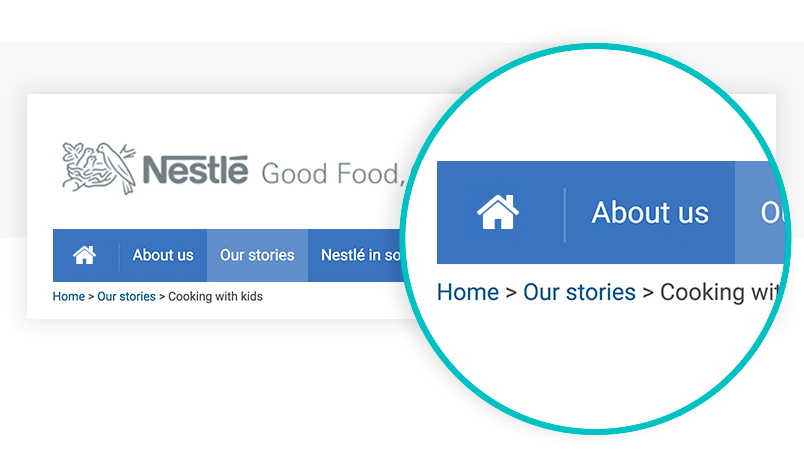
بردکرامب (Breadcrumb) یا نشانگر صفحات چیست؟
حتما برای شما پیش آمده است که آنقدر درگیری ذهنی داشته باشید که یادتان برود در کدام خیابان هستید یا اصلا برای چه کاری وارد مغازه شدهاید. این روزها دیگر نیازی نیست خیلی به خودتان فشار بیاورید تا یادتان بیاید هدفتان از آمدن به خیابان چه بوده است؟ بدون آنکه از رهگذرها سوال بپرسید، موبایلتان را بیرون میآورید و گوگل مپ را باز میکنید و موقعیت مکانی خود را مییابید. حتی میتوانید مسیر خانه را روی گوگل مشخص کنید تا نزدیکترین راه برای بازگشت به مبدا را به شما نشان دهد. مشابه این اتفاق، برای بسیاری از کاربران نیز پیش میآید که برای یافتن محتوای موردنظر خود، صفحه جستجوی گوگل را باز کنند، کلمهای را تایپ کنند، وارد چند لینک از نتایج جستجو شوند و یک دفعه فراموش کنند در حال خواندن چه مطلبی هستند، در چه سایتی هستند، اصلا این مطلب را به درستی پیدا کرده اند یا نه؟ بردکرامب (Breadcrumb) یا نشانگر صفحات، در واقع مانند گوگل مپ برای کاربران اینترنت است و به آنها نشان میدهد چه مسیری را طی کردهاند تا به اینجا رسیدهاند.
Breadcrumb تجربه کاربری دلپذیری برای کاربران سایت شما فراهم میکند، بنابراین بر سئو سایت شما تاثیر مثبت میگذارد.

معنی کلمه Breadcrumb چیست؟
برای توضیح معنی کلمه بردکرامب بهتر است به دنیای داستانهای کودکی خود سری بزنید. داستان هانسل و گرتل را حتما به یاد دارید. خواهر و برادری که برای پیداکردن مسیر، خردههای نان را به عنوان نشانه بازگشت به خانه، در مسیر حرکت خود میریختند. برد کرامب به معنی خردههای نان است که به کاربر اجازه میدهد به جایی که مسیر خود را از آن آغاز کردهاند، برگردند.
انواع بردکرامب ها کدامند؟
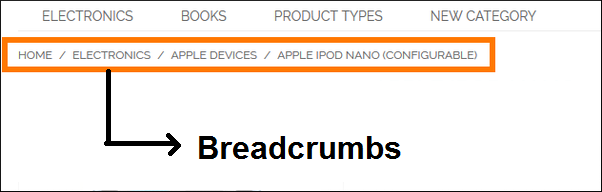
بردکرامب یا نشانگر صفحات یا مسیر راهنما، بخشی از طراحی رابط کاربری UI (User Interface) است که مسیر حرکت کاربر در صفحات سایت را، تسهیل می کند. بردکرامبها در سیستم عاملها، برنامههای نرمافزاری، وبلاگ و وبسایتها مورد استفاده قرار می گیرند و به کاربر این امکان را میدهند که با هر کلیک، به دایرکتوری موردنظر هدایت شوید.
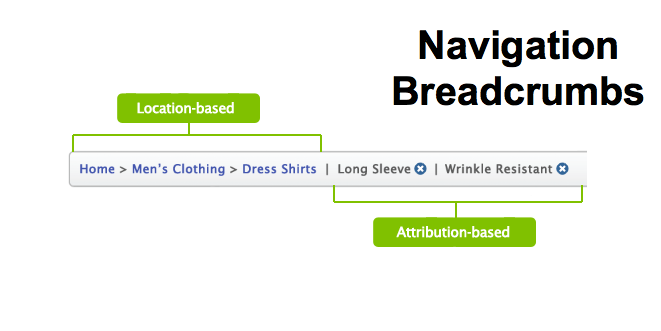
نشانگر صفحات به سه دسته تقسیم میشود:
1. نشانگر صفحات موقعیت (Location) :
رایجترین نوع بردکرامبها هستند که سلسله مراتب و ساختار صفحات را نشان میدهند.
2. نشانگر صفحات ویژگی :
(Attribute): حتما برای شما پیش آمده است که وارد سایتهایی مثل دیجی استایل شوید و دنبال پیراهن بگردید. زمانی که وارد طبقه بندی محصول میشوید، ممکن است نیاز داشته باشید که رنگ و سایز لباستان را نیز انتخاب کنید. در اینجا بردکرامبهای رنگ و اندازه، مبتنی بر صفت هستند.
3. نشانگر صفحات هیستوری یا مسیر(Path) :
این نوع مسیری را که کاربر طی میکند، به او نشان میدهد؛ یعنی کاربر متوجه میشود که در سایت از چه مسیرهایی حرکت کرده است. شاید مسیر راهنمای صفحات از نظر برخی خیلی ضروری به نظر نرسد، چون دکمه بازگشت مرورگر، این کار را برای کاربر انجام میدهد اما در هر حال، مفید مسیر راهنمای صفحات، از امتیازات وبسایت محسوب میشود.
چه زمانی استفاده از بردکرامب ضروری است؟
در سایتهایی که ساختار پیچیدهای دارند و دستهبندیهای متعدد برای موضوعات و بخشهای مختلف دارند، استفاده از مسیر راهنمای صفحات مفید خواهد بود. هر سایت یا هر وبلاگی میتواند از نشانگر صفحات استفاده کند، مگر آنکه دستهبندی منظمی نداشته باشد یا سلسله مراتب سایت، به درستی تعیین نشده باشد. لازم به ذکر است که بردکرامب یک قابلیت اضافه برای سایت شماست و به هیچ عنوان نمیتوانید آن را جایگزین منوی اصلی سایت کنید.

تاثیر بردکرامب بر سئو سایت چیست؟
1. حتما میدانید که باتهای جستجوگر گوگل، برای ایندکس کردن صفحات، وارد سایت میشوند و در صورتی که نقشه سایت مشکلی نداشته باشد، مسیر خود را پیدا میکنند و به مطالب به بهترین شکل دسترسی پیدا میکنند. نشانگر صفحات به شما کمک میکند تا ساختار سایت خود را به شکل کارآمد تهیه کنید، بدین ترتیب باتهای جستجوگر گوگل راحتتر میتوانند ساختار سایت شما و لینکهای صفحات را بررسی کنند.
2. از طرف دیگر، در صورتی که از مسیر راهنمای صفحات استفاده میکنید، هنگامی که در صفحه نتایج جستجو گوگل ظاهر میشوید، جایگاه مطلب در ساختار سایت به کاربر نشان داده میشود. در صورتی که توجه کاربر به مطلب شما جلب شود، وارد سایت میشود و بدین ترتیب CTR سایت شما افزایش پیدا میکند.
بردکرامبها مورد علاقه الگوریتم پاندا و پنگوئن هستند و باعث افزایش نرخ کلیک (CTR) بر روی لینکهای شما میشوند.
3. کاهش (Bounce Rate) نرخ پرش
وقتی سایت شما ناوبری نشانگر صفحات داشته باشد، کاربر میتواند موضوعات متنوع و مرتبط با موضوع مورد علاقه خود را ببیند و به سایر صفحات برود. بنابراین نرخ پرش کاربران کم میشود و تاثیر مثبتی بر سئو سایت شما خواهد گذاشت.
4. بهبود تجربه کاربری
مشابه مثالی که در ابتدای متن مطرح کردیم، برای کاربرانی که در اینترنت زیاد جستجو میکنند، پیش میآید؛ بنابراین اتفاق رایجی است که کاربران فراموش کنند از کجا به کجا رسیدهاند. بردکرامب ها به کاربر کمک میکنند موقعیت خودش را به یاد بیاورد و تجربه کاربری خوبی فراهم شود.
5. مفیدبودن برای نسخه موبایلی
مسیر راهنمای صفحات با فونت کوچک و به صورت افقی در سایت قرار میگیرند. بنابراین سایتهایی که نشانگر صفحات دارند، برای کاربرانی که با موبایل وارد سایت میشوند، مفیدند.
6. باعث میشود تعداد کلیکهای بیهوده کاربران برای رسیدن به مطلب موردنظر، کم شود.
چگونه بردکرامب را به سایت اضافه کنیم؟
معمولا سایت های وردپرسی، گزینهای برای فعال کردن این قابلیت را دارند و میتوانید از افزونه یواست استفاده کنید. کد مخصوص بردکرامب می تواند در فایل های Single.Php یا Page.Php سایت و در بالای عنوان صفحه جای بگیرد. بعضی از قالب های وردپرس آن را در انتهای فایل Header.Php قرار می دهند. مراقب باشید که کد را در فایل Functions.Php قرار ندهید، چون موجب بهم ریختگی میشود. بعد از اضافه کردن این کد، به بخش افزودن پلاگین Yoast SEO بروید و پشتیبانی از بردکرامب را فعال کنید. همچنین برای جذابتر کردن ظاهر آنها نیز کدهای مخصوصی وجود دارد که می توانید با استفاده در سایت، ظاهر سایتتان را زیباتر کنید.
مقاله پیشنهادی : افزونه Yoast SEO چیست و چرا اهمیت دارد؟

نکات لازم برای استفاده از Breadcrumb
1. آیتم یا نوشته تکراری در بردکرامبها نباشد، چون باعث سردرگمی کاربر میشود.
2. از علامتهای آشنا برای درست کردن نشانگر صفحات استفاده کنید تا کاربران دچار سردرگمی نشوند.
3. در تهیه نشانگر صفحات از کلمه کلیدی مرتبط با مطلب استفاده کنید تا به سئو سایت خود نیز کمک کرده باشید.
4. بردکرامب نباید خیلی بزرگ باشد، چون یک ابزار ثانویه برای نوار اصلی ناوبری وبسایت شماست. اگر ناوبری breadcrumb حجم زیادی از صفحه را اشغال کند، از نظر ظاهری زیبا نیست. در ثانی، کاربران نباید اینطور تصور کنند که نوار نشانگر صفحات، ناوبری اصلی سایت است.
5. برای طراحی مسیر راهنمای صفحات، از سطح کلان به سطح خرد بروید. در زبان فارسی مسیر نوشتن نشانگر صفحات، از راست به چپ است، بنابراین نزدیکترین لینک به سمت راست = باید لینک صفحه اصلی باشد و نزدیکترین لینک به سمت چپ، لینک صفحه فعلی که کاربر در آن حضور دارد. در سایتهای انگلیسی زبان، شروع زنجیره بردکرامب ها از سمت چپ به سمت راست است و نزدیکترین لینک به سمت راست صفحه، صفحه فعلی را نشان میدهد.
6. از نشانگر صفحات متناسب با سایت خود استفاده کنید. مثلا سایت های فروشگاهی بهتر است از بردکرامبهای attribute استفاده کنند. مثل سایت آمازون که از این نوع ناوبری برای صفحات خود استفاده میکند.این نکات بهتر است در طراحی سایت فروشگاهی رعایت شوند.
7. با توجه به مخاطب، نشانگر صفحات خود را اصلاح کنید. شرکت اپل از مسیر راهنمای صفحات در پایین صفحه استفاده میکند، به این خاطر که مخاطبانش اغلب افراد متخصص هستند و ترجیح میدهند نوار مسیریابی در پایین صفحه برایشان نمایش داده شود.
8. به دستهبندی راحتتر و واضحتر مطالب سایت شما کمک میکند، بدینترتیب شما عناوین تکراری نخواهید داشت.
9. از نشانگر صفحات به جای هدینگ استفاده نکنید و حتما برای صفحات خود عنوان مشخصی بگذارید.
10. صفحهای را که کاربر در آن قرار دارد، در قسمت بردکرامب، مشخص کنید. میتوانید از تایپ بولد حروف یا رنگی کردن حروف استفاده کنید. یک راه برای برجسته کردن آن پیدا کنید.
11. صفحهای که کاربر در آن حضور دارد، بهتر است به صورت لینک نباشد، چون با کلیک کردن روی آن، به صفحه جدیدی منتقل نمیشود.
آیا برای سایت خود به بردکرامب نیاز داریم؟
1. پیش از آنکه نشانگر صفحات را به سایت خود اضافه کنید، بهتر است یک نقشه سایت تهیه کنید و ببینید آیا ساختار سلسله مراتبی در سایت شما وجود دارد یا نه. سپس تجزیه و تحلیل کنید که اضافه کردن ناوبری بردکرامب، حرکت کاربر را در سایت شما آسانتر میکند و به بهبود تجربه کاربری منجر خواهد شد یا نه.
2. زمانی که محتوای سایت یا وبلاگ شما بسیار زیاد است و همه ذیل یک عنوان و در یک ساختار خطی و سلسله مراتبی قرار میگیرند، بهتر است عناوین را دستهبندی کنید. سعی کنید منطق خاصی برای دستهبندی کردن عناوین داشته باشید.
3. اگر سایت شما تک-سطحی (Single-level) است، نیاز به استفاده از بردکرامب ندارید؛ چون اساسا سلسله مراتب و طبقهبندی برای سایت شما توجیه ندارد.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی

بردکرامب (Breadcrumb) یا نشانگر صفحات، در واقع مانند گوگل مپ برای کاربران اینترنت است و به آنها نشان میدهد چه مسیری را در سایت طی کردهاند تا به اینجا رسیدهاند.
نشانگر صفحات به شما کمک میکند تا ساختار سایت خود را به شکل کارآمد تهیه کنید، بدین ترتیب باتهای جستجوگر گوگل راحتتر میتوانند ساختار سایت شما و لینکهای صفحات را بررسی کنند. Breadcrumb تجربه کاربری دلپذیری برای کاربران سایت شما فراهم میکند، بنابراین بر سئو سایت شما تاثیر مثبت میگذارد.










سلام. داخل بخش بردکرامپ سرچ کنسول، این خطا داره ب من نمایش داده میشه. Missing field "id" دلیلش چیه؟ و چطور میشه حلش کرد؟
سلام دوست عزیز. اخیرا استانداردهای بردکرامب توسط گوگل با تغییراتی همراه بوده و کدنویسی بخش بردکرامب سایت شما نیازمند به روزرسانی هست.