مهمترین مشکلی که یک شرکت طراحی سایت با آن درگیر است، نبود اطلاعات فنی لازم نزد مشتریان طراحی سایت است. این موضوع باعث می شود که نهایتا دو طرف درک درستی از تعریف پروژه پیدا نکنند و مشتری به اهدافی که تعیین کرده است نرسد. لذا اولین مرحله طراحی سایت شناخت نیازمندی ها و اهداف پروژه است. بدون ایجاد چنین شناختی طراحی سایت و حضور در بازار اینترنت هیچ فایده ای برای مشتری نخواهد داشت.

کارشناسان طراحی سایت 24 به عنوان مشاور مشتری عمل خواهند کرد. وظیفه ما این است که روش ها و تکنولوژی های موجود در وب را برای مشتری شرح داده و بر اساس نیازهایی که دنبال می کند بهترین روش ها را همراه با مزایا و معایبی که دارند برای او توضیح دهیم. فاز شناخت مهمترین فاز یک پروژه طراحی سایت است که متاسفانه با توجه به اینکه زمان بر هست اکثر شرکت های فعال در این زمینه زمان کافی برای آن نمی گذارند و همین موضوع باعث میشود که نتیجه نهائی پروژه با خواسته های مشتری فاصله داشته باشد و در عمل پروژه طراحی وب شکست بخورد.
مراحل طراحی سایت توسط طراحی سایت 24 به صورت زیر است:
- شناخت نیازهای مشتری
- تعریف اهداف مشخص پروژه و بررسی راه های موجود برای رسیدن به هدف
- مشخص کردن زمان و هزینه و انعقاد قرارداد
- طراحی گرافیک سایت و تایید از طرف مشتری
- برنامه نویسی و پیاده سازی وب سایت
- تست و تحلیل بخش های مختلف
- راه اندازی نسخه آزمایشی
- تحویل نهائی
- فاز پشتیبانی، مشاوره توسعه سایت و بهینه سازی سایت در گوگل
در تمام مراحل فوق گرفتن بازخورد مناسب از مشتری ضروری است و جلسات حضوری یا غیر حضوری با توجه به نوع پروژه بین کارفرما و شرکت طراحی سایت برگزار خواهد شد. انتخاب تکنولوژی مناسب در زمینه طراحی سایت کاملا بستگی به اهداف و بودجه مشتری خواهد داشت. در برخی مواقع که هزینه طراحی سایت به کیفیت آن ارجحیت دارد بهتر است از سیستم هائی مثل سایت ساز استفاده شود.
قبل از شروع پروژه طراحی سایت در شرکت وب 24 در ابتدا با برگزاری جلساتی سعی میکنیم به پاسخ سوالات زیر برسیم :
خلاصه پروژه : که شامل دید کلی پروژه و امکاناتی که باید در آن وجود داشته باشد در کنار میزان مخاطبان و ارزشی که قرار است سایت نهایی برای کاربرانش خلق کند.
اهداف : برای پروژه معمولا 2 تا 3 هدف قابل سنجش مشخص میشود تا تیم طراحی بتواند با توجه به آن اهداف بهترین گزینه ها را در طراحی سایت رعایت کند.آیا قرار است در سایت محصولی به فروش برسد یا فقط برای اطلاع رسانی از آن استفاده میشود ؟ پاسخ دادن به اینگونه سوالات در این مرحله و مشخص نمودن هدف برای سایت به تیم طراحی کمک میکند بتوانند دید روشن تری به پروژه داشته باشند و بهتر تصمیم بگیرند.
کاربران هدف : یکی از مهم ترین مراحل در طراحی سایت حرفهای این است که بدانیم کاربران هدف ما چه افرادی هستند ؟ باید بدانیم که جنسیت یا رنج سنی کاربرانمان در چه محدوده ای است و حتی از چه کشورهایی به سایت ما وارد میشوند.آیا کاربران سایت ما بیشتر از کامپیوتر دسکتاپ وارد سایت میشوند یا کاربران موبایلی هستند ؟ آیا برای خرید محصول وارد سایت میشوند یا به دنبال کسب اطلاعات و خواندن مقالات وارد سایت میشوند ؟
مشخص بودن کاربران هدف سایت به تیم طراحی کمک میکند در طراحی گرافیکی و چیدمان بخش های مختلف سایت, استاندارد های لازم را رعایت کنند.
پیام نهایی : هر تیم طراحی سایت باید قبل از شروع پروژه دقیقا بداند که آن پروژه قرار است چه پیامی به کاربرانش برساند و این موضوع خصوصا در سایتهای شرکتی و سازمانی بسیار مهم است زیرا در این سایتها اعتبار و هویت برند آنها دارای پیام خاصی است که باید از طریق سایت هم به کاربران منتقل شود.
وقتی پیام سایت برای کاربران مشخص باشد تیم طراحی هم میتواند تصمیم بگیرد که این پیام را به چه صورت و با چه ابزاری به مخاطب برساند که برای او ایجاد جذابیت کند و باعث نزدیکی هرچه بیشتر کاربر و برند شود.
وضعیت رقبا : امروزه برای هر نوع سایت و کسب و کاری در اینترنت صدها سایت رقیب وجود دارد و طبیعی است که بعضی از افرادی که قصد دارند سایت جدیدی راه اندازی کنند میخواهند امکاناتی از سایت های رقیب خود را کپی کنند و آن را به کاربران خود بدهند. این قبیل امکاناتی که قصد دارید در سایت شما گنجانده شود هم باید در جلسات قبل از شروع طراحی بیان شود و حتی نام و لینک سایتهای رقیبی که در حال حاضر از این امکانات استفاده میکنند هم به تیم طراحی داده شود تا بتوان روی آن تحلیل و بررسی کرد. این کار در برآورد دقیق میزان هزینه و زمان لازم برای تحویل پروژه بسیار مهم است زیرا ممکن است مدیر سایت بخواهد یک امکان بسیار جزئی (از نظر خودش) را به سایت اضافه کند که از نظر فنی کار بسیار وقت گیری باشد.پس بهتر است قبل از شروع پروژه در مورد تمامی جوانب آن صحبت و تصمیم گیری مناسب شود.
بعد از برگزاری جلسات و نیازسنجی های اولیه، مراحل طراحی سایت به شکل زیر انجام می شود :
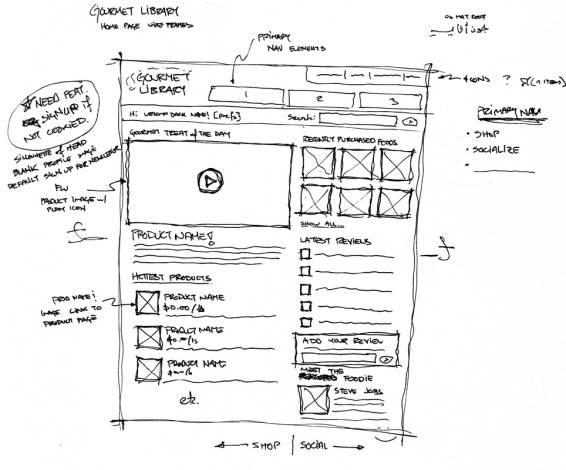
مرحله طراحی وایر فریم Wireframe و مهندسی سایت Site architecture
در این مرحلی نمای کلی از سایت و صفحات آن به همراه سایت مپ ایجاد میشود.ایجاد سایت مپ باعث میشود که مطمئن باشیم تمامی صفحات سایت را سنجیده و طراحی کرده ایم و چیزی جا نمانده است و همچنین ارتباط صفحات سایت با هم و تعاملی که بخشهای مختلف سایت با هم دارند در این بخش ایجاد میشود.
در واقع وایر فریم نمایی کلی از پروژه و ارتباط بخشهای آن با هم را نمایش میدهد و همچنین مشخص میشود هر بخش هر کجای سایت قرار دارد و چگونه با باقی بخشها در ارتباط است. معمولا وایر فریم چند بار توسط مشتری تغییر داده میشود تا در نهایت طرح اصلی و تایید شده سایت مشخص شده و به مرحله طراحی واقعی برسد.
مرحله طراحی بصری
در این مرحله وایر فریم تایید شده به طراح گرافیک داده میشود تا چند نمونه طرح با رنگبندی های مختلف از روی آن زده شود.بعد از این مرحله مشتری میتواند نمای کلی سایت خود را بصورت عکس ببیند و تا حد بسیار زیادی سایت نهایی هم شبیه همین طرح خواهد بود.
در مرحله طراحی بصری رنگبندی سایت طوری انتخاب میشود که با رنگ سازمانی و برند مجموعه در ارتباط باشد تا بتواند همان حس را به کاربر نهایی منتقل کند.قالب گرافیکی هم ممکن است با نظر مشتری تغییراتی را داشته باشد که بعد از تایید نهایی برای اجرایی شدن به تیم برنامه نویسی سپرده میشود.
مرحله کد نویسی
در این مرحله هم تیم برنامه نویسی با توجه به صحبت های انجام شده در جلسات ابتدایی و نیاز سنجی شروع به کدنویسی بخش های مختلف سایت میکند و ارتباط بخشها و صفحات با هم را شکل میدهد.در این مرحله سی اس اس و کدهای قالب اصلی و همچنین امکانات جانبی مانند فرمهای تماس با ما , نمایش آدرس روی نقشه، سبد خرید و درگاهای پرداخت و سایر امکانات سایت کدنویسی و اجرا می شود.
مرحله تست سایت قبل از انتشار
وقتی مرحله کدنویسی هم به پایان رسید فایلهای نهایی سایت را قبل از انتشار عمومی روی سرور تست یا production server قرار می دهند و در این مرحله هم مشتری و هم تیم فنی بخشهای مختلف سایت و صحت عملکرد منوها,دکمه ها و سایر عملگر ها را تست میکنند و ایرادات احتمالی هم در این مرحله رفع می شود. حتی ممکن است مشتری بخواهد قابلیتی را بعد از دیدن نسخه واقعی سایت اضافه یا کم کند که در این مرحله این کار انجام میشود. تمامی سایتها از نظر درسی عملکرد در مرورگرهای مختلف (اینترنت اکسپلورر, فایرفاکس, کروم, اوپرا, سافاری) و همچنین روی سایزهای مختلف مانیتور و تلفن همراه تست میشود تا هیچ مشکلی در آن وجود نداشته باشد.

مرحله انتشار نسخه نهایی سایت
بالاخره روز بزرگ فرا میرسد و بعد از تمام شدن مراحل طراحی سایت فروشگاهی و یا شرکتی و رفع تمامی ایرادها میتوان سایت را بصورت عمومی منتشر کرد و فعالیت سایت با حضور کاربران واقعی در اینترنت تست و سنجیده میشود.اما این پایان کار نیست!
بعد از اینکه نسخه نهایی سایت منتشر شد باید تا مدتی منتظر گرفتن فیدبک از کاربران سایت باشید که ممکن است با بخشهای مختلف سایت مشکلاتی داشته باشند و نظراتی برای بهبود یا رفع ایرادات از بخشهای مختلف سایت به شما ارائه کنند.فیدبک گرفتن از کاربران میتواند بهترین کمک به شما برای بهبود وضعیت و رفع ایردات سایت باشد.
مرحله پشتیبانی از سایت
بعد از انتشار نهایی سایت هم نیاز است که تیم پشتیبانی در کنار شما باشد.با کمک تیم پشتیبانی میتوانید ایرادات موجود در سایت را که از فیدبک کاربرانتان جمع بندی کرده اید رفع کنید و همچنین امکانات جدیدی را به مرور زمان و با توجه به نیاز کاربرانتان به سایت اضافه کنید. یک تیم پشتیبانی قوی میتواند در وقت نیاز بهترین کمک به شما و سازمانتان باشد.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی

نبود اطلاعات فنی لازم نزد مشتریان طراحی سایت است. این موضوع باعث می شود که نهایتا دو طرف درک درستی از تعریف پروژه پیدا نکنند و مشتری به اهدافی که تعیین کرده است نرسد.
یکی از مهم ترین مراحل در طراحی سایت حرفه ی این است که بدانیم کاربران هدف ما چه افرادی هستند و جنسیت یا رنج سنی کاربرانمان در چه محدوده ای است و حتی از چه کشورهایی به سایت ما وارد میشوند.