PWA چیست؟
امروزه وب اپلیکیشن های پیش رونده PWA-Progressive Web Apps بسیار همه گیر شده اند و مدام از آنها صحبت به میان می آید. دلیل اصلی این موضوع کاربردپذیری (سهولت در استفاده) و تجربه کاربری منحصر به فرد این نرم افزارها می باشد. وب اپلیکیشن های پیش رونده به برنامه نویسیان اجازه دادند تا بدون نیاز به فریم ورک های هیبریدی (نرم افزارهایی که برای زبان های مختلف قابلیت کد نویسی دارند. در اغلب موارد منظور برنامه نویسی با کمک ویژوال استودیو و تولید خروجی برای وب و موبایل می باشد.) بتوانند سایت خود را به صورت یک نرم افزار تحت وب برای تمام دستگاه ها برنامه نویسی کنند.
(Progressive Web Apps در فارسی به وب اپلیکیشن های پیش رونده و برنامههای پیشرفته وب نیز ترجمه شده است)
اعتقاد ما بر این است که نرم افزارهای تحت وب پیش رونده PWA آینده طراحی سایت می باشند. در ادامه مقاله سعی خواهیم کرد تا تصویر واضحی از آینده ای ترسیم کنیم که در آن نرم افزارهای تحت وب جای وب سایت ها را گرفته اند.
وب اپلیکیشن های پیش رونده چه هستند؟
نرم افزار های تحت وب پیش رونده PWA را می توان وب سایت هایی دانست که قابلیت های یک نرم افزار را دارند و درست مانند یک سایت پیش رونده عمل می کنند. یک سایت که بخواهد برای شما یک notifications ارسال کند (notifications : اطلاعیه هایی است که اغلب ما در گوشی های هوشمند خود مشاهده می کنیم و با کشیدن انگشت خود از بالا به پایین صفحه اصلی موبایل، پنجره مربوط به آن باز می شود. وب سایت ها نیز می توانند برای کاربران PC یا موبایل اطلاعیه صادر کنند.) باید از قابلیت های وب اپلیکیشن استفاده نماید. هدف نهایی به کارگیری وب اپلیکیشن پیش رونده PWA به جای یک سایت معمولی افزایش رضایت مندی کاربران فعلی سایت و افزایش تعداد کاربران سایت می باشد.
معرفی خدمات وب24: طراحی سایت با وردپرس و کدنویسی اختصاصی

طراحی سایت با تکنولوژی PWA
تکنولوژی جدید وب اپلیکیشن پیش رونده (Progressive Web Application)، تحولی عظیم در نمایش سایت روی دستگاه های موبایل ایجاد کرده است، و بهترین قابلیت های اپلیکیشن های بومی (native) موبایل را با بهترین قابلیت های سایت در هم آمیخته است. در واقع، وب اپلیکیشن ها خود را با دستگاه هوشمند یا مرورگری که از آن ها استفاده می شوند، تطبیق می دهند.
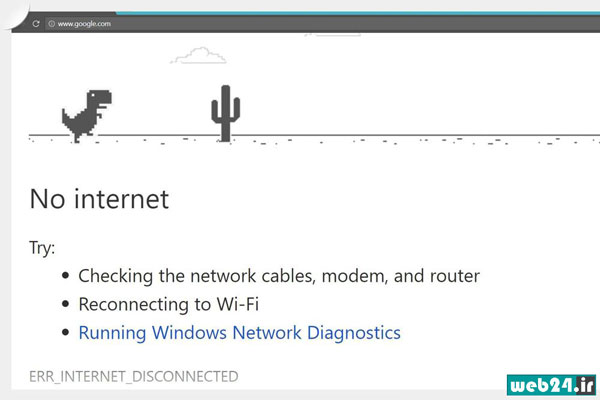
هنگامی که برای اولین بار وبسایت به طور کامل در دستگاه موبایل کاربر لود شد، یک نسخه از سایت در موبایل کاربر ذخیره می شود، و میتواند بلافاصله از آن استفاده کند. به این منظور حتی مواقعی که کاربر به اینترنت متصل نیست، سایت در دسترس کاربر قرار خواهد داشت. همچنین بعد از دریافت نسخه در موبایل کاربر، صاحبان وب سایت از طریق Push notification می توانند برای آن کاربر پیام ارسال کنند.
آمار ها نشان میدهد، بیشترین کاربران از طریق تلفن همراه وارد وب سایتها می شوند، در نتیجه میتوان برای ارتقای رتبه سایت ها و افزایش درآمد کسب و کارها، با استفاده از PWA وبسایت ها را به برنامه های موبایل متصل کرد.
نرم افزارهای تحت وب و وب اپلیکیشن پیش رونده (PWA)
نرم افزارهای تحت وب یا بهتر بگوییم نرم افزارهای تحت وب سنتی و قدیمی، نرم افزارهای سمت مشتری بودند که در یک مرورگر وب باز می شدند. اگرچه آنها نیز از یک وبسایت توانایی های بیشتری داشتند اما با مشکلاتی نیز روبرو بودند.
نکته: فرق وب سایت و وب اپلیکیشن در آن است که وب اپلیکیشن مانند همه نرم افزارهای دیگری است که شما بر روی گوشی موبایل خود نصب کرده اید.
مطالعه بیشتر: تفاوت نرم افزارهای موبایل با اپلیکیشن های موبایل
وب اپلیکیشن های پیش رونده PWA نسل جدیدی از وب اپلیکیشن ها هستند که با کمک امکانات جدید دستگاه های هوشمند بیشتر به یک نرم افزار شبیه شده اند. برای مثال در یک وب اپلیکیشن پیش رونده درست مانند هر نرم افزار موبایلی دیگری، شما میتوانید از دوربین، چراغ قوه و... استفاده کنید. این امکانات در کنار قابلیت مشاهده اطلاعات کش شده از سایت بصورت Offline تفاوت چشمگیری میان این نرم افزارها و نرم افزارهای نسل قبل ایجاد کرده است.
چه نیازی به وب اپلیکیشن پیش رونده (PWA) وجود دارد؟
در یک طرف شما با نرم افزارهای روتین گوشی خود روبرو هستید. این نرم افزارها در بدترین شرایط یعنی در حالت هایی که اینترنت بسیار کند است و یا بطور کلی به اینترنت دسترسی ندارید، نیز با سرعت بالایی به شما خدمات ارائه می دهند. اما از طرف دیگر شما با وب سایت ها و نرم افزارهای تحت وب نیز روبرو هستید. این دسته بدون وجود اینترنت و یا در صورت کند شدن اینترنت دچار اختلال در عملکرد خود شده و یا به طور کلی به شما خدمات ارائه نمی دهند.
پروژه AMP که در سال 2016 شروع به کارکرد، برخی از مشکلات کند بودن سرعت اینترنت را برطرف کرد. کاربرانی که با گوشی های هوشمند به سایت های AMP مراجعه کنند این تغییر برایشان بسیار محسوس می باشد. همچنین این افزایش سرعت بارگذاری به بهبود تجربه کاربری نیز منجر شد. اما AMP همچنان قادر به حل مشکلات ناشی از قطع اینترنت نبود. همچنین سایت های AMP حتی در سریعترین حالت بارگذاری خود همچنان از نرم افزارهای روتین موبایلی کندتر عمل می کردند.
به این ترتیب وب اپلیکیشن های پیش رونده PWA پا به عرصه وجود گذاشتند تا بتوانند مشکلاتی مانند سرعت کند اینترنت و قطع شدن کامل اینترنت را حل کنند. برای مثال یک نرم افزار تحت وب پیش رونده PWA می تواند از نوار بارگذاری و یا صفحه Splash برای زمان قطعی اینترنت استفاده کنند (Splash screen: عکسی است که در صفحه نرم افزار تا زمان بارگذاری کامل نرم افزار به نمایش در می آید).
چرا به کارگیری وب اپلیکیشن پیش رونده (PWA) توجیه پذیر است؟
با وجود آنکه کاربران ترجیح می دهند که یک سایت را از طریق کامپیوتر و یک برنامه یا نرم افزا را در گوشی خود باز کنند؛ با وجود آنکه هزینه طراحی یک اپلیکیشن از طراحی یک سایت بالاتر است؛ با وجود اینکه اپلیکیشن ها نیاز به کد نویسی اختصاصی برای هر دو پلتفرم IOS و اندروید دارند؛ با وجود اینکه اپلیکیشن ها به هزینه های برنامه نویسی به مراتب بالاتری نیز دارند، اما با همه این اوصاف با توجه به حجم کاربرانی که بصورت کامل از کامپیوتر های شخصی به سمت موبایل ها مهاجرت کرده اند؛ وب اپلیکیشن های پیش رونده PWA می توانند با قرار گرفتن در لیست نرم افزار های پر طرفدار، مخاطبان کالا و خدمات شما را افزایش دهند و در میزان فروش شما تغییرات قابل ملاحظه ای ایجاد کنند.
معرفی خدمات وب24: بهینه سازی و سئو سایت
ویژگی ها و قابلیت های وب اپلیکیشن های پیش رونده (PWA)
وب اپ های پیش رونده PWA قابلیت هایی دارند که آنها را از همتایان خود متمایز می کند.
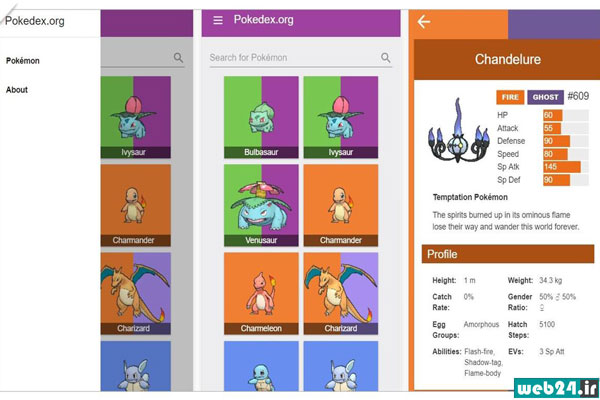
- قابلیت ریسپانسیو : وب اپلیکیشن های پیش رو بر روی دستگاه های مختلف با ابعاد صفحه متفاوت به خوبی کار می کنند.
- دسترسی آفلاین : کارایی ایده آل درصورت ضعیف بودن اینترنت یا قطع آن
- احساسی شبیه کار با یک نرم افزار موبایلی را ایجاد می کنند.
- بروز رسانی سریع : به صورت غیر ملموس می توانند خود را به روز رسانی کنند.
- قابلیت رتبه گیری در گوگل : محتوای اپ های تحت وب توسط گوگل ایندکس می شود. کافیست از کنسول جستجوی گوگل برای مدیریت این قابلیت بهره بگیرید.
- قابلیت ایجاد ارتباط مجدد : امکان استفاده از اطلاعیه یا notifications برای ارتباط موثرتر با کاربر
- قابلیت نصب : می توان این نرم افزارها را مانند هر نرم افزار دیگری نصب کرد و میانبر آن را به صفحه اصلی گوشی منتقل کرد.
- قابلیت فراخوانی با لینک: شما می توانید به صفحات اپلیکیشن دقیقا مانند صفحات سایت دسترسی داشته باشید. برای اینکار می توانید از بک لینک ها استفاده کنید.
- امنیت بالا : وب اپلیکیشن های پیش رو به صورت پیش فرض ایمن هستند و از https پشتیبانی می کنند.
نکته: وب اپلیکیشن های پیش رونده PWA توان اتصال به قابلیت هایی مانند دوربین و ارسال اطلاعیه را دارند. اما برخی قابلیت های دیگر مانند موقعیت مکانی، شماره تلفن ها، اس ام اس ها برای این دسته از نرم افزارها قابل دسترس نیست.
PWA چه مزایایی برای سایت شما به همراه دارد؟
تحقیقات نشان می دهد که وب اپلیکیشن شدن سایت ها، مزایای متعددی را برای شرکت ها به همراه دارد:
- 68 درصد افزایش ترافیک تلفن همراه
- بهبود چشمگیر سرعت سایت
- 52 درصد افزایش نرخ تبدیل
- 78 درصد افزایش تعداد بازدید های سایت
- 137 درصد افزایش در مشارکت و تعامل کاربران
- 133 درصد افزایش در page views
- 42 درصد کاهش نرخ پرش (بانس ریت) سایت
- و...
تولید یک وب اپلیکیشن پیش رونده (PWA)
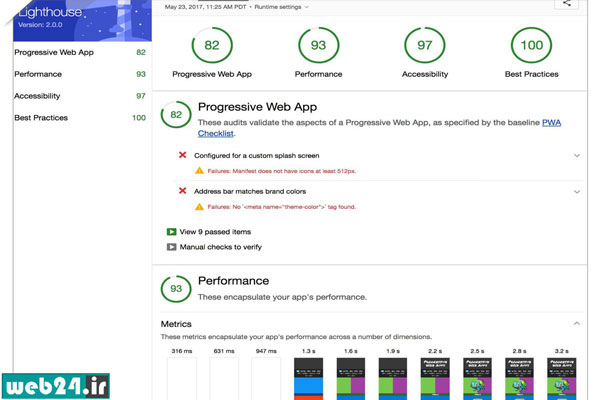
گوگل در مقاله Progressive Web App Checklist مقدمات تولید یک وب اپلیکیشن را توضیح داده است.
برای تولید وب اپ ها، نرم افزارهای متنوعی مانند Lighthouse و Workbox وجود داد. که اولی رایگان و برای توسعه صفحات وب کارایی دارد و دومی برای تولید نرم افزارهایی با قابلیت ارائه خدمات در حالت آفلاین.

آیا آینده طراحی سایت متعلق به PWA است؟
اگرچه که وب اپ های پیش رونده PWA راهکار کاملی برای تبدیل سایت به یک نرم افزار موبایلی نیستند. اما بسیار به آن نزدیک شده اند. با توجه به بیشتر بودن منافع آن نسبت به ضررهایش می توان پیش بینی کرد که در آینده طراحی سایت به سمت تولید وب اپ های پیش رونده PWA حرکت کنند. امروزه پلتفرم های متنوعی از وب اپ های پیش رونده PWA پشتیبانی می کنند و در آینده نزدیک آنها را همه جا خواهید دید.
معرفی خدمات وب24: طراحی سایت فروشگاهی
شرکت اپل ابزار PWA را بصورت یک Web Api برای مرورگر سافاری نسخه 11.1 ارائه داده است. این امکان به معنای آن است که به زودی وب اپل های پیش رونده PWA را در گوشی های اپل نیز مشاهده خواهیم کرد. (اگر این امکان در حال حاضر بر روی این گوشی ها فعال نشده باشد.) مایکروسافت نیز این تکنولوژی را پشتیبانی می کند.
طراحی وب اپلیکیشن پیش رونده توسط تیم قدرتمند وب24، قابل اجرا در تمامی دستگاه های هوشمند