سئو جاوا اسکریپت شاید واژه غریبی برایتان به نظر برسد، چرا که طیف زیادی از وبمسترها تا جای ممکن به سراغ جاوا اسکریپت نمیروند، چه برسد به اینکه بخواهند در سئو هم از آن استفاده کنند.
وقتی سراغ حل مشکلات سرعت سایت بروید، تقریبا در همه موارد توصیه میشود از جاوا اسکریپت استفاده نکنید؛ همچنین جاوا اسکریپت میتواند مشکلاتی را برای رندر صفحات سایت ایجاد کند. این مشکلات آنقدر ترسناک هستند که وبمسترها ترجیح دهند اصلا سراغ جاوا اسکریپت نروند. اما واقعیت آن است که استفاده از جاوا اسکریپت آنقدرها هم ترسناک نیست. در این مقاله از وب 24 به بررسی تاثیرات جاوا اسکریپت بر سئو سایت پرداختهایم. اگر شما میخواهید با سئو جاوا اسکریپت آشنا شوید، این مقاله را از دست ندهید.
تاثیر جاوا اسکریپت در سئو
سئو جاوا اسکریپت بخشی از سئو است که روی سایتهای جاوا اسکریپت تمرکز دارد. اساسا جاوا اسکریپت روی برخی پارامترهای سئو داخلی و فاکتورهای رتبهبندی گوگل تاثیرات جدی دارد. به همین دلیل به عنوان یک وبمستر باید برای بهینهسازی اینگونه سایتها برنامه داشته باشید. مهمترین تاثیر جاوا اسکریپت در سئو، موارد زیر است:
- رندر محتوای صفحات
- لینکها
- تصاویری که به صورت lazy-loading اجرا میشوند
- زمان بارگذاری صفحه
- متا دیتا
در ادامه تاثیرات جاوا اسکریپت روی هر بخش را جداگانه موردبررسی قرار میدهیم:
سئو جاوا اسکریپت برای محتوای اصلی
معمولا برنامههای مدرن وب با استفاده از چارچوبها یا فریم ورکهای جاوا اسکریپت مثل Angular و React و Vue نوشته میشوند. جاوا اسکریپت این امکان را به توسعهدهندگان وب میدهد که سریع برنامههای تعاملی را در فضای وب بنویسند و اجرا کنند. وقتی صفحهای نوشتهشده با جاوا اسکریپت را در مرورگر خود باز کنید، آن را مثل هر صفحه وب دیگری میبینید، شامل متن و تصاویر و... اما اگر نگاهی به کدهای آن بیندازید، اصلا شبیه کد دیگر صفحات نیست.
جز چند خط کد اصلی دیگر چیزی وجود ندارد. چراکه محتوای اصلی این صفحه به صورت داینامیک به DOM متصل شده است. در واقع صفحه برای بارگذاری محتوای اصلی صفحه به جاوا اسکریپت وابسته است. در چنین حالتی ممکن است موتورهای جستجو نتوانند محتوای صفحه را ببینند. در مواردی که محتوای صفحه برای کاربران نمایش داده شود اما برای رباتهای موتورجستجو قابل نمایش نباشد، صفحه موردنظر توسط رباتهای موتور جستجو خزش نمیشود و شانسی برای حضور در نتایج جستجو نخواهد داشت.
سئو جاوا اسکریپت برای لینکهای داخلی
مثل محتوای اصلی صفحه، خزش لینکهای داخلی هم ممکن است تحت تاثیر جاوا اسکریپت قرار گیرد. از آنجا که گوگل صفحات جدید سایت را از طریق خزش لینکهای داخلی پیدا میکند، قابلیت خزش شدن این لینکها اهمیت زیادی برای سایت شما دارد. خود گوگل مخصوصا توصیه میکند برای لینکهای داخلی از کدهای HTML و تگ href استفاده کنید.
گوگل همچنین توصیه میکند از دیگر پارامترهای HTML مثل div یا span یا کنترلکنندههای جاوا اسکریپت برای لینکهای داخلی استفاده نشود. چرا که این لینکها امکان خزش توسط رباتهای موتور جستجو را ندارند. هرچند برخی بررسیها نشان داده لینکهای جاوا اسکریپتی هم خزش میشوند اما بهتر آن است که از کدهای ساده برای لینکهای داخلی استفاده شود.
در صورتی که رباتهای موتور جستجو نتوانند لینکهای داخلی سایت شما را خزش کنند، نه تنها لینکهای داخلی به صفحات پر ارزش سایت بیفایده میشوند بلکه اصلا خیلی از صفحات سایت توسط رباتها دیده نمیشوند. لینکهای داخلی به موتورهای جستجو کمک میکند سایت شما را به طور موثرتری خزش کنند و صفحات مهم آن را برجسته کنند. حال در صورتی که لینکهای داخلی قابل خزش نباشند، موتور جستجو نمیتواند ارزش و اهمیت صفحات سایت را تشخیص دهد و در حالتی بدتر، شاید اصلا نتواند صفحات جدید را هم خزش کند.
سئو جاوا اسکریپت برای تصاویر lazy-loading
جاوا اسکریپت میتواند بر امکان خزش تصاویری که به صورت lazy-loading اجرا میشوند، تاثیر بگذارد. رباتهای گوگل از قابلیت lazy-loading پشتیبانی میکنند؛ اما هنگام خواندن یک صفحه نمیتوانند مثل انسانها صفحه را اسکرول کنند. در عوض رباتهای گوگل میتوانند زاویه دید خود را تغییر دهند تا محتوای صفحه را خزش کنند. در نتیجه در صورت وجود scroll در کدهای صفحه، رباتهای گوگل اصلا نمیتوانند آن را اجرا کنند.
سئو جاوا اسکریپت برای سرعت صفحات
جاوا اسکریپت علاوه بر تاثیر روی قابلیت خزش محتواهای سایت، میتواند بر سرعت بارگذاری صفحات سایت هم اثر بگذارد، چیزی که یکی از فاکتورهای رتبهبندی گوگل در الگوریتم mobile first index به شمار میآِید. در این مورد هم ممکن است جاوا اسکریپت رتبه سایت شما را پایین بیاورد. به طور کلی اجرای دستورات جاوا اسکریپت زمان بیشتری نسبت به اجرای کدهای نیاز دارد و سرعت سایت را کاهش میدهد.

باورهای غلط در ارتباط با سئو جاوا اسکریپت
معمولا متخصصین سئو تصور میکنند استفاده از جاوا اسکریپت در طراحی سایت به طور کلی به سئوی سایت ضربه میزند و از رتبه گرفتن آن جلوگیری میکند. این درحالی است که جاوا اسکریپت میتواند مزیتهایی مثل بهبود رابط کاربری سایت و ایجاد المانهای تعاملی در سایت را فراهم کند. در واقع باید گفت تصورات غلط در مورد سئو جاوا اسکریپت از استفاده نادرست آن ناشی میشود. به کارگیری جاوا اسکریپت در سایت نیاز به رعایت برخی مسائل دارد تا مشکلی در سئوی آن ایجاد نکند.
همانطور که گفته شد مهمترین مشکل در سئو جاوا اسکریپت، رندر شدن محتوای سایت توسط خزندههای موتور جستجو است. برای رفع این مشکل میتوانید از تکنیکهایی مثل رندر سمت سرور، رندر ترکیبی و رندر داینامیک استفاده کنید. البته باید استفاده از این تکنیکها را در زمان طراحی ساختار کلی سایت در نظر داشته باشید تا بتوانید در جای درست از آنها استفاده کنید.
ابزارهای بررسی سئو سایتهای جاوا اسکریپتی
برای بررسی وضعیت سئو سایتهای جاوا اسکریپتی و یافتن ایرادات آنها میتوانید مراحل زیر را پیش بگیرید:
ابتدا سایت را از طریق سرچ کنسول گوگل آنالیز کرده و خطاهای آن را بررسی کنید. در واقع با این کار صفحات سایت را از دید گوگل مشاهده میکنید. در قدم بعدی به سراغ نتایج جستجوی گوگل بروید. به صورت دستی صفحات سایت را جستجو کنید و مطمئن شوید همه آنها توسط گوگل ایندکس شده باشند.
پس از آن میتوانید با ابزار dev tools مرورگر گوگل کروم به رفع ایرادات سایت بپردازید. برای این کار باید صفحه را از زاویه دید گوگل با زاویه دید کاربران مقایسه کنید. در واقع باید کدهای منبع را با کدهای رندرشده مقایسه کرده و مطمئن شوید این دو همخوانی دارند.
سرچ کنسول گوگل
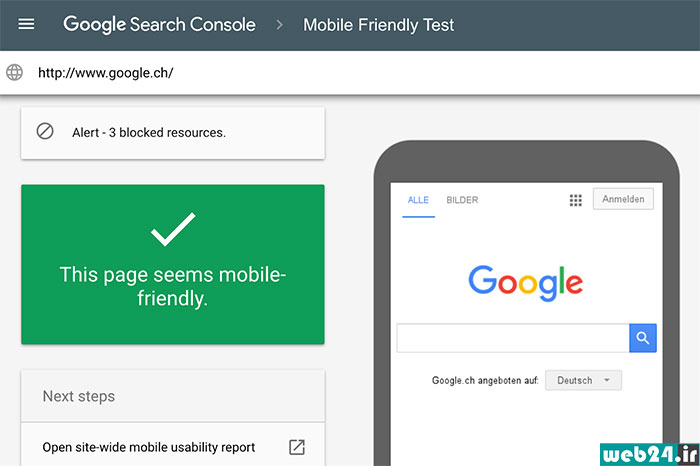
بهترین راه برای تشخیص مشکلات احتمالی در رندر صفحه توسط گوگل، استفاده از سرچ کنسول است. قسمتهای URL Inspection و Mobile-Friendly Test در این زمینه به شما کمک خواهند کرد.

هدف از این کار مقایسه تصویر صفحه در مرورگر با آنچه ابزارها میبینند، است. بدینترتیب مغایرتهای احتمالی پیدا میشوند. هر دوی این ابزارهای سرچ کنسول از موتور رندر «همیشه سبز کرومیوم» استفاده میکنند. در نتیجه تصویری دقیق از آنچه رباتهای گوگل هنگام خزش سایت شما میبینند، ارائه میکند. علاوه بر سرچ کنسول ابزارهای دیگری مثل Merkle’s fetch and render هم برای این کار وجود دارد. البته این ابزار برخلاف گوگل یک اسکرین شات کامل از کل صفحه به کاربران ارائه میکند.
نتایج جستجوی گوگل
در صورتی که نسبت به ایندکس شدن صفحات سایتتان در گوگل تردید دارید، میتوانید به سراغ جستجوی گوگل بروید و با استفاده از اپراتور :site صفحاتی را که ایندکس شدهاند، پیدا کنید. برای این کار کافی است در نوار جستجوی گوگل اپراتور :site را وارد کرده و در مقابل آن دامنه سایت خود را وارد کنید و پس از یک فاصله، کلمه کلیدی صفحه موردنظرتان را بنویسید، سپس اینتر بزنید.
با به کارگیری این اپراتور گوگل کلیه صفحات سایت شما که کلمه کلیدی واردشده در آن به کار رفته را به شما نمایش میدهد. در صورتی که صفحه موردنظرتان در میان نتایج جستجو بود، صفحه مشکلی نداشته، خزش و رند شده و در ایندکس گوگل قرار گرفته است. در غیر این صورت احتمالا مشکلی برای خزش داشته و باید برای آن فکری کنید.
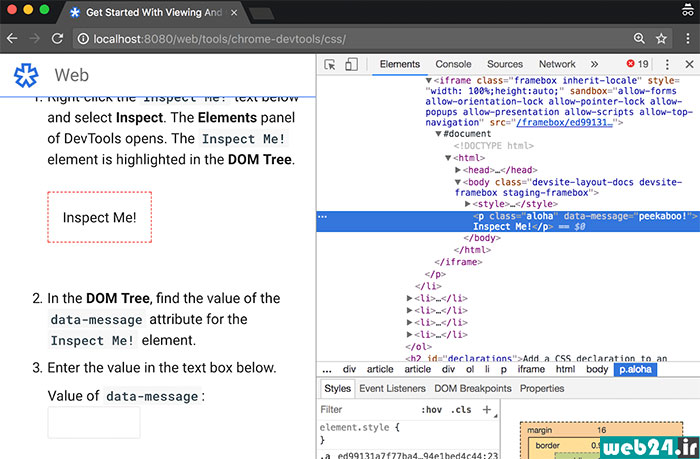
Dev Tools کروم
یکی از روشهایی که میتوانید برای عیبیابی و رفع ایرادات سئو javascript از آن استفاده کنید، بخش Dev Tools کروم است. وقتی با مرورگر کروم صفحهای را باز کردهاید، در هر جای صفحه که کلیک راست کنید و گزینه View Source را برنید، میتوانید کدهای صفحه را ببینید. علاوه بر این پس از کلیک راست روی Inspect Element کلیک کنید. در این حالت میتوانید محتواهایی مثل جاوا اسکریپت را که روی DOM بارگذاری شدهاند، ببینید. سپس این دو حالت را با هم مقایسه کرده و ببینید آیا چیزی هست که فقط در DOM اجرا شده اما جزو کدهای اصلی صفحه نباشد؟

علاوه بر Dev Tools، افزونههایی مثل View Rendered Source برای گوگل کروم هم ارائه شده که همین کار را برای شما انجام میدهد.
جمعبندی
سئو js بر خلاف چیزی که تصور میشود، آن قدرها هم نامتعارف نیست، در حالی که برخی وبمسترها تصور میکنند استفاده از جاوا اسکریپت در سایتها به طور کلی ممنوع است؛ اما میتوانید با رعایت نکات لازم و به کارگیری تکنیکهای مناسب از جاوا اسکریپت استفاده کنید، از مزیتهای آن بهره ببرید و رتبههای خوبی هم از گوگل بگیرید. با استفاده از جاوا اسکریپت در طراحی سایت میتوانید المانهای تعاملی در آن به کار ببرید و رابط کاربری جذابتری برای آن بسازید اما بیش از همه باید مراقب رندر شدن آن باشید. همچنین جاوا اسکریپت میتواند بر سرعت سایت تاثیر منفی بگذارد.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی





