انتخاب رنگ اصلی سایت کار ساده ای است. معمولا رنگ اصلی سایت رنگ سازمانی شرکت میباشد. اما یافتن رنگهایی که با این رنگ سازمانی همخوانی داشته باشند. یا بعبارتی با هم ست شوند کار آسانی نیست. این مقاله ابزارهای آنلاینی را برای انتخاب رنگهای همآهنگ با رنگ اصلی سایت به شما معرفی خواهد کرد.به خاطر داشته باشید که انتخاب رنگ اصلی سایت بعهده خود ماست و هیچ نرم افزاری نیست که به ما رنگ اصلی سایت را پیشنهاد دهد.
اگر گرافیسیت نیستید و درباره ترکیب رنگها چیزی نمیدانید. این مقاله ابزارهایی را به شما معرفی می کند که بدون نیاز به کوچکترین دانش گرافیکی میتوانید رنگهای مناسب برای قسمت های مختلف سایت را انتخاب کنید.
بهترین ابزارهای رنگ برای طراحی سایت
اغلب ابزارهای معرفی شده در این مقاله رایگان میباشند و کاربران میتوانند به تعداد دلخواه رنگ و تم رنگ در آنها انتخاب کنند.
1- ابزار Adobe Color CC
این ابزار قبلا با نام تجاری Adobe Kuler عرضه میشد. این ابزار یکی از بهترین ابزارهای شرکت آدوبی Adobe برای ایجاد ترکیب رنگ است.
برای دسترسی به این ابزار آدرس https://color.adobe.com را در مرورگر خود کپی کنید.

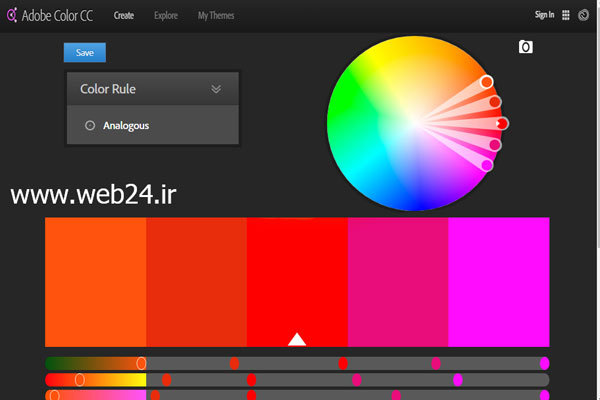
همانطور که در تصویر بالا میبینید این سایت در اوج سادگی طراحی شده است. در صفحه اصلی سایت یک منو در بالا و یک دایره انتخاب رنگ در وسط و جعبه های رنگ انتخاب شده همراه با کدهای هگزادسیمال هر رنگ در پایین قرار دارد.
اگر به این صفحه دقت کنید یک جعبه بازشو در سمت چپ دایره انتخاب رنگ قرار دارد. عنوان این جعبه Color Rule است.
در این لیست بازشو میتوان انواع ترکیب رنگ را انتخاب کرد. گزینه هایی که در این بخش در اختیار ما قرار دارند عبارتند از :
Analogous : رنگ های هم طیف یا مشابه را در اختیار ما قرار میدهد. اگر در دایره رنگ، رنگ های نزدیک به هم را انتخاب کنیم. این رنگ ها مشابه نامیده میشوند.
Monochromatic : رنگ اصلی را در نظر گرفته و دو طیف رنگ تیره تر و دو طیف رنگ روشنتر آن را در اختیار ما قرار میدهد.
Complementary: سه طیف رنگ مشابه و دو طیف رنگ مکمل (رنگهایی که در دایره رنگ روبروی هم قرار دارند) در اختیار ما میگذارد. این رنگ ها باهم تباین بالایی ایجاد می کنند. بعنوان مثال میتوان یکی را بعنوان رنگ پس زمینه و دیگری را بعنوان رنگ فونت انتخاب کرد.
Compound: رنگ هایی که در این حالت در اختیار کاربر قرار میگیرند کاملا مکمل هم نسیتند. ولی تباین خوبی با هم دارند و استفاده آنها در کنار هم چشم نواز خواهد بود.
Shade: رنگ های تیره تر و روشنتر از رنگ انتخابی را در اختیار ما قرار میدهد. دامنه رنگ های Shade از دامنه رنگ های Monochromatic کمتر است و رنگ های Shade به هم نزدیکتر هستند.
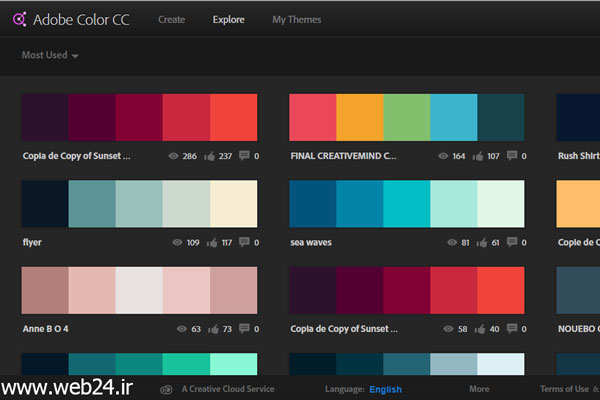
در منوی بالا ابزار Adobe Color گزینه ای به نام Explore وجود دارد که تم هایی که کاربران در این سایت ذخیره کرده اند را در اختیار قرار میدهد.

اگر روی ایکون دوربین کلیک کنید میتوانید عکسی را برای انتخاب رنگ انتخاب کنید. به این ترتیب رنگ های پیشنهادی بر اساس رنگ های عکس ارائه میگردد.
طراحی سایت فروشگاهی اختصاصی در وب 24
2- ابزار ColourLovers
انجمنی آنلاین از دوستداران رنگ است. در این انجمن سه بخش رنگ، پالت رنگ و پترن patterns وجود دارد. با عضویت در این انجمن شما میتوانید الگوهای رنگی خود را ایجاد و یا الگوهای رنگی دیگران را لایک Like کنید.
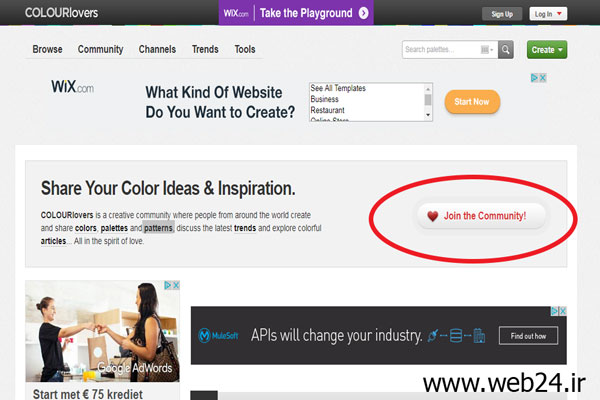
برای عضویت در این سایت ابتدا باید وارد سایت شوید. آدرس http://www.colourlovers.com/ را در مرورگر خود کپی کنید.

در این صفحه یک دکمه قرمز رنگ برای پیوستن به انجمن دوستداران رنگ وجود دارد.
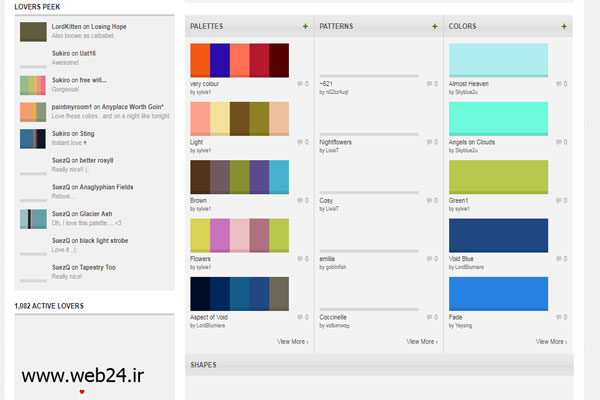
شما میتوانید در پنل سمت راست روی یکی از قسمت های رنگ، پالت رنگ، پترن کلیک کنید. و سپس رنگ را لایک Like کرده یا به اشتراک بگذارید.

در پنل سمت چپ هم میتوانید بر روی بخش های مختلف کلیک کنید و در بحث های مربوط به رنگ شرکت کنید و یا مقالات مربوط به رنگ را بخوانید.
3- ابزار Colors
سایت https://coolors.co/
این سایت هم یک سازنده ترکیب رنگ است. این نرم افزار به کاربران امکان اشتراک گذاری پالت های رنگ را میدهد. از ویژگی های این سایت امکان انتخاب ترکیب رنگ از روی عکس و پیشنهاد بهترین ترکیب رنگ را میتوان نام برد.

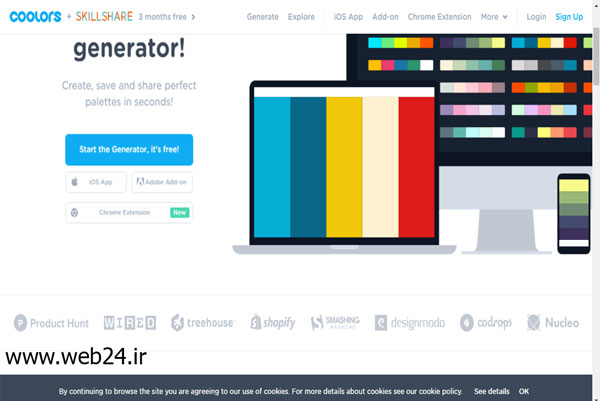
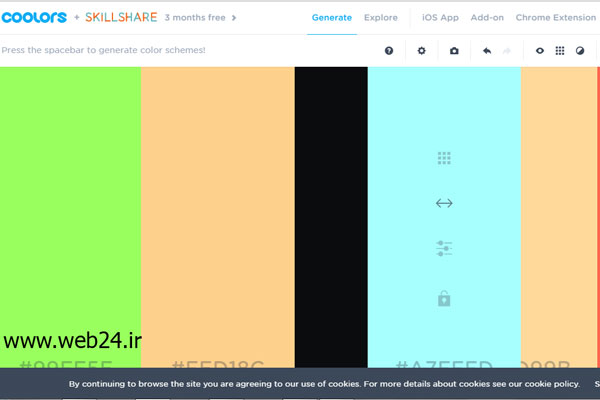
همانطور که میبینید علاوه بر امکان انتخاب تم رنگ توسط دکمه آبی رنگ سه دکمه دیگر برای افزودن این ابزار به گوشی های اپل، افزودن پلاگین به نرم افزارهای شرکت ادوبی و نصب افزونه بر روی گوگل کروم Chrome نیز در اختیار شماست.
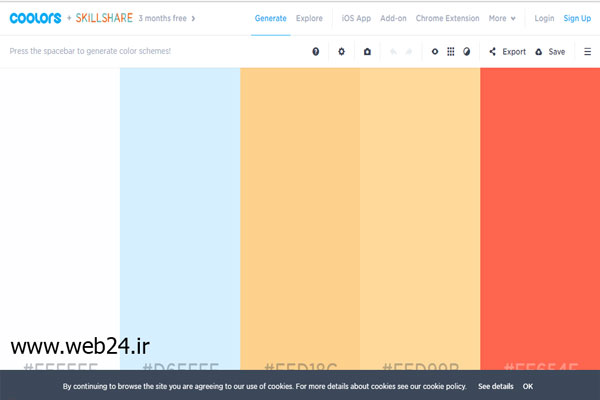
اگر روی دکمه Start the Generator, it's free! کلیک کنید. به آدرس https://coolors.co/app منتقل شده در این آدرس صفحه زیر را خواهید دید:

در پایین این صفحه یک کادر برای تائید ذخیره کوکی وجود دارد. اگر این گزینه را تائید کنید آخرین الگوی رنگ ایجاد شده را در مراجعه بعدی به سایت خواهید دید.
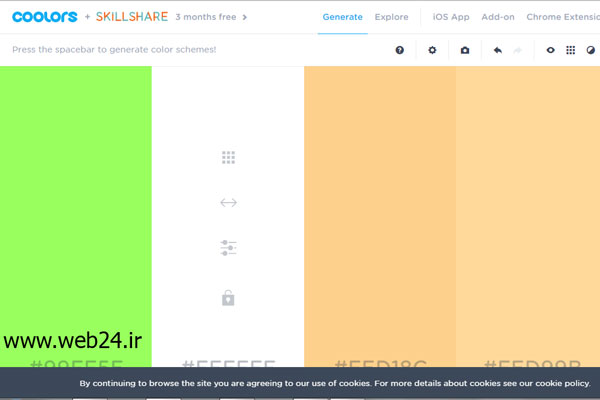
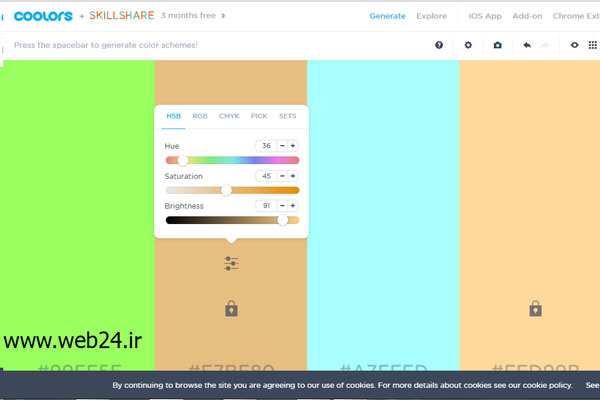
اگر روی هر رنگ با موس خود هاور کنید یک سری گزینه برای انتخاب خواهید دید.

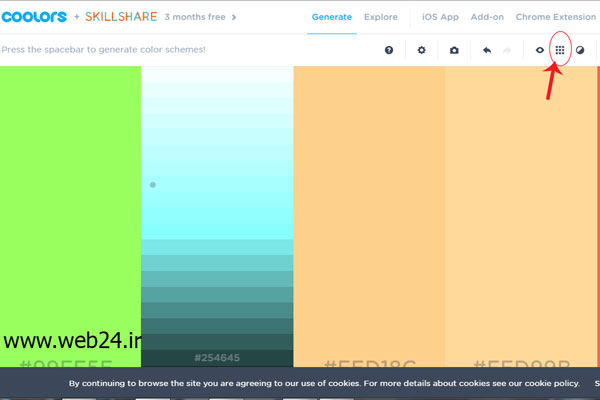
کلیک کردن روی گزینه اول باعث میشود که بجای یک رنگ، شیب رنگ نمایش داده شود اگر میخواهید تمام پالت های رنگ بصورت شیب رنگ نمایش داده شوند. کافیست که در منوی بالا روی همان ایکون که روی پالت قرار داشت کلیک کنید. در تصویر زیر مکان آیکون مشخص شده است.

گزینه دوم برای دراگ کردن رنگ است کافیست موس خود را روی ایکون فلش دو جهته کلیک کرده و سپس دراگ کنید. به این ترتیب میتوانید چیدمان پالت های رنگ را تغییر دهید.

گزینه سوم برای انتخاب رنگ است. همانطور که در تصویر مشاهده میکنید تمام روش های انتخاب رنگ در نرم افزارهای گرافیکی در این قسمت فراهم است.
نکته : در برخی مانیتورها سایت درست نمایش داده نمی شود اگر با دیدن گزینه های ابزار انتخاب رنگ مشکل دارید کلید CTRL را نگه داشته و موس را به سمت عقب کمی اسکرول کنید تا سایت کمی کوچکتر دیده شود.

گزینه قفل هم برای عدم تغییر پالت از نظر رنگ و مکان است و کد هگزادسیمال در زیر هر پالت هم به شما امکان میدهد. کد رنگ مد نظر خود را بصورت هگزادسیمال وارد کنید. اگر این قسمت در مانیتور درست نمایش داده نمیشود. باید روی نوار طوسی رنگ زیر سایت روی OK کلیک کنید تا محو شود.
4- ابزار Color Snapper 2
این نرم افزار برای کاربران مک نسخه OSX طراحی شده است و به کاربران امکان میدهد که بتوانند رنگ دلخواه خود را انتخاب و ویرایش کنند. در واقع این ابزار به شما این امکان را میدهد که هر پیکسل از صفحه نمایش خود را به یک رنگ در بیاورید.

این ابزار تنها برای 14 روز بصورت رایگان قابل دسترس است و از سایت https://colorsnapper.com/ میتوانید این نرم افزار را خریداری کنید. با توجه رایگان نبودن این نرم افزار توضیح بیشتری راجع به آن نخواهیم داد. زیرا نرم افزارهای رایگان فراوانی برای طراحی رنگ وب سایت وجود دارد.
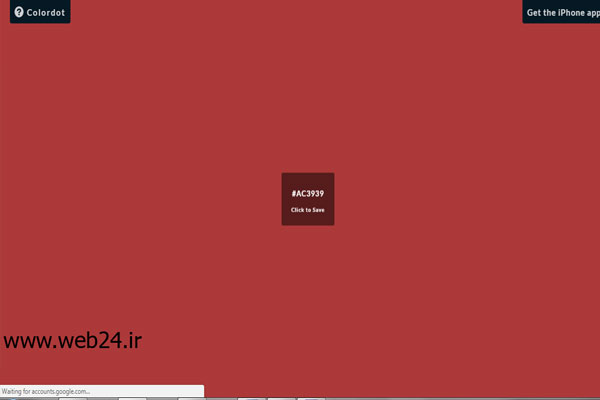
5- ابزار Colordot
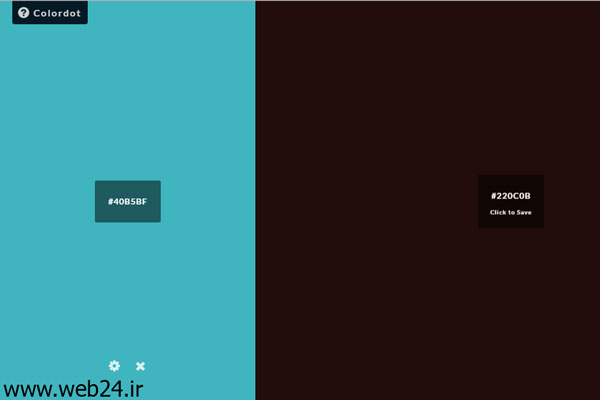
این ابزار علاوه بر وب سایت میتواند برای طراحی رنگ در گوشی های اپل نیز مورد استفاده قرار گیرد اگر وارد سایت https://color.hailpixel.com/ شوید در بالا سمت راست دکمه نصب نرم افزار را خواهید دید.

اگر دقت کنید. صفحه اصلی این سایت یک مستطیل بزرگ رنگ است که یک مستطیل کوچک کد رنگ در وسط آن خود نمایی می کند. اسکرول کردن موس به جهات مختلف کد رنگ و رنگ زمینه سایت را تغییر خواهد داد. به نحوی که بالاترین نقطه سایت سیاه و پایین ترین نقطه سایت سفید مطلق است. ولی سخت میتوان دیگر رنگ های مطلق را با اسکرول یافت مثلا راست ترین نقطه در سایت قرمز است ولی نه قرمز مطلق.
برای ایجاد یک ترکیب رنگ در این سایت باید ابتدا با اسکرول رنگ دلخواه خود را یافته و کلیک کنید. سپس این رنگ به یکی از اعضای پالت رنگ شما تبدیل شده و شما میتوانید با همین روش سایر رنگ ها را انتخاب کنید.

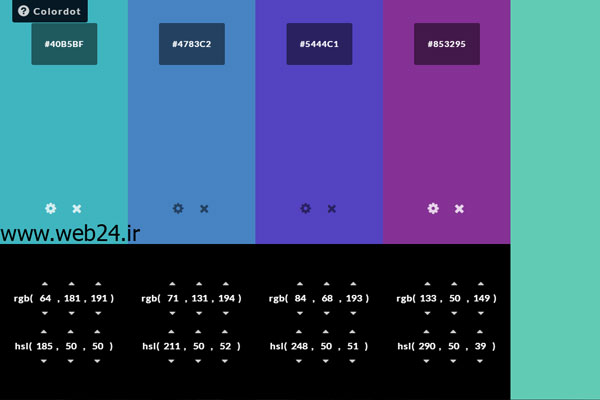
بعد از انتخاب یک رنگ، برای تنظیم رنگ میتوان روی ایکون جعبه دنده در زیر هر پالت کلیک کرد. به این ترتیب امکان ویرایش رنگ با کدهای RGB براساس سه رنگ RED , GREEN,BLUE که هر کدام عددی بین صفرد تا 255 را میتوانند به خود بگیرند و یا با کمک کد های HSL بر اساس رنگ HUE و غلظت رنگ SATURATION و نور LIGHT را خواهید داشت. مسلما وجود یک نرم افزار مانند فتوشاپ در کنار این سایت به انتخاب رنگ خیلی کمک خواهد کرد.

6- ابزار Adobe Capture CC
این ابزار یکی دیگر از شاهکارهای شرکت ادوبی Adobe است که از طریق موبایل قابل دسترس است. این ابزار به شما امکان میدهد که هر عکس را به یک پالت رنگ تبدیل کنید. این نرم افزار کشور ایران را تحریم کرده است. و هنگامیکه از طریق سایت http://www.adobe.com/products/capture.html روی دکمه دریافت نرم افزار کلیک میکنید به سایت گوگل پلی Google play منتقل شده و در آنجا بجای پیام دانلود تنها عبارت این نرم افزار از کشور شما قابل دسترس نیست را مشاهده می کنید. متاسفانه حتی با نرم افزارهای ویژه دور زدن تحریم ها هم نتوانستیم این نرم افزار را دانلود کنیم. بنابراین از توضیح بیشتر درباره جزئیات آن اجتناب می کنید.
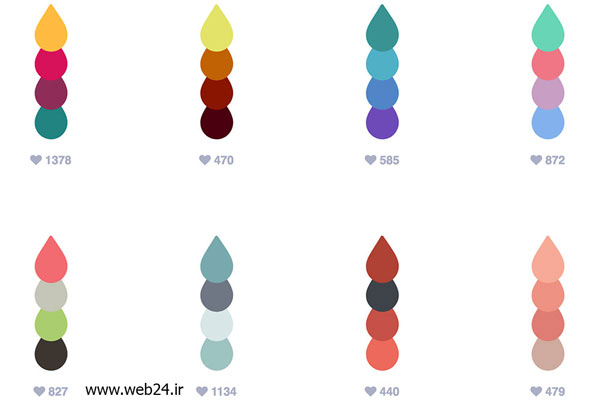
7- ابزار LOL Colors
یک سایت با پالت های رنگی چیدمان شده به صورت قطرات اشک (LOL در انگلیسی به معنی خندیدن بلند است ولی پالت های رنگ در سایت حالتی شبیه قطرات اشک دارند. که منظور از شدت خنده گریستن است و لوگوی سایت هم به همین مسئله اشاره دارد) هر قطره رنگ را میتوان کلیک کرد و کد هزادسیمال رنگ آن را کپی کرد. این سایت فاقد امکان انتخاب رنگ اصلی توسط کاربر یا ویرایش رنگ ها و امکانات اصلی دیگر است. بنابراین توضیح بیشتری درباره آن نخواهیم داد. اگر بدنبال یک سری پالت رنگ از پیش طراحی شده هستید کافیست به سایت https://www.webdesignrankings.com/resources/lolcolors/ مراجعه کرده و از پالت های نسبتا متنوع این سایت استفاده کنید.

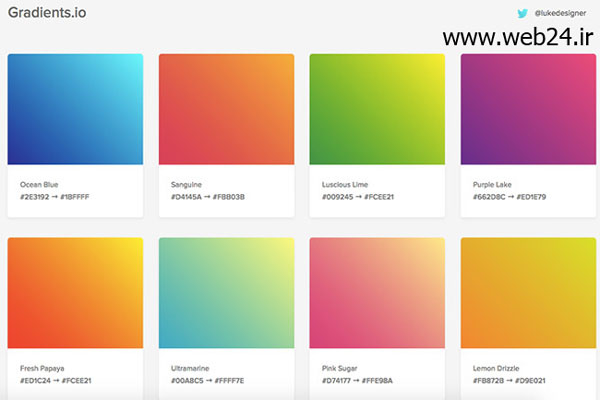
8- ابزار Gradients.io
یک سری گرادیانت با کد هگزادسیمال را ارائه میدهد که اگر نرم افزار فتوشاپ را روی سیستم خود داشته باشید عملا این ابزار هیچ کارایی برای شما نخواهد داشت زیرا لیست گرادیانت های نصب شده روی فتوشاپ حداقل ده برابر این سایت است.

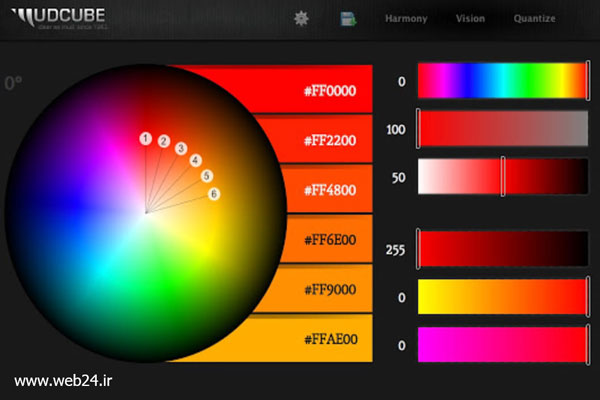
9- ابزار Color Sphere
به شما امکان میدهد که با کمک یک دایره رنگی ترکیب رنگ دلخواه خود را بیابید. شما رنگ اصلی را تعیین میکنید و رنگ های دیگر به شما پیشنهاد داده میشود. تمام رنگ ها با کدهای هگزادسیمال ارائه شده اند و در وب قابل استفاده هستند.

نکته این ابزار بصورت یک افزونه روی chrome os قابل نصب است. با توجه به اینکه هیچ یک از ما حاضر به نصب یک سیستم عامل برای داشتن یک ابزار انتخاب شیب رنگ نیستیم. توضیح بیشتری راجع به این ابزار نمیدهیم. ولی اگر قصد تست کردن آن را دارید باید سیستم عامل chrome os را روی کامپیوتر خود نصب کنید.
10- ابزار CheckMyColours
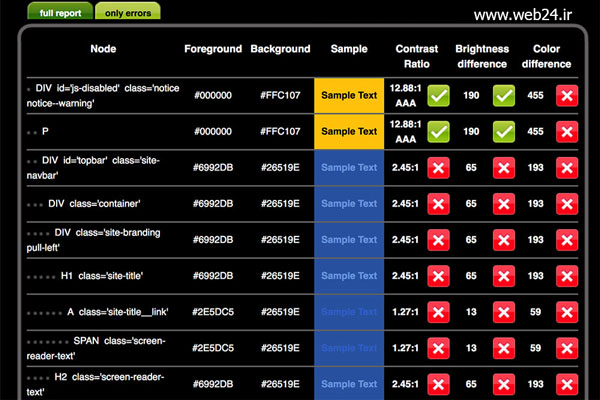
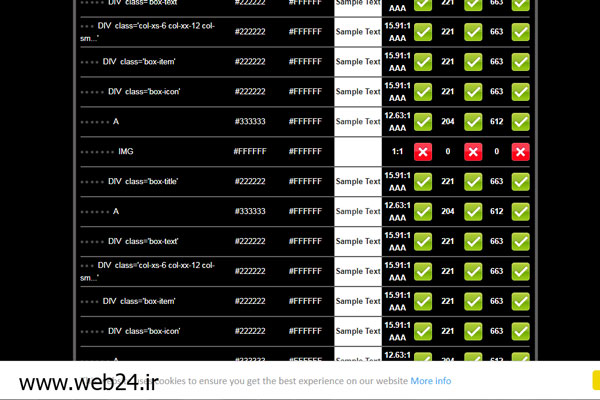
با مراجعه به سایت http://www.checkmycolours.com/ یک سایت ساده و زیبا خواهید دید که یک نوار آدرس برای وارد کردن آدرس سایت در اختیارتان قرار داده است. با ورود آدرس سایت ویژگی های رنگی سایت از پس زمینه تا دکمه ها را چک می کند. این سایت براحتی با کلیه المان های داینامیک ارتباط برقرار می کند. از ویژگی های عجیب سایت اخطار برای نامناسب بودن رنگ برای افراد دارای مشکل تشخیص رنگ است. یعنی اینکه اگر رنگ هایی مانند زرد، نارنجی، سبز را پس زمینه نوشته سفید قرار داده اید. به شما اخطار میدهد که نوشته ها برای افرادی که مشکل تشخیص رنگ دارند. قابل خواندن نیستند.

یکی از مشکلات این سایت عدم تشخیص واقعی مشکلات رنگی سایت است. وقتی که سایت شرکت را برای کنترل رنگ به آن معرفی کردیم بدون استثنا همه تگ های IMG را دارای پس زمینه سفید و رنگ فونت سفید تشخیص داده بود.

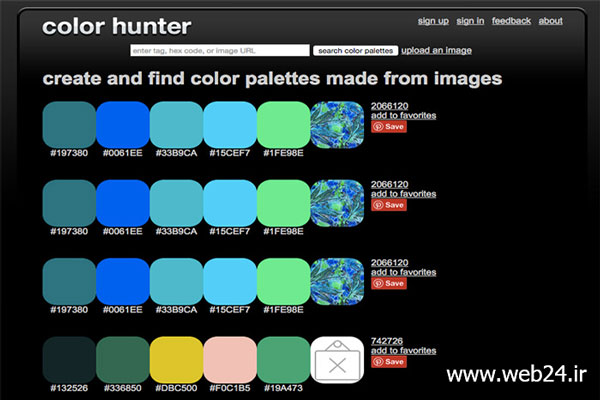
11- ابزار Color Hunter
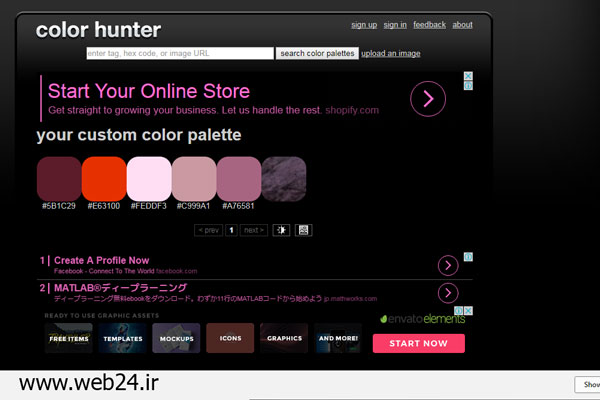
ابزاری کاربردی برای طراحان است که بسادگی توسط آن میتوانند عکس دلخواه خود را در اختیار سایت قرار دهند و پالت رنگی براساس رنگ های عکس را دریافت کنند. عکس ها میتواند روی سایت بارگذاری شود و یا آدرس اینترنتی عکس به سایت داده شود تا سایت بسادگی پالت رنگ متناسب با آن را در اختیار شما قرار دهد. آدرس سایت http://colorhunter.com میباشد.

در تصویر زیر ما آدرس تصویر پس زمینه بیابان ویندوز Desert را در اختیار سایت قرار داده ایم. همانطور که مشاهده میکنید علاوه بر ایجاد یک پالت رنگ بر اساس آن امکان تیره و روشن کردن رنگ ها با کلیک روی ایکون خورشید در زیر پالت رنگ ها، در اختیار ما قرار دارد.

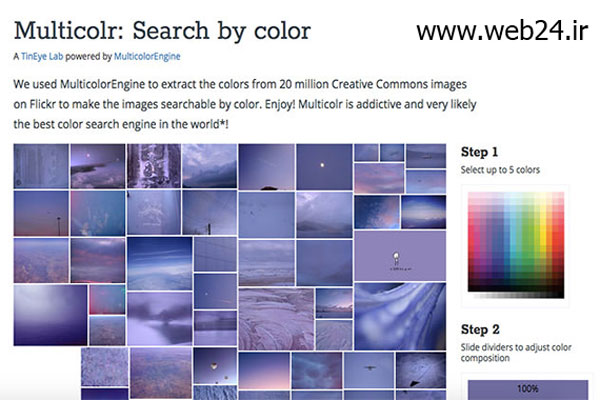
12- ابزار TinEye
این ابزار قرار است که امکان انتخاب رنگ از بین عکس های سایت فلیکرFlicker را به کاربران بدهد و کاربران بعد از انتخاب رنگ بتوانند آن را ویرایش و استفاده کنند. در عمل بعد از وارد شدن به آدرس http://labs.tineye.com/multicolr/ خبری از بارگذاری عکس های فلیکر نمی شود. ظاهرا همان مشکل تحریم ایران از سوی آمریکا مطرح است. تلاش های ما برای دور زدن تحریم ها بی فایده بود و سایت هیچ عکس العملی به کلیک روی عکس های بارگذاری نشده نشان نمی داد.

اگر وارد سایت اصلی https://tineye.com/ شوید یک ابزار برای جستجوی آنلاین عکس های کپی شده خواهید یافت. یعنی میتوانید عکسی را بارگذاری کنید و یا آدرس آن را به سایت بدهید و سایت به شما میگوید این عکس در کدام سایت ها بارگذاری شده است.
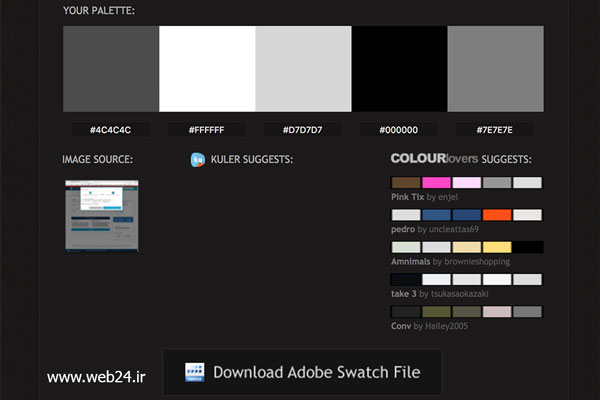
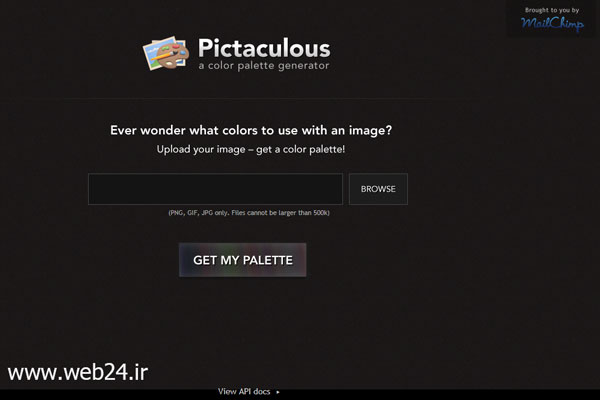
13- ابزار Pictaculous
این ابزار که توسط MailChimp ایجاد شده است ابزار مناسبی برای انتخاب پالت رنگ براساس یک عکس است. پالت های این ابزار را میتوان بصورت فایل های Adobe Swatch دانلود کرد.

وقتی که وارد سایت http://www.pictaculous.com/ میشوید. در نهایت سادگی یک دکمه برای جستجوی عکس و یک دکمه برای دریافت پالت رنگ در اختیار شما قرار دارد. کارایی سایت در عین سادگی بسیار بالا است.

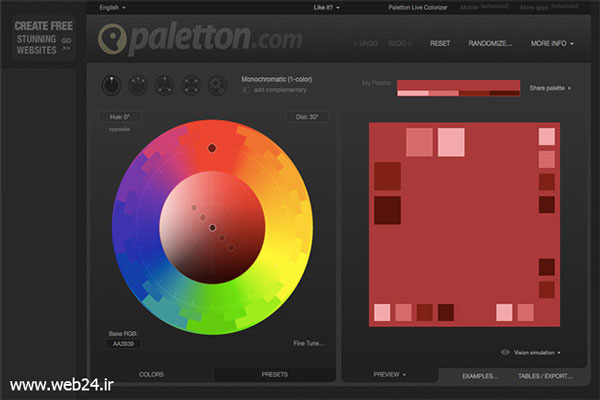
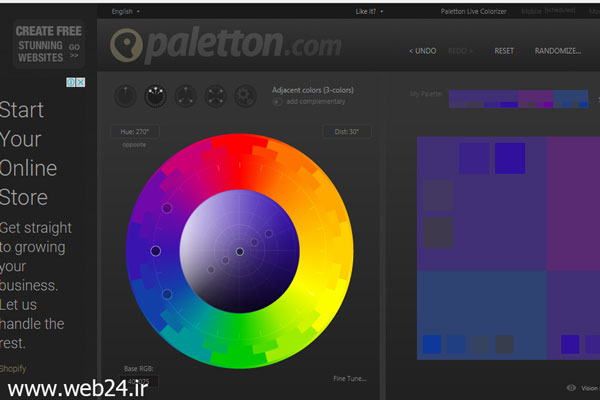
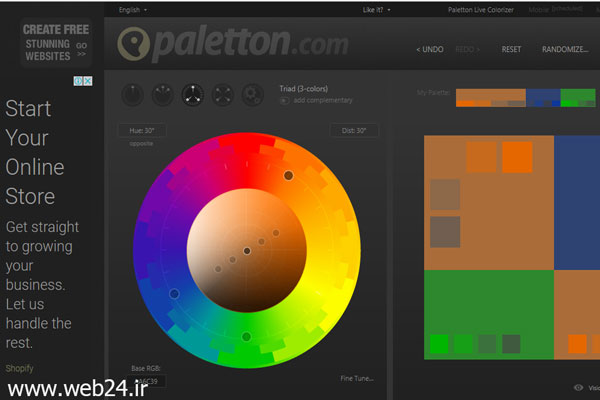
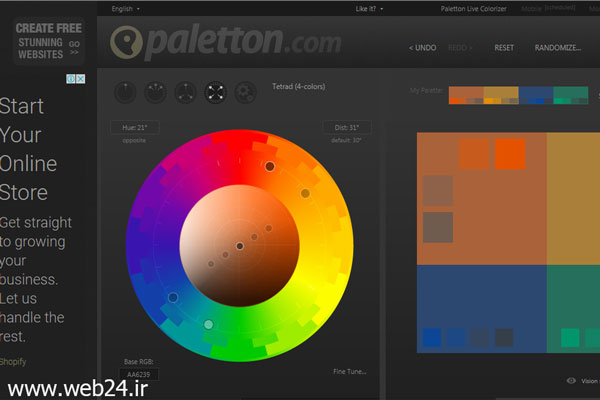
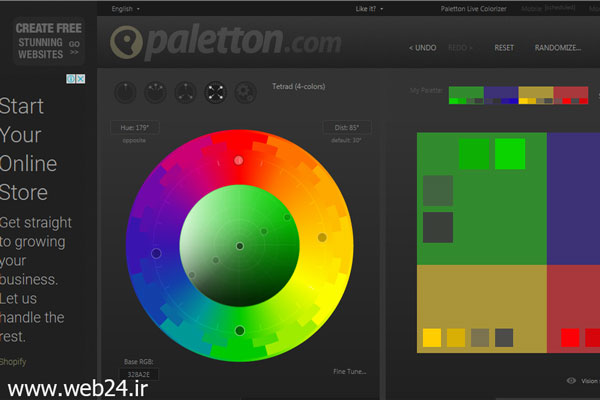
14- ابزار paletton.com
ابزاری که بصورت تخصصی برای طراحی رنگ سایت طراحی شده است و توسط یک دایره رنگ به شما امکان انتخاب رنگ های مختلف را میدهد.

در ایکون های بالای ابزار حالت های مختلف رنگ از جمله طیف های مختلف یک رنگ، رنگ های مشابه، رنگ های مثلثی و رنگ های مستطیلی یا مربعی را خواهید داشت.
اگر دایره های کمرنگ تر را دراگ کنید میتوانید زاویه بین اضلاع را تغییر دهید.




15- ابزار Colorspire - https://www.colorspire.com
جزء آن دسته از ابزارهایی است که اگر نرم افزار فتوشاپ را داشته باشید هیچ کاربردی برای شما نخواهد داشت. همانطور که در تصویر میبینید. ابتدا باید از قسمت بالایی پالت سمت راست یکی از قسمت های سایت (زمینه اصلی، هدرHEADER، ساید بارSideBar، بخش محتوا، فوتر Footer) را انتخاب کرده و سپس بکمک پالت انتخاب رنگ سمت چپ برای آن یک رنگ انتخاب کنید. در این ابزار خبری از پیشنهاد رنگ نیست. اگر در فتوشاپ به خود زحمت ایجاد یک ساختار اولیه سایت را بدهید. همین امکانات را خواهید داشت و حتی میتوانید رنگ نوشته را هم انتخاب کنید.

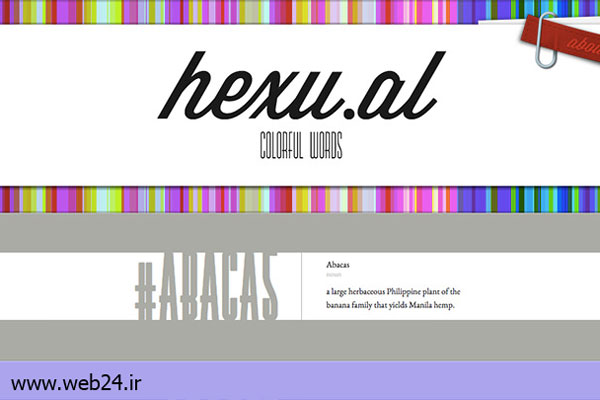
16- ابزار Hexu.al
با ورود به سایت http://www.hexu.al/ نام سایت را در وسط دو کادر رنگین کمان مشاهده میکنید. شاید در نگاه اول متوجه نشوید که اگر سایت را به پایین اسکرول کنید. رنگ های مختلف با نام رنگ و کد هگزادسیمال رنگ کنار هم چیده شده اند. اگر روی هر کدام از رنگ های رنگین کمان بالا یا پایین نام سایت کلیک کنید به کد آن رنگ اسکرول خواهید شد.

این سایت ادعا دارد که چیدن رنگ ها بر اساس نام رنگ به گرافیست ها برای انتخاب رنگ کمک می کند. تصمیم صحت و یا ثقم این مطلب را بر دوش گرافیست ها میگذاریم.
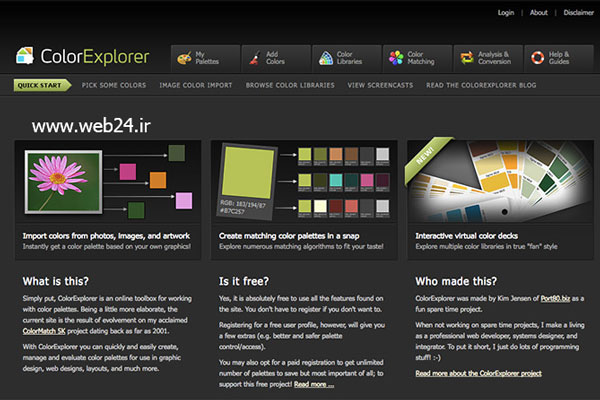
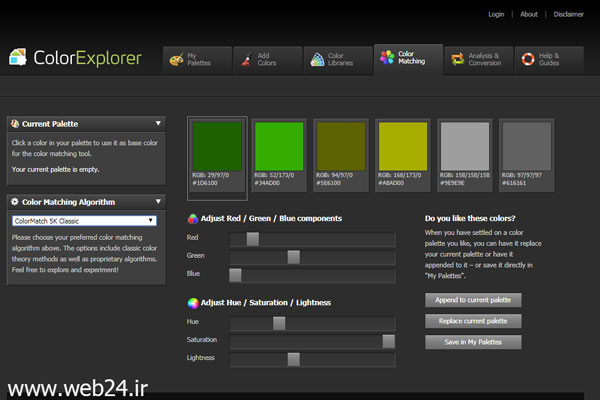
17- ابزار colorexplorer.com
یک ابزار فوق العاده حرفه ای برای انتخاب رنگ است. که امکانات گسترده ای مانند انتخاب رنگ از عکس، انتخاب رنگ از سایت، انتخاب رنگ از کد های CSs را به شما میدهد. در این سایت میتوان پالت رنگی دلخواه را ایجاد کرد سپس آنرا آنالیز و بررسی نمود.

اگر حوصله گشت و گذار در قسمت های مختلف سایت را ندارید کافیست روی تب Color matching در بالای سایت کلیک کنید و رنگ اصلی را انتخاب نمایید.

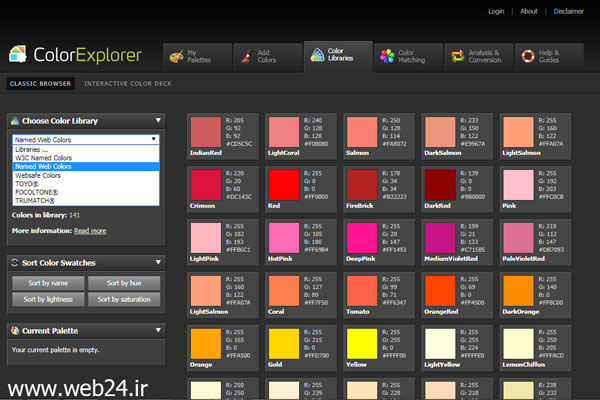
در تب Color Library میتوانید از بین کتابخانه های مختلف یکی را انتخاب و سپس از رنگ های موجود در هر کتابخانه ای رنگ های دلخواه خود را بر گزینید. کتابخانه Named Web Color را انتخاب کنید. به این ترتیب لیستی از رنگ ها برای شما ظاهر میشود. رنگ هایی که در یک ردیف قرار دارند رنگ های مشابه هستند. رنگ هایی که در ردیف های بالا یا پایین هم قرار دارند کاملا مشابه نیستند ولی در کنار هم یک حس همگن بودن ایجاد می کنند.

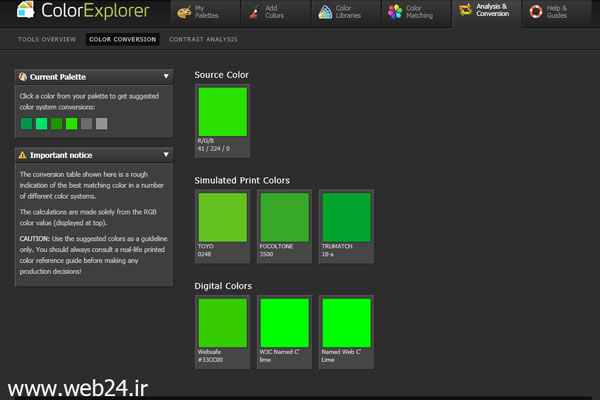
اگر رنگی را به پالت رنگ خود اضافه کنید. در تب آنالیز Analysis & Conversion میتوانید آنالیز رنگ برای چاپ و وب را مشاهده کنید. که امکان بسیار جذاب و هیجان انگیزی است.

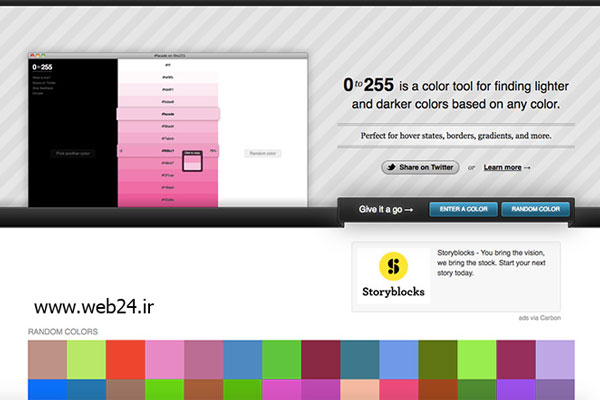
18- ابزار 0to255.com
یک مربع بزرگ از رنگ های مختلف را در اختیار شما قرار داده است که روی هر رنگ از رنگ های آن کلیک کنید شیب رنگی تیره تر و روشنتر از آن رنگ را در اختیار شما قرار میدهد. این ابزار یکی دیگر از ابزارهایی است که در صورتیکه نرم افزار فتوشاپ را روی سیستم خود داشته باشید عملا بی فایده است. اگر در فتوشاپ در پنجره انتخاب رنگ دکمه Color libraries را انتخاب کنید. امکاناتی بسیار بیشتر از این سایت در اختیار خواهید داشت.

19- ابزار colorotate.org
این ابزار برای تبلت های اپل طراحی شده است. نسخه مخصوص وب آن ظاهرا با مشکل مواجه است و کار نمیکند.

20- ابزار SpyColor.com
کافیست که یک رنگ در اختیار این نرم افزار رایگان بگذارید تا انواع مختلف ترکیب رنگ را در اختیار شما بگذارد.

برای انتخاب رنگ اصلی از کدهای HSL,RGB و... میتوان استفاده کرد. ولی قطعا کلیک روی دکمه انتخاب رنگ و برگزیدن رنگ دلخواه از پنجره انتخاب رنگ با یک کلیک موس از همه روش ها محبوب تر است.
21- ابزار designspiration.net
این ابزار بیش از آنکه یک ابزار معرفی پالت رنگ باشد یک ابزار معرفی گرافیک است کافیست در نوار جستجو نام یک رنگ را تایپ کنید تا لیستی از گرافیک های آنجام شده با آن رنگ را لیست کند.

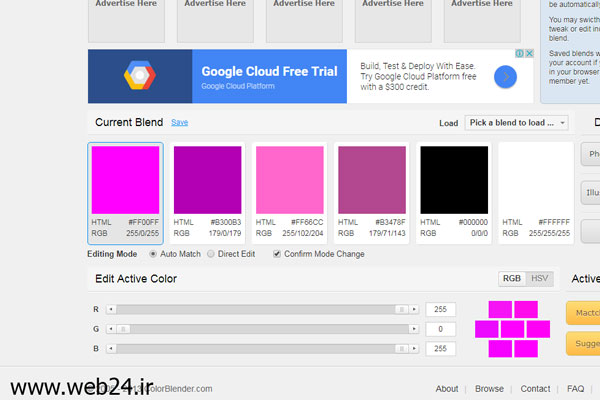
22- ابزار colorblender.com
اگر بدنبال ابزاری هستید که هیچ منطقی بر رنگ هایی معرفی شده از سوی آن وجود نداشته باشد. قطعا colorblender در این زمینه بی رقیب است. وقتی که رنگ قرمز را بعنوان تنها رنگ برای انتخاب شیب رنگ دلخواه به آن معرفی می کنید. به شما رنگ های سفید و مشکلی را هم در کنار طیف رنگ های قرمز پیشنهاد میدهد. وقتی که رنگ سبز و قرمز را برای انتخاب شیب رنگ معرفی می کنید رنگ های قرمز آبی و فیروزه ای را در پالت رنگ می چیند و هنگامیکه قرمز و آبی را بعنوان رنگ اصلی برای انتخاب پالت رنگ به آن معرفی می کنید رنگهایی که به شما پیشنهاد میدهد شامل هر رنگی میشود غیر از آبی.

23- ابزار Colors on the Web - http://www.colorsontheweb.com
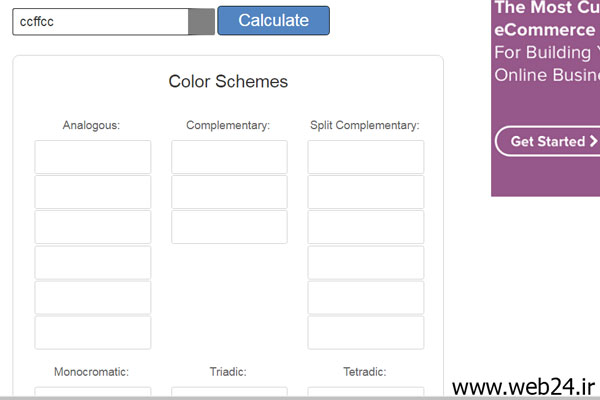
سه روش مختلف برای انتخاب پالت رنگ در اختیار کاربر می گذارد این سه روش عبارتند از Color Wizard, Color Wheel, Color Contrast

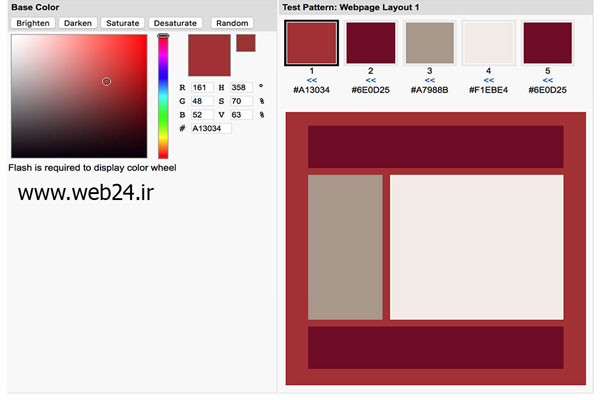
ابزار The Color Wizard
وقتی وارد صفحه این ابزار شوید یک کادر برای انتخاب رنگ اصلی و دکمه ای برای پردازش رنگ های دیگر پالت بر اساس رنگ اصلی در اختیار شما خواهد بود.
جعبه های رنگ پالت تا زمان کلیک روی دکمه پردازش سفید رنگ خواهند بود.

وقتی روی لینک دو ابزار دیگر کلیک کنید عملا با صفحاتی مواجه میشوید که فاقد ابزار ادعا شده هستند و صرفا با یک سری متن برای گرفتن رتبه در گوگل پر شده اند.
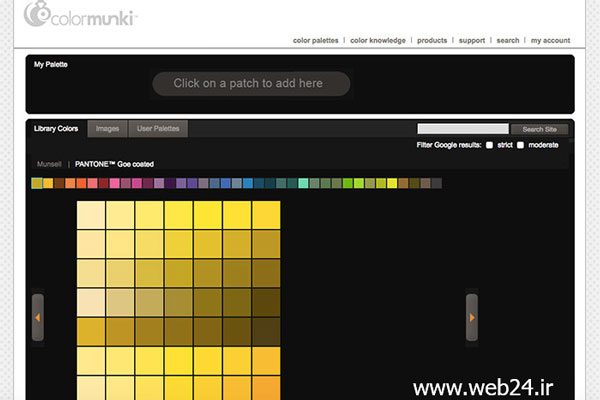
24- ابزار http://colormunki.com
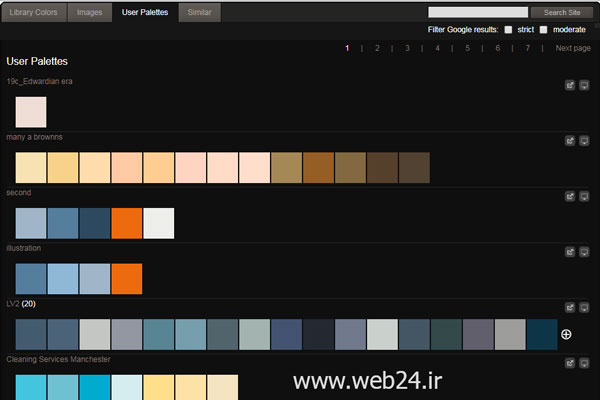
همانطور که در تصویر مشاهده می کنید دارای سه قسمت کتابخانه Library colors، تصاویر Images، پلت کاربران User pallets است.

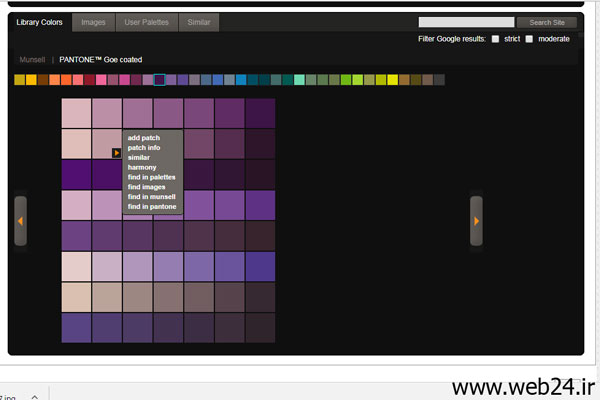
در بخش کتابخانه روی هر کدام از رنگ ها که کلیک شود در جعبه رنگ شیب های مختلف آن رنگ به نمایش در می آید. اگر روی مثلث کوچک زیر هر خانه کلیک کنید. امکاناتی مانند افزودن رنگ به پالت، یافتن رنگ های مشابه و... را مشاهده خواهید کرد.

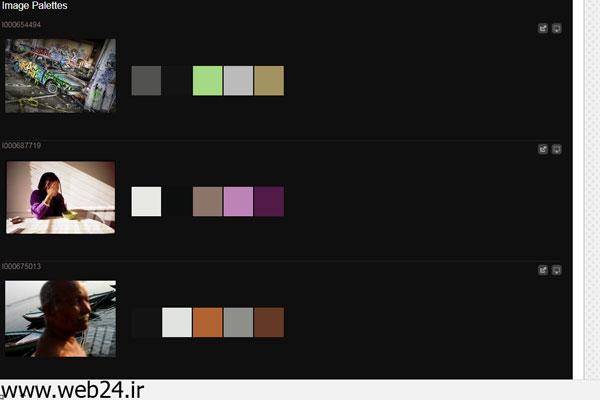
در بخش تصاویرلیستی از الگوهای رنگ بر اساس تصاویر مختلف ارائه شده است.

در بخش پالت کاربران هم تعداد زیادی پالت رنگ از قبل طراحی شده برای انتخاب وجود دارد.

25- ابزار pantone.com/studio
این ابزار بصورت یک سرویس در اختیار کاربران اپل قرار دارد. کاربرد این ابزار کمک به یافتن رنگ های دارای هارمونی می باشد.

26- ابزار colorzilla.com
بصورت یک افزونه برای مرورگرهای فایرفاکس Firefox و گوگل کروم Google Chrome قابل دسترس است. این افزونه امکاناتی مانند انتخاب رنگ از یک سایت، تحلیل رنگ های یک سایت، کدهای Css برای یک گرادیانت و... را در اختیار کاربران قرار میدهد.

27- ابزار colorhunt.co
شبیه یک کانال در یک شبکه اجتماعی است که به تبلیغ پالت های رنگ می پردازد. برخی از پالت های رنگ عام پسندتر هستند و برخی تازه ایجاد شده اند.

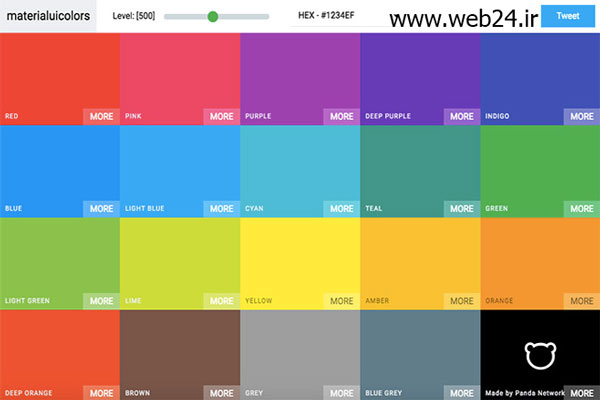
28- ابزار materialuicolors.co
Material UI Colors ابزاری برای انتخاب رنگ های دارای کنتراست برای متریال دیزاین Material design است. متریال دیزاین material design سایتی برای انتخاب ترکیب رنگ جهت طراحی نرم افزارهای اندروید میباشد. همانطور که در تصویر مشخص است نرم افزار گزینه های زیادی ندارد با لغزنده Level میتوان غلظت رنگ را مشخص کرد و منوی بازشو کد رنگ، هم امکان کپی کردن کد رنگ بصورت هگزادسیمال، RGB،RGBA را به شما میدهد.

29- ابزار colordrop.io
صدها پالت رنگ در اختیار شما قراردارد که کلیک کردن روی هرکدام به شما امکان انتقال پالت به بخش پالت های رنگ دلخواه Favourites را میدهد. همانطور که در عکس مشاهده می کنید. در منوی سمت چپ سایت میتوانید رنگ ها را بصورت Flat Colours انتخاب کنید. در این حالت رنگ ها بصورت تک تک در کنار هم با یک کد رنگ در وسط به نمایش در می آیند.

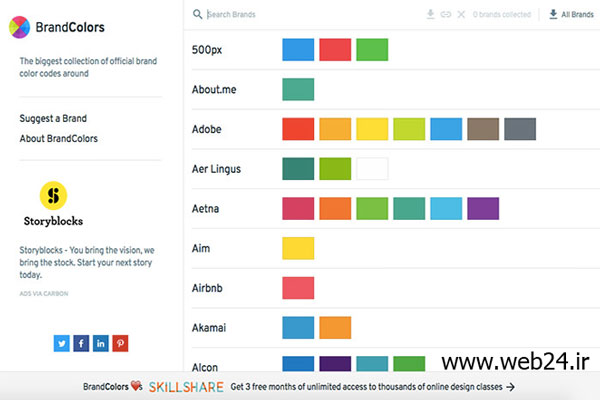
30- ابزار brandcolors.net
رنگ های رسمی سایت های برندهای معروف است. این سایت شامل یک لیست از اسم برندها و رنگ های سازمانی آنها است.
اگر روی نام یک برند کلیک کنید رنگ ها در یک ستون با عرض بیشتر نمایش داده میشود و لینک هایی برای هدایت کاربر به سایت اصلی برند، رفرنس اعلام رنگ های سازمانی، لینک به این صفحه ظاهر خواهد شد.

نتیجه گیری:
اگر بخواهیم بین این ابزارها بهترین ابزار برای انتخاب رنگ سایت را معرفی کنیم. ابزار paletton.com چنان امکاناتی را در اختیار ما میگذارد که بنظر نمیرسد دیگر رقبا توان رقابتی با آن داشته باشند. طراحی زیبا و کارایی عالی این ابزار آن را به یکی از پرکاربرد ترین ابزارهای انتخاب رنگ دیجیتال تبدیل کرده است.
مقالات مرتبط
 پست قبلی
پست قبلی









