طراحی رابط کاربری سایت یا UI Design را میتوان از مهمترین قسمتها در طراحی سایت دانست، زیرا این قسمت دقیقا چیزی است که مقابل چشم کاربر قرار دارد. رابط کاربری قرار است توجه مخاطب را جلب کرده و او را به تعامل با سایت ترغیب کند. بیتوجهی به این قسمت نتیجهای جز ترک سایت از سوی کاربر نخواهد داشت. در این مقاله به بررسی طراحی رابط کاربری پرداختهایم. اگر شما هم میخواهید بدانید رابط کاربری چیست، این مقاله به شما کمک خواهد کرد.

رابط کاربری (UI) چیست؟
برای پاسخ به این سوال که رابط کاربری چیست و چه تفاوتی با تجربه کاربری دارد، باید گفت معمولا رابط کاربری را چیزی میدانند که باعث تعامل کاربر انسانی با یک کامپیوتر، سایت یا برنامه میشود. هدف از ایجاد رابط کاربری، ساختن بهترین تجربه برای یک کاربر است، به شکلی که کاربر برای برقراری ارتباط با سایت یا برنامه نیاز به تلاش زیادی نداشته باشد. یک رابط کاربری خوب، تجربه کاربر را بسیار ساده میسازد.
رابط کاربری تلاش میکند لایههایی از تعامل را در کاربر برانگیزد که با حسهای او سروکار دارد، این تعامل میتواند با حس بینایی، شنوایی با لامسه و... کاربر برقرار شود. رابط کاربری هم شامل وسایل ورودی مثل صفحه کلید، موس، میکروفن، صفحه لمسی، دوربین و... شده و هم شامل وسایل خروجی مثل مانیتور، بلندگو و پرینتر و... میشود.
اگر میخواهید بدانید انواع رابط کاربری چیست، در ادامه آنها را بررسی میکنیم:
رابط کاربری مبتنی بر فرم: این نوع رابط کاربری برای واردکردن دادهها در یک برنامه کامپیوتری به کار میرود. اما به جای دریافت دستی دادهها، تعدادی گزینه محدود و معین را در اختیار کاربر میگذارد تا خودش انتخاب کند. برای مثال منوی تنظیمات در گوشیهای موبایل یک رابط کاربری مبتنی بر فرم به حساب میآید.
رابط کاربری گرافیکی: این نوع رابط کاربری از یک دستگاه ورودی لمسی و یک خروجی برای ایجاد تعامل با کاربر بهره میگیرد. مثل صفحه کلید و مانیتور.
رابط کاربری منو محور: رابط کاربری منو محور لیستی از گزینهها را در اختیار کاربر قرار میدهد تا بتواند در قسمتهای مختلف یک برنامه یا وبسایت گشت و گذار کند. برای مثال دستگاههای عابر بانک از رابط کاربری منومحور استفاده میکنند. به شکلی که کاربران از هر گروه و طبقهای که باشند، به راحتی میتوانند با آن کار کنند.
رابط کاربری لمسی: همانطور که از نام آن مشخص است، این نوع رابط کاربری در دستگاههای لمسی بهکار میرود. درواقع امروزه با گسترش کاربرد دستگاههای لمسی مثل موبایل و تبلت، این نوع رابط کاربری هم به شدت توسعه پیدا کرده است.
رابط کاربری صوتی: امروزه دستگاههای زیادی برای برقراری ارتباط با کاربر از دستورات و مکالمات صوتی استفاده میکنند. برای مثال وقتی از GPS استفاده میکنید، مسیر موردنظر به صورت صوتی برای شما بیان میشود. همچنین دستیارهای صوتی گوشی و ... امروزه بسیار در حال توسعه هستند.

اهمیت رابط کاربری در طراحی سایت
استفاده از رابط کاربری در وسایل مختلف آنقدر گسترده شده که گاه اصلا به این توجه نمیشود که اهمیت استفاده از رابط کاربری چیست؟ اما لازم است توجه داشته باشید که رابط کاربری برای پاسخ دادن به انتظارات کاربر و تامین عملکرد مناسب سایت بسیار ضروری است. یک رابط کاربری خوب میتواند تعامل لازم بین کاربر و سایت را با استفاده از تصاویر، طراحیهای واضح و واکنشگرا برقرار کند.
زمانی که قصد طراحی رابط کاربری برای سایتتان دارید، باید قبل از هر چیز به انتظارات کاربران توجه داشته باشید. برای این منظور باید سهولت دسترسی به قسمتهای مختلف، عناصر زیبایی شناسی و راحتی کار با سایت را در نظر بگیرید. درواقع اگر بتوانید تعادل مناسبی بین جلوههای تصویری سایت و پاسخگویی عملکردی آن به درخواستهای کاربر برقرار کنید، نرخ تبدیل سایت شما بالا میرود. بدین ترتیب میتوانید مخاطبان ورودی به سایت را در آن نگه داشته، تعامل آنها را برانگیزید و درنهایت آنها را به مشتری تبدیل کنید.
همه اینها بستگی به این دارد که نیازهای کاربران سایت خود را به خوبی شناسایی کرده و از طریق رابط کاربری سایت برای آنها فکر کنید. البته برخی موارد در رابط کاربری اهمیت دوچندان دارند که در ادامه آنها را مرور میکنیم:
- ساختار سایت: سازماندهی محتواها و مطالب سایت در یک ساختار منطقی اهمیت زیادی دارد، زیرا به کاربران کمک میکند با کمترین تلاش در سایت بچرخند و به مطالب مورد نیاز خود دسترسی داشته باشند. برای طراحی معماری سایت معمولا از سه روش استفاده میشود. روش اول، ساختار سلسله مراتبی است که صفحات بر اساس اهمیتی که دارند، در منوی بالاتری قرار میگیرند. روش دوم، ساختار ترتیبی است که در آن مطالب بر اساس ترتیب زمانی یا منطقی درکنار یکدیگر قرار میگیرند. روش سوم هم ساختار ماتریکس است که در آن مخاطب نحوه نمایش محتواهای سایت را مشخص میکند.
- طراحی تعاملی: هدف از طراحی تعاملی سایت این است که مخاطب غیرفعال را به یک کاربر فعال تبدیل سازد. در این حالت به جای آنکه صرفا مطالبی برای خوانده شدن در اختیار مخاطب قرار گیرد، براساس ورودیهای دریافتی از سوی کاربر، محتوا یا المانهای موردنیاز او نمایش داده میشود. این کار باعث ارتباط و تعامل بیشتر کاربر با سایت میشود. یک راه برای دستیابی به چنین مدلی از سایت، درنظرگرفتن مخاطب هنگام طراحی آن است. بدین ترتیب المانها و الگوهایی را در سایت طراحی خواهید کرد که به رفع نیاز بیشتر از کاربران کمک میکند.
- جلوههای بصری: اهمیت طراحی جلوههای بصری سایت بر کسی پوشیده نیست، اساسا اهمیت این موضوع بیشتر از چیزی است که فکرش را بکنید. با کمک المانهایی مثل عکس، ویدیو، رنگ، فونت، تضاد و انیمیشن میتوانید زیبایی دوچندانی به سایت خود ببخشید. این زیبایی باعث جلب توجه و تعامل بیشتر مخاطب شده و کارکردن با سایت شما را راحتتر میکند. در نتیجه میزان نرخ تبدیل سایت شما افزایش مییابد.

مراحل و فرایند طراحی رابط کاربری
رابط کاربری برای آنکه بتواند اهداف خود را تامین کند، باید طبق اصول خاصی طراحی شود. اصولی که باعث جلب رضایت کاربران شده و تعامل آنها با سایت را افزایش میدهند. اگر میخواهید بدانید اصول طراحی رابط کاربری چیست، در این قسمت با ما همراه باشید.
به تضاد سایت توجه داشته باشید
برای طراحی رابط کاربری باید مراقب باشید بین متنهای سایت و رنگها و المانهای پشت زمینه صفحات تضاد مناسبی برقرار باشد. این کار باعث میشود خواندن متنها ساده شده و چشم مخاطب اذیت نشود.
سایت را واکنشگرا طراحی کنید
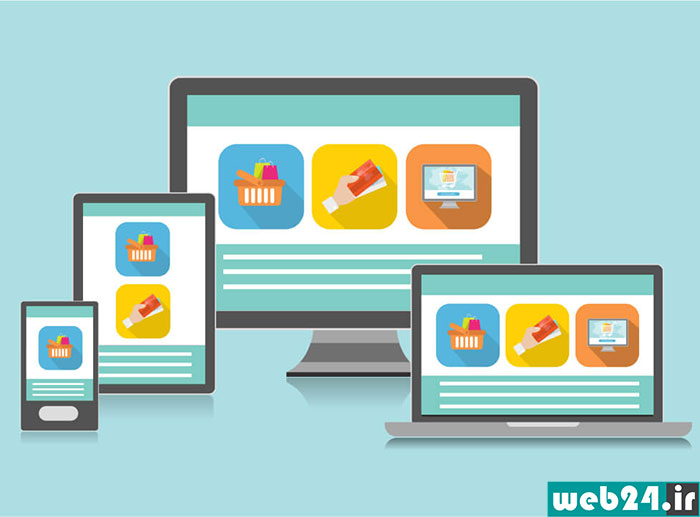
امروزه کاربران با دستگاههای مختلفی به سایت شما مراجعه میکنند که هرکدام صفحه نمایشهای متنوعی دارند. یک رابط کاربری مناسب باید به صورتی طراحی شده باشد که در هر صفحه نمایشی از گوشی موبایل هفت اینچی گرفته تا صفحه تلویزیون 70 اینچی به خوبی نمایش داده شود. به این نوع طراحی، طراحی سایت ریسپانسیو یا واکنشگرا گفته میشود که در مراحل اول طراحی رابط کاربری باید به آن توجه داشته باشید.
آزمون و خطا کنید
در طراحی رابط کاربری این فرصت را به خودتان بدهید تا المانها و مدلهای مختلف را برای طراحی یک رابط کاربری منحصربهفرد و جذاب امتحان کنید.
بر عملکرد سایت تمرکز داشته باشید
مهم است که کاربران سایت شما بتوانند به صورت شهودی با آن ارتباط برقرار کرده و از منوها و ابزارهای آن استفاده کنند.
در طراحیها ثابت قدم باشید
در طراحی رابط کاربری باید سبک طراحی مشخصی داشته باشید که در جای جای صفحات و المانهای سایت به کار رود. ثبات در طراحی از گیج شدن کاربر جلوگیری کرده و باعث جلب توجه بیشتر آنها میشود.
مخاطب هدف خود را بشناسید
نیازی به تاکید نیست که طراحی شما باید مناسب مخاطب هدف سایت باشد، اما به هرحال ممکن است در زمان طراحی این موضوع را فراموش کنید. بهتر است قبل از شروع طراحی و در زمان طراحی استراتژی کسبوکار خود، مخاطب هدف را شناسایی کرده و طراحی رابط کاربری را کاملا مطابق با آن انجام دهید.

برندسازی خود را در همه صفحات انجام دهید
برند شما باید درهمه صفحات سایت حضور داشته باشد، به طوریکه کاربر تازه وارد به هرکدام از صفحات سایت بتواند برند و کسبوکار شما را تشخیص دهد.
مطالب سایت باید به راحتی قابل خواندن باشند
در طراحی رابط کاربری یکی از مهم ترین نکات این است که مطالب سایت به راحتی قابل خواندن باشند. برای این کار باید از یک فونت استاندارد استفاده کرده و المانهای جلب توجه کننده را در سایت خود به کارببرید اما مراقب باشید که این کار را بیش از حد انجام ندهید.
کارکردن با سایت باید آسان باشد: به طور کلی باید کارکردن با امکانات و ابزارهای سایت با کمترین تلاش از سوی کاربر انجام شود.
اشتباهات را همواره تصحیح کنید
محصول نهایی شما باید عاری از اشتباه و خطای فاحشی باشد. به همین دلیل لازم است قبل از ارائه سایت، خطاهای آن را بررسی و اصلاح کنید. همچنین باید در طول زمان هم مراقب بروز خطاهای احتمالی باشید.
قابل پیشبینی باشید
المانهایی که در رابط کاربری سایت به کار میبرید، باید استاندارد باشند، به طوریکه هر کاربری بتواند نحوه کار و منظور آنها را تشخیص دهد. مثلا دکمهها، زوم صفحات یا ابزارهای مختلف باید به صورت بصری واضح و قابل تشخیص باشند.
از المانهای تعاملی به طور عاقلانه استفاده کنید
هدف از طراحی رابط کاربری، جلب تعامل مخاطب است. اما حتی در این مورد هم باید از زیاده روی پرهیز کنید. استفاده بیش از حد از المانهای تعاملی باعث گیج شدن مخاطب شده و او را از سایت شما فراری میدهد.
نکات مهم در رابط کاربری (UI)
پس از آنکه دانستید اصول کلی طراحی رابط کاربری چیست، حالا وقت آن است که نکات مهم در این زمینه را هم مرور کنیم:
- همواره در طراحی کاربری اصل را بر سادگی بگذارید. برای این منظور از المانهایی استفاده کنید که کاربر را به هدف خود میرساند. و از به کاربردن هر چیز اضافه ای در سایت دوری کنید.
- سعی کنید رابط کاربری را طوری طراحی کنید که کاربر با کمترین اقدام به چیزی که میخواهد، دست یابد.
- درمواردی که کاربر باید اقداماتی را به صورت مرحله به مرحله انجام دهد، سعی کنید مراحل را به صورت منطقی طراحی کنید، به طوریکه خود کاربر بتواند تشخیص دهد یک مرحله را به پایان رسانده است.
جمعبندی
در این مقاله سعی کردیم به این سوال که رابط کاربری چیست، پاسخ کاملی بدهیم. واسط کاربری یا User Interface به کاربر کمک میکند با سایت یا اپلیکیشن شما ارتباط برقرار کند. در صورتی که از یک UI اصولی و استاندارد طراحی کرده باشید، توجه کاربر بیشتری را به سایت خود جلب کرده و تعامل آنها را بالا میبرید. درنتیجه نرخ تبدیل سایت شما افزایش یافته و فروش بالاتری بهدست میآورید.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی

معمولا رابط کاربری را چیزی میدانند که باعث تعامل کاربر انسانی با یک کامپیوتر، سایت یا برنامه میشود. هدف از ایجاد رابط کاربری، ساختن بهترین تجربه برای یک کاربر است.
یک رابط کاربری خوب میتواند تعامل لازم بین کاربر و سایت را با استفاده از تصاویر، طراحیهای واضح و واکنشگرا برقرار کند. بنابراین یک رابط کاربری خوب برای پاسخ دادن به انتظارات کاربر و تامین عملکرد مناسب سایت بسیار ضروری است.









