گوگل هر ساله در راستای افزایش کیفیت محتوا در نتیجه سرچ، به انتشار الگوریتمهای میپردازد که بنابر کارکرد آنها محتوا که در صفحه اول نتایج رنک میگیرد، پنالتی میشود و یا با قرار گرفتن در صفحات بعدی نتایج سرچ شانس دیده شدن را از دست میدهند. یکی از این الگوریتمهای معرفی شده در صفحه نتایج گوگل Page Experience است. این الگوریتم بر تجربه کاربر در وبسایت متمرکز میشود و در نهایت گزارش محاسبات آن در ابزارهای متفاوتی نظیر گوگل سرچ کنسول قابل مشاهده خواهد بود. برای بررسی این نوع از گزارشات در گوگل سرچ کنسول با ما همراه باشید.

گزارش بخش Page Experience چیست
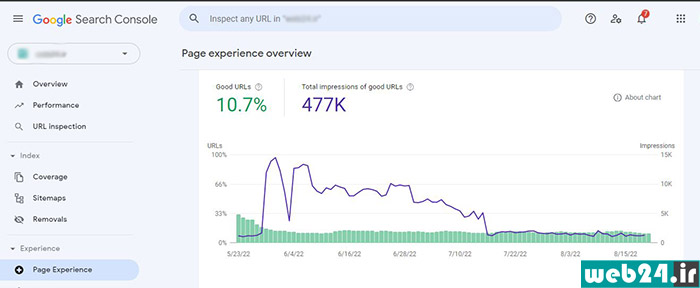
پس از فعال شدن الگوریتم Page Experience (تجربه کاربر) در سال 2021، ویژگی جدیدی در سرچ کنسول گوگل با نام Page Experience Report ایجاد شد. برای مثال ما در این بخش میتوانیم به مجموعهای از گزارشها دسترسی پیدا کنیم که توسط آنها از وضعیت علائم حیاتی هسته وب آگاه میشویم. این شاخصه با نظارت دقیق بر سرعت بارگذاری سایت، قابلیت نمایش کامل از سایت در هر دیوایس برای مخاطب میپردازد. جزئیات موارد قابل بررسی در core web vitals عبارت است از:
بزرگترین محتوای تصویری (LCP)
LCP (Largest Contentful Paint)؛ به مدت زمان بارگذاری بزرگترین المان تصویری در یک صفحه اشاره دارد که اگر زمان لود شدن آن بیش از 2 ثانیه زمان ببرد، الگوریتم تجربه کاربر آن را شناسایی خواهد کرد و به آن صفحه امتیاز منفی میدهد. برای آشنایی بیشتر با Largest Contentful Paint روی آن کلیک کنید.
نخستین تاخیر در هنگام ورود به سایت (FID)
The first input delay؛ این معیار تاخیر در نمایش اولین محتوا به کاربر را محاسبه میکند. هر نوع تاخیر در پاسخگویی (delay) در لود صفحه، نقص در منو، غیرقابل استفاده بودن فرمها و... در این متریک تاثیرگذار خواهد بود.
تغییر چیدمان کلی صفحه (CLS)
بارها در هنگام مراجعه به وبسایتها و صفحات مختلف، شاهد جابهجایی اجزای مهم سایت و نمایش ناقص آنها بودیم. این وضعیت زمانی کاربر را کلافه میکند که او نتواند بر اجزای مورد نظر خود کلیک کند و در نتیجه صفحه را ترک میکند. Cumulative Layout Shift همان متریکیست که هنگام شیفت شدن ناگهانی محتوا بر روی صفحه، فعالیت محاسباتی خود را شروع میکند و وجود چنین مشکلی را گزارش میدهد.
HTTPS
برای امن بودن اطلاعات کاربران و اطلاعات سایت، URLها باید از حالت http به حالت https منتقل شوند. عدم ایجاد امنیت در URL یک وبسایت قبل کارایی این الگوریتم برای اطلاعات وبسایت و همچنین کاربران آن مقولهی خطرآفرینی است.
Mobile-friendliness
ما خیلی از وبسایتها را در گوشی باز میکنیم. به علت اینکه عموم مردم در بسیاری از مواقع سرچهای خود را در موبایلهایشان انجام میدهند و از این طریق به صفحات دسترسی دارند. زمانی که وبسایت در گوشی به شکلی نامتعارف نسبت به صفحه موبایل باز شوند، این متریک فعال میشود. Mobile-friendliness بر این نکته متمرکز میشود که آیا وبسایتها کاربران موبایلی را در هنگام طراحی سایتشان در نظر گرفتهاند یا خیر.
کاربرد های بخش Page Experience در سرچ کنسول
از کاربردهای مهم Page Experience میتوان به برنامهریزی برای ارتقاء سایت و صفحات اشاره کرد. در واقع شما با فهم این نکات؛ آغازگر داستان پیشرفت وبسایتتان خواهید بود. ارائه گزارشات در گوگل سرچ کنسول به دو بخش دسکتاپ و موبایل در این مرحله تقسیم میشود. تقسیم گزارشات به این دو دسته، نشاندهنده میزان اهمیت کارکرد کرابران با موبایل را به ما نشان میدهد.
برای دستسابی به گزارشات Page Experience با ارائه URL سایت به گوگل سرچ کنسول ما به گزارشات بسیار دقیقی دست پیدا میکنیم. این گزارشات در سرچ کنسول به ما در قالب نمودارهای متفاوت و یا شواهدی مثل لینک «صفحات ضعیف» ارائه خواهد شد. ارائه گزارشات در این ابزار به صورت باکس های مختلف است. این باکسها عبارتند از؛
core web vitals
با وارد شدن در بخش core web vitals به گزارشهای نموداری از CLS دست پیدا خواهید کرد. در نموداری که به شما نشان داده میشود، خطاهای CLS صفحات متفاوت را برای شما مشخص میشود که با کلیک بر روی هر بخش از نمودار میتوانید به جزئیات بیشتری دست پیدا کنید. اگر تمایل دارید هر ارور را جز به جز رصد کنید با وارد کردن URL مد نظرتان در page speed insight به جزئیات بیشتری پی میبرید.
برای مثال در مورد ویدیوها میتوان ابعاد مختلفی را فرض کرد تا متریک CLS دچار ارور نشود و یا در صورتی که برای تصاویر حالت ریسپانسیو را در نظر گرفتهاید، میتوانید با استفاده از ویژگی srcset کدهای CLS خود را بهبود ببخشید.
HTTPS
برای گزارشات مربوط به HTTPS با کلیک بر روی باکس مورد نظر وضعیت این متریک را در سایت خود خواهید سنجید. این مشکل عموما برای سایتهایی اتفاق میافتد که از HTTP همچنان استفاده میکنند، اما صورتی که سایت مستقل از CMS ها ( نرمافزار مدیریت محتوا) باشد و تمامی اجزای آن کدنویسی شده باشد، با ایمن ساختن URL صفحات خود بازهم امکان دریافت چنین خطایی را دارند.
دلیل به وجود آمدن این ارور برای این دسته از صفحات «ناخوانا بودن» محسوب شدن بخشی از کدها توسط باتهای گوگل است که در صورت ناخوانایی، این متریک آن را به عنوان یک کد مخرب تعبیر میکند. به عبارتی حتی اگر سایت ما URL امنی داشته باشد به دلیل ناخوانا بودن کد برای این الگوریتم ارور HTTPS را به شما نشان خواهد داد.
Ad Experience
در این بخش متوجه خواهیم شد به چه میزان آگهیهای نمایش داده شده در وبسایت کاربران را رنجیده خاطر کرده است. عملکرد این متریک فقط شامل صفحه حامل آگهی مزاحم نمیشود بلکه محاسبه این متریک کلی بوده و وبسایت امتیاز منفی خواهد گرفت.

تاثیر Page Experience در رتبه بندی و سئو سایت
تا پیش از انتشار این الگوریتم، گوگل ساز و کاری را پیش گرفته بود که طی آن وبسایتهایی که بدون در نظر گرفتن محتوا و ظاهر کاربرپسند فعالیت میکنند توسط دیگر الگوریتمها جریمه میشدند، اما اینبار با توجه به رفتار Page Experience متوجه شدیم که گوگل با تمرکز بیشتر و دقیقتر از قبل به بررسی تجربه کاربر میپردازد.
بنابراین هر وبسایتی که با کمک گزارشات دریافتی به کمک گوگل سرچ کنسول بتواند زمان انتظار کاربر، زمان لود تصاویر و امنیت URL کاربران خود را بهینه کند، میتواند در نهایت صمیمیت با این الگوریتم در صفحه اول گوگل ماندگار شود.
در آخر
در این مقاله به بررسی کارکرد Page Experience و نحوه دریافت گزارش از آن به وسیله گوگل سرچ کنسول پرداختیم. اگرچه گوگل نحوه بررسی و تمرکز خود را در راستای کارایی یک الگوریتم در بازههای زمانی متفاوت تغییر میدهد اما دنبال کردن اخبار مربوط به الگوریتمهای گوگل به شما کمک میکند از زمان معرفی یک الگوریتم تا زمان شروع به کار آن، سایت خود را ارتقاء دهید و از رقیبان خود پیشی بگیرید.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی





