سنجیدن سرعت بارگذاری محتوا و به نمایش درآمدن آن برای توسعهدهندگان همیشه یک چالش بوده است. معیارهای مانند «Load» یا «DOMContentLoaded » در گذشته مطرح شدهاند که هماکنون دیگر کاربرد ندارد، زیرا کاری که آنها میکنند با محتوای که کاربر بر روی صفحه نمایش خود مشاهد میکند، مطابقت ندارد و معیارهای عملکردی کاربر محور جدیدتری مانند: « First Contentful Paint (FCP) » یا اولین ترسیم محتوایی صفحه که نقطه شروع تجربه بارگیری پا به میدان گذاشته است.
در گذشته معیارهای عملکردی مانند: « First Meaningful Paint (FMP) » و «Speed Index (SI)» را برای کمک به ثبت بیشتر تجربه بارگیری پس از رنگ اولیه توصیه میکردیم، اما این معیارها پیچیده هستند و توضیح آنها غالباً سخت و اشتباه است. بدان معنا که آنها هنوز نمیتوانند تشخیص دهند محتوای اصلی صفحه چه زمانی بارگذاری شده است.
بر اساس مباحثی که در گروه کاری « W3C Web» و تحقیقات انجام شده در گوگل دریافتیم که یک روش دقیقتر برای اندارهگیری زمان بارگذاری محتوای اصلی یک صفحه، بررسی بزرگترین ترسیم محتوایی صفحه یا «LCP» است.

LCP چیست؟
متریک «Largest Contentful Paint (LCP)» یا بزرگترین ترسیم محتوایی، این معیار مشخص کننده نقطه شروع آغاز بارگذاری یک صفحه از زمانی است که اولین عنصر در یک صفحه وب نمایان میشود و تا زمانی که بخش اعظم صفحه بارگذاری شود ادامه خواهد داشت.
امتیاز مناسب برای LCP چقدر است؟
«LCP» به منظور ارتباط بهتر با تجربه کاربری طراحی شده است. برای ارائه آن سایتها باید تلاش کنند تا بزرگترین رنگ محتوای 2.5 ثانیه یا کمتر را بهدست بیاورند. برای اطمینان از رسیدن به این هدف، امتیاز ۷۵درصدی برای بارگذاری صفحه در دستگاههای دسکتاپ و تلفنهای همراه به دست آورند.
عناصر مهم در محاسبه LCP چیست؟
همانطور که اشاره کردیم، محتواهای یک صفحه بهعنوان بزرگترین عناصر، معرف این معیار هستند. بنابراین باتوجه « API » حال حاضر در «Largest Contentful Paint »، انواع عناصر در نظر گرفته شده برای آن عبارتند از:
- تصاویر <img>
- تگهای مربوط به تصاویر <image> ، <svg>
- تصاویر شاخص ویدیو
- تصاویر پس زمینهی که با « CSS » ایجاد شده است.
- عناصر محتوای متنی درون صفحات یا متنهای درون خطی در سطح دوم
بهخاطر داشته باشید که محدود کردن عناصر به این مجموعه به منظور ساده نگه داشتن موارد در ابتدای کار است. با انجام تحقیقات بیشتر ممکن است در آینده عناصری اضافه شود.
روشهای بهینهسازی LCP
اصل اساسی کاهش « LCP » در تمام تکنیکهای ذکر شده ذیل، کاهش دادههای دانلود شده در دستگاه کاربر و کاهش زمان ارسال و اجرای آن محتوا است.
تصاویر خود را بهینه کنید
یکی از مهمترین مسايلی که در سرعت بارگذاری سایت تاثیر میگذارد، حجم و اندازه تصاویر است. هاستها معمولاً ابعاد مشخصی را برای نسخه دسکتاپ یا موبایل پیشنهاد میدهند. استفاده از آن از بارگذاری بیش از حد جلوگیری میکند و میتواند « LCP » بالایی را ایجاد کند.
برای بهینهسازی تصاویر این نکات را در نظر بگیرید:
- اگر تصویر شما با محتوا ارتباط ندارد، آن را حذف کنید.
- تصاویر را فشرده کنید.
- تصاویر را به فرمتهای جدیدتر مانند: « Webp،JPEG2000 » یا « JPEG XR » تبدیل کنید.
- از تصاویر ریسپانسیو استفاده کنید.
- از یک «image CDN» استفاده کنید.
- منابع مهم و ضروری و مهم را « Pre-load » کنیم.
بسیاری از موارد مهم سایت را میتوانیم « Pre-load » کنیم؛ منابعی مانند فونتها، تصاویر، ویدیوها یا پچهای ضروری «CSS» یا جاوا اسکریپت. با استفاده از کد « link rel=”preload » میتوانیم به فچ شدن سریع این منابع کمک کنیم.
زمان پاسخگویی سرور را کاهش دهید
اگر سرور شما برای پاسخ به یک درخواست زمان زیادی طول میکشد، پس زمان رندر صفحه روی صفحه نیز افزایش مییابد. بنابراین، روی هر معیار سرعت صفحه، از جمله « LCP » تاثیر منفی میگذارد. میتوانید از « Time To First Byte (TTFB) » برای اندازهگیری پاسخ سرور استفاده کنید. برای بهبود «TTFB» روشهای مختلفی وجود دارد:
- سرور خود را بهینهسازی کنید.
- کاربران را به یک «CDN » نزدیکتر هدایت کنید.
- از «Cache Assets » کمک بگیرید.
- یک ارتباط «Third-Party » ایجاد کنید.
- از «signed exchanges » استفاده نمایید.
- منابع مسدودکننده رندر را حذف کنید.
هنگامی که مرورگر صفحه «HTML» را از سرور شما دریافت میکند، درخت «DOM» را تجزیهوتحلیل میکند. اگر هر استایلشیت یا فایل « JS » در«DOM» وجود داشته باشد، مرورگر باید قبل از تجزیه درخت «DOM» باقیمانده را متوقف کند.

رندر کردن سمت کلاینت
هر وبسایت رندر شده توسط کلاینت به مقدار قابل توجهی جاوا اسکریپت برای بارگیری در مرورگر نیاز دارد. اگر جاوا اسکریپت ارسال شده به مرورگر را بهینه نکنید، کاربر ممکن است تا زمانی که جاوا اسکریپت دانلود و اجرا نشود، هیچ محتوایی را در صفحه ببیند یا نتواند با آن تعامل داشته باشد.
در هنگام ساختن سایتی که در سمت کلاینت رندر میشود، بهینهسازیهای زیر را در نظر بگیرید:
- به حداقل رساندن جاوا اسکریپت ضروری
- استفاده از رندر سمت سرور
- پیش-رندر کردن
تفاوت LCP وFCP چیست؟
دو مورد از مهمترین معیارهای عملکردی که میتوانید اندازهگیری کنید عبارتند از:
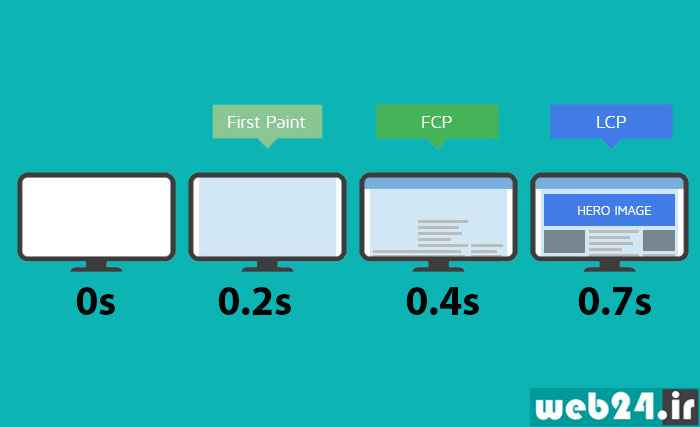
- «First Contentful Paint (FCP)» |اولین ترسیم معنادار صفحه
- «Largest Contentful Paint (LCP)» |اولین ترسیم محتوایی
این دو عدد به شما میگویند که به طور متوسط چقدر طول میکشد تا عناصر هر صفحه بارگذاری شوند. با کاهش آنها، میتوانید سرعت سایت را در کل بهبود ببخشید.
«FCP» معیار مهمتری نسبت به «LCP» است و میتوان گفت «LCP» بر روی سرعت ارائه محتوای اصلی متمرکز است، در حالی که «FCP» بر روی سرعت تحویل محتوای اول تمرکز دارد و هر دو آنها یک عامل مهم برای تجربه کاربری محسوب میشوند.
جمعبندی
«LCP» پیچیده است و زمانبندی آن میتواند تحت تاثیر عوامل متعددی قرار گیرد. اما اگر در نظر داشته باشید که بهینهسازی «LCP» در درجه اول مربوط به بهینهسازی منابع است، میتواند به طور قابل توجهی کار را ساده کنید.
بهینهسازی «LCP» را میتوان در چهار مرحله خلاصه کرد:
- اطمینان حاصل کنید که منبع «LCP» هر چه زودتر بارگیری میشوند.
- اطمینان حاصل کنید که عنصر «LCP» میتواند به محض اتمام بارگیری منبع آن، رندر شود.
- زمان بارگذاری منبع «LCP» را تا جایی که میتوانید بدون از دست دادن کیفیت کاهش دهید.
- سند «HTML» اولیه را در سریع ترین زمان ممکن تحویل دهید.
اگر بتوانید این مراحل را در صفحات خود بهدرستی انجام دهید، پس باید مطمئن باشید که تجربه بارگذاری بهینه را به کاربران خود ارائه میدهید و باید آن را در امتیازات «LCP» واقعی خود مشاهده کنید.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی





