در گذشته برای طراحی سایت نیاز به دانش و مهارت کدنویسی به یکی از زبانهای تحت وب داشتید اما امروزه ابزارهای آماده زیادی ارائه شدهاند که هیچ نیازی به کدنویسی ندارند. این ابزارها نهتنها شما را از کدنویسی راحت کردهاند، بلکه قالبهای آماده و امکانات گرافیکی چشمگیری هم در اختیارتان میگذارند.
به همین دلیل در دنیای امروز طراحی سایت حرفهای دیگر یک کار تخصصی دستنیافتنی نیست. حداقل میتوانید با استفاده از ابزارهای طراحی سایت، برخی نیازهای سایت را بدون کمک برنامهنویس رفع کنید. در این مطلب از وب 24 به معرفی تعدادی از مهمترین ابزارهای طراحی سایت پرداختهایم. اگر شما هم نیاز به این ابزارها دارید، این مقاله به شما کمک زیادی خواهد کرد.

لیست نرم افزارهای طراحی وب سایت
برای معرفی ابزارهای طراحی سایت سعی کردهایم، لیستی از این ابزارها که تنوع لازم را داشته و کار شما را برای طراحی سایت راه بیندازند، تهیه کنیم. لیست نرم افزارهای طراحی وب سایت را در ادامه میبینید:
CMS Hub
اولین ابزاری که به سراغ آن میرویم، CMS Hub است. ابزاری که بر پایه وب کار میکند و نسخه آزمایشی آن رایگان است. CMS Hub یکی از ابزارهای طراحی سایت و یک سیستم مدیریت محتوا است. این ابزار شامل یک ویرایشگر تصویری، مجموعهای از قالبهای سایت و گواهینامه است.
درواقع کارکردن با این ابزار نیاز به هیچگونه دانش برنامهنویسی نداشته و کلیه نیازهای شما برای داشتن یک سایت حرفهای را برطرف میکند. از اینرو CMS Hub را میتوان یکی از کامل ترین ابزارهای طراحی سایت برای تازه کارها دانست. عملکردهای این ابزار شامل طراحی سایت، مدیریت محتوا، چیدمان ساختار وب سایت، گزارشدهی آنالیز سایت و امنیت وبسایت است.
CMS Hub سیستم مدیریت محتوای جامعی دارد که لیستی از قالبهای امن را برای سایتها فراهم کرده است، همچنین هاست سایت هم به شما ارائه میکند. اما فقط سرویس آزمایشی آن رایگان است و برای استفاده از آن باید هزینه بیشتری نسبت به سایر ابزارهای طراحی سایت بپردازید.
وردپرس
Wordpress یک سیستم مدیریت محتوای متن باز است که کاملا رایگان در اختیار شما قرار دارد. این سیستم به راحتی و ظرف چند دقیقه روی سایت شما نصب میشود. برای کار کردن با آن نیاز به هیچ گونه دانش برنامه نویسی ندارید. همچنی هزاران قالب رایگان و پولی برای وردپرس وجود دارد که با استفاده از آنها میتوانید قابلیتهای سایت خود را افزایش دهید.
در استفاده از وردپرس باید توجه داشته باشید که این ابزار رایگان است اما باید هزینههای دیگری برای هاست و دامنه سایت خود بپردازید. وردپرس پرکاربردترین سیستم مدیریت محتوا در سطح اینترنت است که هزاران قالب و افزونه برای آن عرضه شده است. این باعث شده تنظیمات و شخصیسازی سایت با استفاده از وردپرس به راحتی قابل اجرا باشد. البته در کنار این مزیتها باید مراقب امینت سایت خود باشید زیرا وردپرس امنیت خیلی بالایی برای سایت شما فراهم نمیکند.
طراحی سایت وردپرس از دیگر خدمات وب24

Figma
Figma را بیشتر باید ابزاری برای طراحی رابط کاربری سایت دانست. ابزاری که با استفاده از آن چند کاربر میتوانند همزمان روی طراحی یک سایت کار کنند. این ابزار به صورت یک برنامه آنلاین ارائه شده که شما را از دانلود و نصب روی سیستم خود بینیاز کرده است. در نسخه رایگان Figma شما میتوانید با تیم خود بدون محدودیت در تعداد ویرایشگرها و نظردهندگان روی یک پروژه کار کنید. اما یکی از محدودیتهای این نسخه مدت زمان نگهداری تاریخچه تغییرات قبلی است. یعنی طراحیهای قبلی که آنها را در سایت تغییر دادهاید، تنها 30 روز ذخیره میشوند. اما اگر از نسخه حرفهای Figma استفاده کنید، هیچ محدودیتی در تعداد پروژهها و مدت ذخیرهسازی تغییرات قبلی نخواهید داشت.
Sketch
Sketch هم یکی بهترین ابزارهای طراحی سایت شناخته شده است. Sketch با یک ابزار طراحی برداری عرضه شده که کارکردن تیمی روی رابط کاربری و نمونههای اولیه سایت را امکانپذیر کرده است. این ابزار به طور ویژه برای طراحی وب سایت و برنامه های وب به کار میرود و تنها روی سیستم عامل مک قابل استفاده است. برجستهترین ویژگی آن را باید در واضح بودن رابط کاربری آن و عملکرد فوقالعاده آن دانست که باعث شده کارکردن با آن بسیار ساده باشد.
طراحی سایت فروشگاهی اختصاصی در وب 24
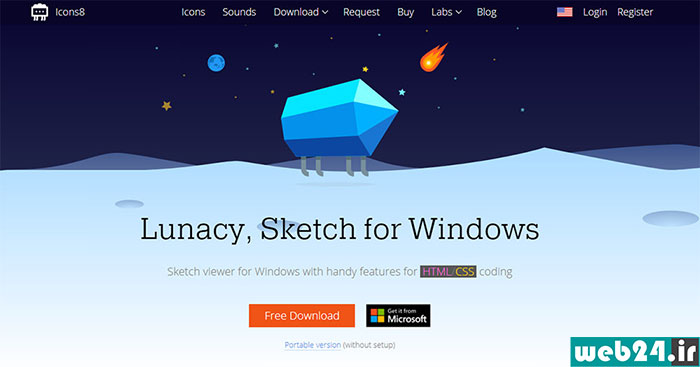
Lunacy
Lunacy یکی از ابزارهای طراحی سایت است که کاربران ویندوز میتوانند به جای Sketch از آن استفاده کنند. Lunacy درواقع یک نرمافزار طراحی گرافیکی است که امکانات زیادی در اختیار شما قرار میدهد. جالب است بدانید تا دو سال قبل همه کاری که Lunacy انجام میداد، بازکردن فایل های Sketch در ویندوز بود. اما امروزه همه قابلیتهای استاندارد یک ابزار طراحی رابط کاربری را دارد.
در عین حال پشتیبانی کاملی از فایلهای Sketch انجام میدهد. در نتیجه اگر سیستم عامل خود را از ویندوز به مک یا برعکس تغییر دادید، به راحتی میتوانید فایل های آن را منتقل کنید. این نرمافزار ابزارهای گرافیکی داخلی در خود دارد که به شما امکان میدهد طراحی های خود را به راحتی انجام دهید. همچنین میتوانید ویرایشهای خود را به صورت آفلاین انجام داده و از اشغال پهنای باند سایت خودداری کنید.

Adobe XD
با اینکه Adobe XD یکی از جدیدترین ابزارهای لازم برای طراحی سایت به شمار میآید اما خیلی زود جای خود را در بین طراحان سایت باز کرد. از آنجا که نرمافزاهای فوتوشاپ، ایلوستریتور و ایندیزاین از دیگر برنامههای شرکت Adobe در زمینه طراحی گرافیک بودند که شهرت زیادی داشتند، Adobe XD هم به انتخاب اول برای طراحی سایت توسط بسیاری از طراحان تبدیل شد.
حتی اگر با دیگر محصولات ادوب آشنایی نداشته باشید، باز هم Adobe XD میتواند به انتخاب اول شما تبدیل شود. این نرمافزارها ابزارهای مختلفی برای طراحی المانهای رابط کاربری و تست آنها در اختیارتان میگذارد. البته باید توجه داشته باشید تنها نسخه آزمایشی این نرمافزار رایگان است.
Origami
Origami یک ابزار طراحی رابط کاربری است که توسط طراحان فیسبوک ساخته شده است. این ابزار بیشتر بر ساخت انیمیشن تمرکز دارد و امکانات زیادی برای طراحی المانهای تعاملی بهخصوص برای گوشیهای موبایل در اختیارتان میگذارد. یکی از مهمترین قابلیتهای آن امکان اتصال به Sketch و Figma است که با استفاده از آن میتوانید طرحهای خود را بین این نرمافزارها منتقل کنید. البته یادگیری این نرمافزار سختتر از گزینههای دیگر است زیرا کاربران کمی هم از آن استفاده میکنند و در نتیجه جامعه کاربری کوچکتری دارد. در صورتی که در کار با آن به مشکلی برخورد کنید، اطلاعات خیلی زیادی در اختیارتان نخواهد بود.
معرفی خدمات وب24: سئو سایت
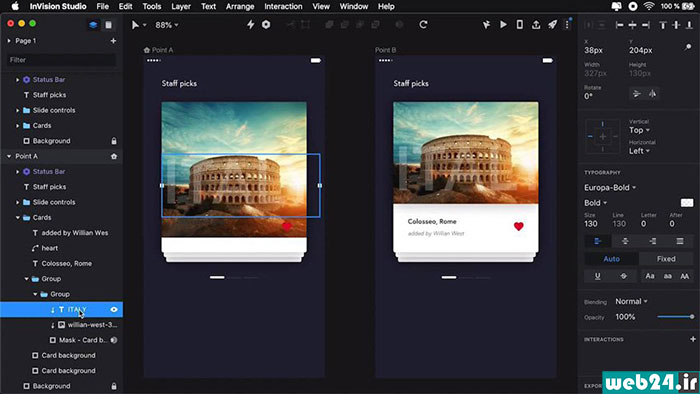
InVision Studio
InVision Studioیکی از ابزارهای طراحی سایت است که هم برای ویندوز و هم برای مک عرضه شده است. این نرمافزار امکانات جالبی در زمینه طراحی المانهای واکنشگرا برای گوشیهای موبایل دارد. درنتیجه میتوانید طراحیهای خود را برای صفحه نمایشهایی با سایزهای مختلف انجام دهید. این نرمافزار سابقه چندان زیادی ندارد، اما توانسته به لحاظ عملکرد با Adobe XD برابری کند.
البته میتوانید برای افزایش قابلیتها، برنامههای جانبی آن را دانلود کرده و بهصورت کاملا رایگان از آنها استفاده کنید. این ابزار برای طراحی انیمیشن، رابط کاربری و المانهای واکنشگرا به کار میرود.

Webflow
سازندگان Webflow اعتقاد دارند انقلابی در طراحی سایت رخ داده و دوران بینیازی از کدنویسی شروع شده است. به همین دلیل آنها ابزار طراحی سایت خود را با کلیه ابزارهای جانبی موردنیاز برای طراحی یک سایت جذاب و چشمگیر بدون نیاز به کدنویسی ارائه کردند. البته Webflow از انواع کدهای وب پشتیبانی میکند و در صورت نیاز میتوانید کدهای مختص به خودتان را به طراحیهای آن اضافه کنید.
اگر شما یک طراح سایت تازه کار هستید یا دنبال قالبهای سایت جذاب میگردید، Webflow مجموعه ای از 100 قالب از پیش طراحی شده واکنش گرا را در اختیارتان میگذارد که میتوانید با آنها کار را شروع کنید. علاوه بر این میتوانید المانهای تعاملی و انیمیشنی هم به طراحی خود اضافه کنید. در زمانی که قصد خروجی گرفتن از طراحی خود را دارید، Webflow خروجی همه فایلها را به شما میدهد تا به راحتی بتوانید آنها را به دیگر همکاران تیم خود انتقال دهید. حتی اگر کدنویسی بلد باشید، میتوانید به این فایلها کدهای خودتان را اضافه کنید.
Webflow علاوه بر امکانات طراحی و سیستم مدیریت محتوا، حتی سرویس هاست سایت شما را هم فراهم میکند. در نتیجه با استفاده از آن به ابزارهای طراحی وب دیگری نیاز ندارید.
FlowMapp
یکی از مهمترین قسمتهای طراحی سایت، درک سفر مشتری است. FlowMapp یکی از ابزارهای طراحی سایت است که به شما کمک میکند فلوچارتهایی برای درک نقشه سفر مشتری و آنچه که به دنبال آن هستند، تهیه کنید. این ابزار امکان فعالیت تیمی روی پروژههای مختلف را به شما میدهد. شاید FlowMapp یک ابزار تمام عیار نباشد، اما مجموعهای از آیکنها و المانهای تصویری چشمگیر را در اختیارتان میگذارد که میتوانید از آنها برای ارائه آمار سایت به کارفرمای خودتان استفاده کنید. همچنین این ابزار بخشی برای تهیه پرسونای مخاطب دارد که با استفاده از آن میتوانید تحقیقات مشتری را ارائه دهید.
جمعبندی
در این مقاله تلاش کردیم لیستی از بهترین نرمافزار طراحی سایت را به شما ارائه دهیم. ابزارهای طراحی سایت در دنیای امروز کمک زیادی به صاحبان و مدیران سایتها میکنند. در حالی که بسیاری از این افراد دانش و تخصص لازم در زمینه کدنویسی سایت را ندارند، نرمافزارهای طراحی سایت امکانات لازم برای ساخت سایت بدون نیاز به کدنویسی را فراهم میکنند. علاوه بر این قالبهای آماده و افزونهها و ابزارهای جانبی هم در همه زمینههای طراحی سایت در اختیار کاربران قرار دارند.
ابزارهایی که در این مقاله معرفی شد بهترین ابزارهای طراحی بود که شما میتوانید در مراحل طراحی سایت مورد استفاده قرار دهید. قاعدتا ابزارهای جدیدتری هم بزودی از راه خواهند رسید.
اگر میخواهید که همواره جدیدترین و بهروزترین نرمافزارهای طراحی سایت را مورد استفاده قرار دهید کافیست که کمی زمان صرف کنید و این نرمافزارها را یافته و بهترین آنها را برای طراحی سایتهای خود انتخاب کنید.









