نهایت به سایتهای وردپرسی به هیچ وجه کار سختی نیست و کافی است از افزونههایی که در بخش بعد معرفی میکنیم، استفاده کرده و اسکرول بی نهایت را در صفحات دلخواه پیادهسازی کنید. خبر خوب این که برخی از قالبهای وردپرسی به صورت پیشفرض این قابلیت را دارند، بنابراین پیش از نصب افزونه، قالب خود را بررسی کنید، شاید قالب شما هم این قابلیت را داشته باشد (شاید برای استفاده از آن نیاز به آپدیت کردن قالب خود داشته باشید). اما در سایتهایی که وردپرسی نیستند، شما باید با زبان جاوااسکریپت و ساختار سایت خود آشنایی داشته باشید.
برای این کار باید ابتدا تابعی تعریف کنید، که با استفاده از آن بتوانید تعداد عکسها یا محتواهایی که میخواهید در ابتدای صفحه بارگذاری شوند، را تعیین کنید. فرض کنید که ما تابعی به نام loadimages() ایجاد کردهایم که با فراخوانی آن، 10 عکس در صفحه بارگذاری میشود.
سپس با استفاده از ویژگیهای زیر، وضعیت اسکرول انجام شده توسط کاربر را ارزیابی میکنیم:
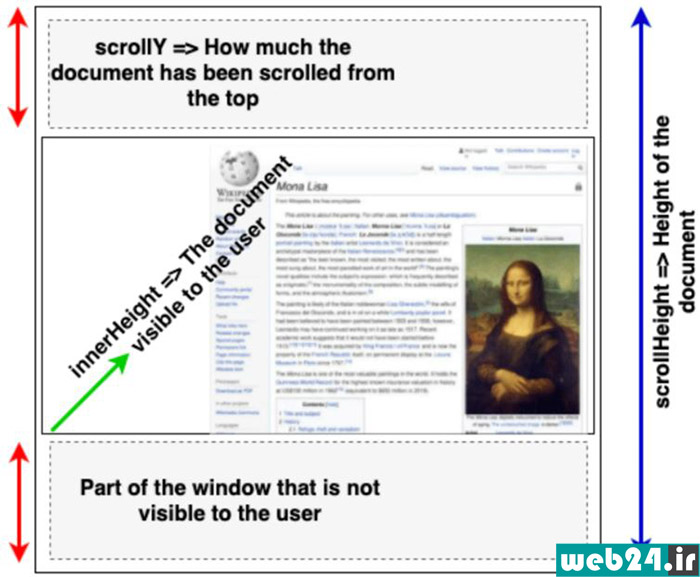
- window.scrollHeight: ارتفاع کل فایل را نشان میدهد
- window.scrollY: نشان میدهد که صفحه چقدر از بالای صفحه اسکرول شده است
- window.innerHeight: ارتفاع بخش قابل مشاهده صفحه را نشان میدهد
در شکل زیر میتوانید این مقادیر را مشاهده کنید:

با استفاده از کدهای زیر مشخص میکنیم که اگر کاربر از مقدار مشخصی بیشتر اسکرول کند، تابع loadimages() فراخوانی شود و 10 عکس دیگر را بارگذاری کند.
window.addEventListener('scroll',()=>{
console.log(window.scrollY) //scrolled from top
console.log(window.innerHeight) //visible part of screen
if(window.scrollY + window.innerHeight >=
document.documentElement.scrollHeight){
loadImages();
}
})
البته شاید پیادهسازی آن به همین راحتی هم نباشد و شما نیاز داشته باشید با توجه به زبان برنامهنویسی و پلتفرم مورد استفاده، تغییراتی را در این کدها به وجود بیاورید ولی اساس کار به همین صورت خواهد بود.
به طور مثال اگر سایت شما با استفاده از react نوشته شده باشد، میتوانید در لینک زیر راهنمای اضافه کردن اسکرول بی نهایت به سایت را مشاهده کنید:
https://www.digitalocean.com/community/tutorials/react-react-infinite-scroll
افزونههای اسکرول بی نهایت برای سایتهای وردپرسی
دیدیم که اجرای اسکرول بی نهایت در سایتهای غیر وردپرسی کمی سختتر است و نیاز به دانش برنامهنویسی و آشنایی با جاوااسکریپت دارد. اما پیادهسازی اسکرول بی نهایت در وردپرس مانند بسیاری از کارهای دیگر آسان و سرراست است. برای این کار شما نیاز به نصب افزونههای اسکرول بی نهایت برای وردپرس خواهید داشت. در ادامه این مطلب ما بهترین افزونههای اسکرول بی نهایت برای سایتهای وردپرسی را معرفی خواهیم کرد:
افزونه Ajax Load More
این افزونه یکی از محبوبترین افزونههای اسکرول بی نهایت برای وردپرس است که علاوه بر اسکرول بی نهایت قابلیتهایی مانند Lazy Load را نیز در اختیار شما قرار میدهد. این افزونه هم نسخه رایگان و هم نسخه پولی دارد. برای استفاده از تمام امکانات آن باید نسخه پولی را خریداری کنید.
افزونه Catch Infinite Scroll
این افزونه نیز با بیش از 20000 نصب فعال از افزونههای محبوب اسکرول نامحدود است که با استفاده از نسخه رایگان آن میتوانید به قابلیتهای زیادی دسترسی داشته باشید. ابن افزونه نیز نسخه پولی دارد که امکانات بیشتری در اختیار شما قرار میدهد.
Jetpack
Jetpack یک افزونه همهکاره وردپرس است که اسکرول بی نهایت تنها یکی از امکانات آن است. علاوه بر آن میتوانید از قابلیتهای AMP، گرفتن بکآپ، افزایش امنیت و ... نیز استفاده کنید. این افزونه نیز دارای دو نسخه رایگان و پولی است.
YITH Infinite Scrolling
YITH که از نامهای شناخته شده برای ارائه افزونههای وردپرس است، یک افزونه خوب برای اسکرول بی نهایت هم معرفی کرده است که از محبوبیت بالایی هم برخوردار است. این افزونه بیشتر مناسب افزودن اسکرول بی نهایت به صفحات محصول است. این افزونه نیز رایگان است ولی دارای یک نسخه پولی با امکانات بیشتر نیز هست.
WordPress Ajax Load More and Infinite Scroll
این افزونه تنها افزونه کاملاً رایگان در این لیست است اما بیشتر مناسب نوشتههای وبلاگ است. مزیتی که این افزونه نسبت به سایرین دارد سبک و سریع بودن آن است اما در عوض امکانات کمتری را ارائه میدهد.
اگر قصد اضافه کردن اسکرول بی نهایت به سایت وردپرسی خود را دارید افزونههای فوق به خوبی پاسخگوی نیاز شما خواهند بود؛ اما قبل از این که تصمیم به این کار بگیرید پیشنهاد میکنیم بخشهای بعدی را مطالعه کنید. در بخشهای بعد در مورد تأثیر اسکرول بی نهایت روی سئوی سایت صحبت میکنیم و از این خواهیم گفت که این قابلیت برای چه سایتهایی مناسب است.

آیا اسکرول بی نهایت (Infinite Scroll) در سئو سایت تاثیر دارد؟
برای پاسخ به این سؤال باید گفت که وقتی خزنده گوگل وارد صفحات دارای اسکرول بی نهایت میشود، تنها مطالب بالای صفحه که در ابتدا بارگذاری شدهاند را میبیند ولی به محتواهایی که پایینتر دسترسی ندارد. یک کاربر مانند ما به راحتی میتواند با اسکرول کردن سایر مطالب را ببیند اما مشکلی که خود گوگل هم به آن اذعان کرده این است که خزنده گوگل در صفحات دارای اسکرول بی نهایت، نمیتواند رفتار کاربر را تقلید کند (یعنی نمیتواند مانند کاربر انسانی برای دیدن سایر محتواها اسکرول کند یا حتی روی دکمه "بارگذاری بیشتر" کلیک کند).
اما آیا گوگل به طور کل استفاده از اسکرول بی نهایت را محدود کرده است؟ در واقع، گوگل پیشنهاد میکند که از Pagination یا شمارهگذاری صفحات به جای اسکرول بی نهایت استفاده کنیم اما برای حل این مشکل در صفحات دارای اسکرول بی نهایت، راهحلی را پیشنهاد کرده است. به این صورت که از اسکرول بی نهایت استفاده کنیم و در عین حال صفحه دارای Pagination یا شماره گذاری صفحه هم باشد. وقتی که اسکرول میکنیم، محصولات جدید بارگذاری شوند و شماره صفحه هم در هر نوبت افزایش یابد.
برای درک بهتر مفاهیم فوق پیشنهاد می شود که صفحه دمو زیر، که توسط گوگل معرفی شده است، بررسی شود:
http://scrollsample.appspot.com/items
باید گفت راهحلی که گوگل معرفی کرده است هوشمندانه است چون کاربر هم از مزایای اسکرول بی نهایت استفاده خواهد کرد و هم برای پیدا کردن محصولی خاص به دردسر نخواهد افتاد. از طرف دیگر خزنده گوگل نیز بدون مشکل صفحه را بررسی خواهد کرد.
گوگل در نهایت برای بهبود سئوی صفحات دارای اسکرول نامحدود، پیشنهادهای زیر را نیز مطرح کرده است:
- محتوای صفحه را به گونهای قرار دهید که حتی اگر جاوااسکریپت غیرفعال باشد نیز قابل مشاهده باشد.
- مطمئن شوید که سرعت صفحه کاهش پیدا نمیکند.
- مطمئن شوید که کاربر به راحتی میتواند محصول مورد نظر خود را پیدا کند.
اگر میخواهید بدانید سایت شما واقعاٌ به اسکرول بی نهایت نیاز دارد یا خیر، بخش بعدی را بخوانید. پیشنهاد ما این است که اگر فکر میکنید استفاده از اسکرول بی نهایت به نفع شما و کاربران سایت است، از آن استفاده کنید اما سعی کنید راهحل گوگل را پیادهسازی کرده و از توصیههای گوگل پیروی کنید.
استفاده از اسکرول بی نهایت برای چه سایتهایی پیشنهاد میشود؟
مزایا و معایب اسکرول بی نهایت که در بالا به آن اشاره شد، میتواند دیدی کلی در مورد استفاده یا عدم استفاده از Infinite Scroll به شما بدهد اما در این قسمت میخواهیم کمی بیشتر در مورد این تصمیم صحبت کنیم. برای تصمیمگیری در این مورد، شما باید به سوالات زیر پاسخ دهید:
آیا محصولات شما آنقدر زیاد و متنوع هستند که کاربر نیاز به جستجو داشته باشد؟
اگر پاسخ این سؤال مثبت است، بهتر است از اسکرول نامحدود استفاده نکنید زیرا جستجو کردن در صفحات دارای اسکرول نامحدود مشکل است. در این صورت اگر میخواهید از اسکرول بی نهایت استفاده کنید باید محصولاتی را در ابتدا به کاربر نشان دهید که بیشتر مورد نیاز او هستند (که البته این هم نیازمند شناخت دقیق کاربران سایت است)، ضمن این که قبل از انجام این کار بهتر است یک A/B تست انجام دهید.
آیا سایت شما بیشتر عکس یا محتوا به کاربر پیشنهاد میکند؟
در این شرایط اسکرول بی نهایت میتواند انتخاب خوبی باشد. در این گونه از سایتها تمام محتواها یا عکسها از اهمیت یکسانی برای مخاطب برخوردار هستند در صورتی که در یک فروشگاه آنلاین ممکن است برخی محصولات از اهمیت بالاتری برخوردار باشند. در این سایتها هدف بیشتر سرگرم کردن یا جلب توجه مخاطب است. از جمله این سایتها میتوان به سایتهای خبری عمومی، سایتهای دانلود عکس و ... اشاره کرد.
نکات مهم در صفحه بندی به صورت اسکرول بی نهایت
برای وضعیت صفحه بندی مدل اسکرول موارد زیر باید مد نظر قرار بگیرد:
- هر یک از صفحات باید دارای URL اختصاصی باشد. طوری که با اسکرول به پایین و لود شدن صفحه جدید URL تغییر کند و با اسکرول به بالا و برگشت به صفحه قبلی URL باز هم تغییر کند.
- محتوای هر صفحه باید کاملا یکتا باشد طوری که هیچ وجه مشترکی بین محتوای صفحات وجود نداشته باشد.
- در کنار اسکرول بی نهایت لازم است صفحه بندی عددی نیز به صورت چسبان در پایین صفحه موجود باشد تا گوگل در همان مرحله اولیه خزش متوجه صفحه بندی بشود.
- اگر صفحه ای موجود نباشد می بایست کد 404 را برگرداند. برای مثال اگر تعداد صفحات یک دسته بندی 99 باشد، در صورت وارد کردن URL مربوط به صفحه 100 باید با خطای وضعیت 404 مواجه شویم.
- اسکرول بی نهایت باید وابسته به میزان اسکرول مشخصی نباشد و در عوض وابسته به دریچه دید (Viewport) کاربر باشد.
- کنونیکال هر صفحه در صفحه بندی می بایست به خودش داده شود.
جمعبندی
در این مقاله در مورد این صحبت کردیم که اسکرول نامحدود چیست؟ چه مزایا و معایبی دارد؟ برای کدام وبسایتها مناسب است و چه تأثیری روی سئوی سایت ما دارد؟ در نهایت پیشنهاد ما این است که ابتدا مشخص کنید که آیا شما در وبسایت خود به این قابلیت نیاز دارید یا خیر. این نکته را نیز مد نظر قرار دهید که اسکرول بی نهایت از نظر تجربه کاربری مناسب است و کاربر را نسبت به موتورهای جستجو در اولویت قرار میدهد. با توجه به اهمیت سئو و بهینهسازی برای موتورهای جستجو، در صورتی که تصمیم به استفاده از آن گرفتید بهتر است به توصیههای گوگل حتماً عمل کنید تا سئوی سایت شما تحت تأثیر قرار نگیرد.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی









