هرچه تاکید گوگل بر اهمیت تجربه کاربری در رتبهبندی سایتها بیشتر میشود، نگرانی وبمسترها برای توجه به آن هم افزایش مییابد. اما از آنجا که تجربه کاربری موضوعی کیفی به نظر میرسد، ممکن است کار کردن روی آن چندان ساده نباشد، به خصوص وقتی پای مقایسه با دیگر سایتها و رقبا وسط بیاید.
پابهپای این نگرانیها گوگل هم بیکار ننشسته و راهی برای کمی کردن تجربه کاربری ارائه کرده است. Core Web Vitals یا هسته حیاتی وب، این راه حل گوگل بود که در قالب چند پارامتر قابل اندازهگیری ارائه شد. در این مقاله از وب 24 به بررسی هسته حیاتی گوگل پرداختهایم. اگر شما هم میخواهید بدانید Core Web Vitals چیست، با ما همراه باشید.
Core Web Vitals چیست؟
برای آنکه بدانید Core Web Vitals چیست، ابتدا باید اهمیت تجربه کاربری سایتها را نزد گوگل، یادآوری کنیم. در سالهای اخیر گوگل بیشتر از هر چیز به تجربه کاربران از جستجو در آن اهمیت داده و بر همین اساس، رتبه سایتها در نتایج جستجو را تعیین میکند. آنچه برای گوگل اهمیت دارد، رضایت کاربران از نتایجی است که برای جستجو درباره موضوعات مختلف بدست میآورند.

Core Web Vitals درواقع معیارهایی هستند که گوگل برای اندازهگیری تجربه کاربران از حضور در یک صفحه معرفی کرد. این معیارها معرفی شدند تا وبمسترها بتوانند بر اساس آنها به بهینهسازی صفحات سایت بر اساس ارتقا تجربه کاربری بپردازند. البته بهبود این معیارها تنها باعث ارتقا رتبه در نتایج جستجوی گوگل نمیشود بلکه واقعاً رضایت کاربران بیشتری را از حضور در وبسایت شما ایجاد کرده و در نهایت میتواند باعث افزایش فروش شما شود.
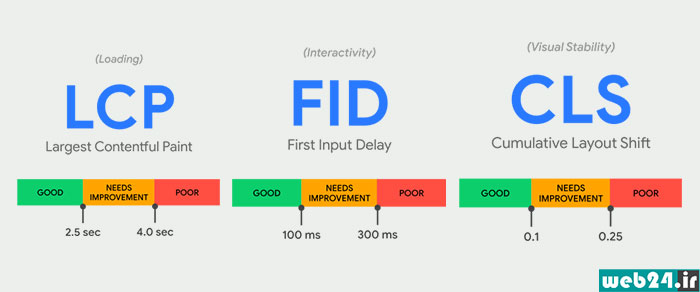
Core Web Vitals سه پارامتر مشخص را برای اندازهگیری مهمترین بخشهای تجربه کاربری در نظر گرفته است. این پارامترها شامل موارد زیر است:
- LCP که نمایانگر عملکرد بارگذاری صفحه است؛
- FID که نشاندهنده میزان راحتی در تعامل برقرار کردن با صفحه است؛
- CLS هم بیانگر ثبات تصویری صفحه از چشم کاربر است.
چگونه Core Web Vitals را بررسی کنیم؟
پس از آنکه دانستید Core Web Vitals چیست، به سراغ روشهای بررسی آن میرویم. از آنجا که این پارامترها توسط گوگل معرفی شدهاند، خود گوگل هم برای اندازهگیری و بررسی آنها ابزارهایی درنظر گرفته است. در ادامه روشهای بررسی Core Web Vitals را مرور میکنیم:
نحوه بررسی Core Web Vitals در سرچ کنسول
سرچ کنسول اولین ابزاری است که برای فعالیتهای سئویی پیش رویتان قرار دارد. در این مورد هم سرچ کنسول قسمتی برای نشان دادن پارامترهای Core Web Vitals دارد. از آنجا که مقادیر آن توسط دادههای خود گوگل اندازهگیری میشود، معتبرترین و درستترین مقادیری است که میتوانید برای Core Web Vitals پیدا کنید.
برای دیدن مقادیر Core Web Vitals در سرچ کنسول کافی است از منوی سمت چپ آن به قسمت experience رفته و روی گزینه Core Web Vitals کلیک کنید. اطلاعات مربوط به صفحات مختلف سایت برای هر کدام به شما نشان داده میشود. همچنین سرچ کنسول دادهها را برای جستجوهای موبایلی و جستجوی دسکتاپ به صورت مجزا ارائه میکند.
نحوه بررسی Core Web Vitals در Page Speed Insights گوگل
page speed insight هم یکی از ابزارهای گوگل است که به طور تخصصی روی پارامترهای هسته حیاتی وب کار میکند. برای استفاده از دادههای آن به دو صورت میتوانید عمل کنید. در صورتی که سایت شما به سرچ کنسول متصل است، میتوانید از همان گزارش Core Web Vitals به Page Speed Insights هم دسترسی پیدا کنید. کافی است روی هر کدام از صفحات که مدنظرتان است، کلیک کرده و گزینه Page Speed Insights را بزنید.
اما اگر دسترسی به سرچ کنسول ندارید، میتوانید به صورت مستقل به صفحه سایت Page Speed Insights بروید و با وارد کردن آدرس هر صفحه، گزارشی از وضعیت هسته حیاتی وب در آن را ببینید. Page Speed Insights گزارش کاملی در این زمینه در اختیارتان میگذارد، علاوه بر این راهنماییهای لازم در مورد چگونگی برطرف کردن ایرادات و بهبود Core Web Vitals هم به شما ارائه میکند.
سایر روش ها و ابزارهای بررسی Core Web Vitals
علاوه بر دو ابزار گفتهشده، ابزار دیگری به نام Google Lighthouse هم توسط گوگل ارائه شده که مقدار پارامترهای Core Web Vitals را به شما نشان میدهد. این ابزار اطلاعات بیشتری نسبت به Page Speed Insights در اختیارتان میگذارد، از اینرو برای توسعهدهندگان وب بسیار مفید است. فارغ از ابزارهای آنلاین، افزونههای گوگل کروم و وردپرس هم برای بررسی مقادیر Core Web Vitals وجود دارد. از جمله افزونه گوگل کروم Web Vitals و افزونههای وردپرسی WP Rocket و NitroPack میتوانند در این زمینه به شما کمک کنند.
معیارهای Core Web Vitals و روشهای بهبود
تا اینجای کار به بررسی اینکه Core Web Vitals چیست و چگونه میتوان آن را اندازهگیری کرد، پرداختیم. بد نیست در این قسمت نگاهی موشکافانهتر به معیارهای آن بیندازیم و راهحلهایی برای ارتقا آنها ارائه دهیم.
LCP :LCP مخفف عبارت Largest Contentful Paint بوده و زمان لازم برای بارگذاری بزرگترین بخش محتوای صفحه را اندازه میگیرد. البته همه بخشهای محتوایی صفحه مدنظر این پارامتر نیست، بلکه محتواهایی را که در برابر دید کاربران قرار دارد، منظور میکند. چیزی که برای این پارامتر مهم است، مدت زمان انتظار برای نمایش کامل محتوای بالای صفحه است تا کاربر بتواند اطلاعات موردنیاز را از صفحه دریافت کند.
هرچه میزان LCP کمتر باشد، کاربران سریعتر به اطلاعات موردنیازشان دست خواهند یافت و رضایت بیشتری پیدا میکنند. طبق استانداردهای گوگل مقدار مناسب برای LCP کمتر از 2.5 ثانیه است. مقادیر بین 2.5 تا 4 ثانیه قابل قبول در نظر گرفته شدهاند، اما نیاز به بهبود دارند و مقادیر بیشتر از 4 ثانیه مورد قبول گوگل نیستند. برای بهبود LCP میتوانید راهکارهای زیر را در نظر داشته باشید:
- استفاده از هاست پرقدرت و سریع
- استفاده از cdn
- فعال کردن lazyloading برای عکسهای سایت
- حذف کدهای غیرضروری سایت
- کم کردن مقدار Cssها
- کاهش حجم تصاویر و ویدئوهای صفحات
FID :FID مخفف عبارتFirst Input Delay بوده و سرعت پاسخگویی صفحه را نشان میدهد. هر بار که کاربر یک تعامل با صفحه برقرار میکند (مثلاً روی لینکی کلیک میکند)، مدت زمانی طول میکشد تا سایت پاسخ مناسب را به کاربر بدهد. طول این مدت به عنوان FID در نظر گرفته میشود. هرچه این مقدار کمتر باشد یعنی سرعت پاسخگویی سایت بیشتر است و میتواند رضایت بیشتری از کاربران بدست آورد.
استاندارد گوگل برای مقدار FID زیر 100 میلی ثانیه است، اما مقادیر بین 100 تا 300 میلی ثانیه را هم قابل قبول میداند. مقادیر بالای 300 میلی ثانیه اما توسط گوگل رتبه خوبی نخواهند گرفت و باید حتماً برای آن فکری کنید. معمولاً از روشهای زیر میتوانید مقدار FID صفحات سایتتان را بهبود دهید:
- اسکریپتهای جاوا را کم کنید: با وجود اسکریپتهای جاوا روی سایت، امکان برقراری تعامل کاربر با سایت تقریباً از بین میرود.
- اسکریپتهای اضافی را حذف کنید: اسکریپت برخی برنامهها مثل آنالیتیکس، درست در زمان ایجاد تعامل بین کاربر و سایت فعال میشوند و در نتیجه سرعت پاسخگویی سایت را پایین میآورند. اگر میخواهید FID سایتتان کم شود، بهتر است از این نوع اسکریپتها روی سایت استفاده نکنید یا آنها را کاهش دهید.
- امکان cache اطلاعات روی سیستم کاربر را فعال کنید: با استفاده از این قابلیت برخی عناصر سایت روی مرورگر کاربر ذخیره شده و با هر بار ورود به سایت دیگر نیازی به بارگذاری آنها نیست. بدین ترتیب سرعت پاسخگویی سایت هم بیشتر میشود.
CLS :CLS هم مخفف عبارت Cumulative Layout Shift است و میزان ثبات تصویری صفحه را اندازهگیری میکند. احتمالاً در گذشته با صفحاتی روبرو شده بودید که مدت زمان زیادی برای بارگذاری کامل نیاز داشتند. اگر در ابتدای باز کردن این صفحات قصد کلیک روی یک لینک داشته باشید، ممکن است ناگهان عناصر صفحه جابهجا شوند و اشتباه روی یک لینک دیگر کلیک کنید. گوگل با ارائه CLS به عنوان یکی از پارامترهای هسته حیاتی وب نشان داد با چنین سایتهایی اصلاً رابطه خوبی ندارد.
گوگل مقادیر زیر 0.1 را برای CLS مناسب و تا مقدار 0.25 را هم برای آن قابل قبول میداند، اما مقادیر بیشتر نامناسب به حساب میآیند و باید آن را بهبود دهید. برای این کار میتوانید انجام توصیههای زیر را در پیش گیرید:
- تصاویر و دیگر محتواهای رسانهای سایت را در اندازه استاندارد خودشان به کار ببرید تا مرورگر سیستم کاربر بداند چه بخشی از صفحه را به آن اختصاص دهد. این کار از جابهجایی ناگهانی تصاویر جلوگیری میکند.
- تبلیغات سایت را در محل استاندارد آنها استفاده کنید.
- از نمایش بنرها یا پاپآپها در ابتدای بارگذاری صفحه خودداری کنید.
بررسی ارتباط Core Web Vitals با Page Experience
هر کدام پارامترهای هسته حیاتی گوگل، جنبه متفاوتی از تجربه کاربری یک صفحه و اینکه کاربران چگونه با آن ارتباط برقرار میکنند را اندازه میگیرد؛ در حالی که وبمسترها باید دیدی کلی و جامع نسبت به تجربه کاربری سایتشان داشته باشند. این پارامترها به آنها کمک میکند جنبههای مختلف تجربه کاربران را به متغیرهای کوچکتری تقسیم کنند و با اندازهگیری آنها بتوانند ایرادات سایت خود را تشخیص داده و آن را برطرف کنند.
با همه اینها توجه داشته باشید Core Web Vitals قرار نیست همه چیز را درباره تجربه کاربری سایت به شما بگوید. بلکه قرار است با اندازهگیری پارامترهای آن و تحلیل آنها به صورت روشمند و مؤثر ایرادهای سایتتان را مشخص کنید.
جمعبندی
در این مقاله سعی کردیم پاسخ کاملی به این سؤال که Core Web Vitals چیست، داده و به آموزش (اندازهگیری) Core web vitals بپردازیم. با بهینهسازی پارامترهای هسته حیاتی وب میتوانید تجربه کاربری مناسبی برای سایت خود فراهم کرده و ضمن ارتقا رتبه آن در نتایج جستجوی گوگل، فروش بیشتری هم از سایتتان بدست آورید.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی






خیلی خوب بود ممنون