گوگل برای رتبهبندی صفحات وب از فاکتورهای مختلف استفاده میکند و تعدادی از این معیارها کاملا به تجربه کاربری و موضوعات فنی مرتبط است. امروز میخواهیم بیشتر درباره CLS یا Cumulative Layout Shift صحبت کنیم.
CLS یا Cumulative Layout Shift چیست؟
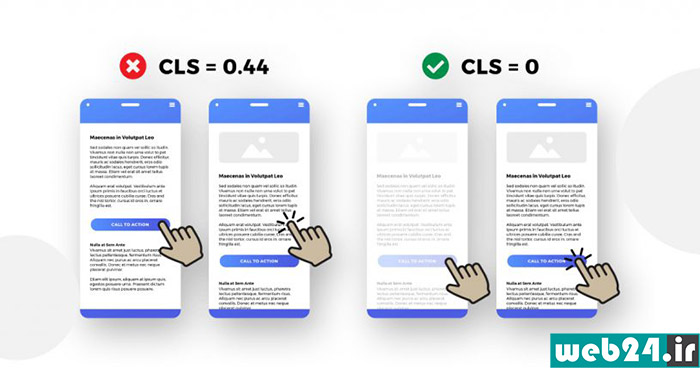
بر خلاف دیگر پارامترها که روی بارگذاری سریع یک صفحه تمرکز دارند، این معیار به تجربه کاربر و تعاملی که با یک سایت دارد میپردازد. در حقیقت CLS به جا به جاییهای ناگهانی گفته میشود که در هنگام لود شدن ناگهانی یک صفحه رخ میدهد. این تغییر ناگهانی شامل تغییر در فونت، تصاویر و عکسها، ویدئوها و تمامی اجزای تشکیل دهنده یک صفحه است. به همین دلیل گوگل به این معیار توجه بسیاری دارد تا وب سایتها تا حد ممکن از بروز این مشکلات جلوگیری کنند.

جابجایی و تغییر این عناصر زمانی رخ میدهند که سرعت بارگیری اجزای مختلف با یکدیگر متفاوت باشند. به طور مثال سرعت بارگیری عکس یا ویدئو در یک صفحه یکسان نباشد و یا یک بنر در بالای صفحه به سرعت متون همان صفحه، لود نشود. در این صورت احتمال اینکه کاربر روی صفحه بماند به مراتب کمتر خواهد بود. برای آنکه CLS را به طور کامل و دقیق بررسی و ارزیابی کنید و در نهایت آن را بهینه سازی کنید میتوانید از ابزارهای زیر استفاده کنید:
- CHROME DEV TOOLS
- LIGHTHOUSE
- GTMETRIX
اگر به این ابزار تسلط کافی ندارید تا زمانی که بخواهید از این ابزار استفاده کنید میتوانید در سرچ کنسول گوگل بخش Core Web Vitals به این موضوع بپردازید.
نکته مهم که باید به خاطر بسپارید این است که به بررسی CLS در تمامی صفحات بپردازید. اشتباه عمدهای که افراد انجام میدهند این است که تنها به صفحات اصلی سایت میپردازند. همین امر سبب میشود که مشکلات بسیاری در سایت نادیده گرفته شود.
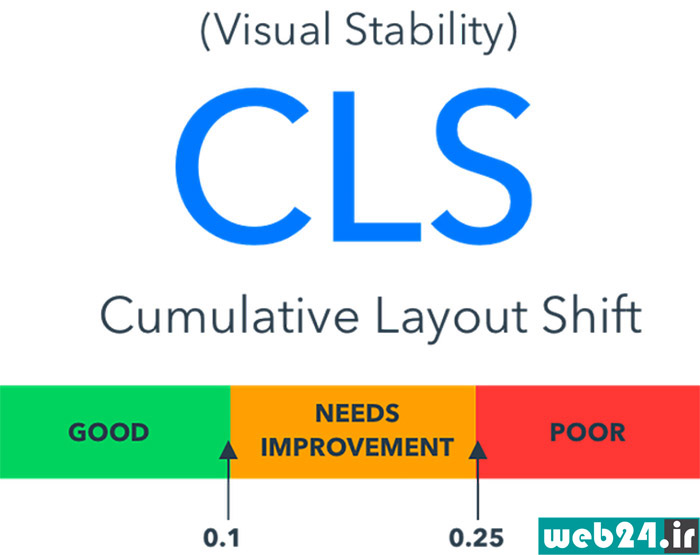
مقدار بهینه CLS چقدر است؟
با توجه به اندازههای اعلام شده توسط گوگل مقدار بهینه CLS در محدوده 0 تا 1 اندازهگیری میشود. هر چه این مقدار کمتر باشد CLS بهتر و پایدارتر خواهد بود. بر این اساس:
- 1/0 یا کمتر: معادل CLS بهینه است.
- بین 1/0 تا 15/0: بهینه است اما نیاز به تغییراتی جهت بهینهسازی دارد.
- 15/0 الی 25/0: CLS خارج از استاندارد است.
- بیشتر از 25/0: CLS بیش از اندازه خارج از حد استاندارد است.
نکته قابل توجه این است که اگر در ابزار جی تی متریکس به بررسی CLS پرداختید بدانید هرچه این مقدار بیشتر باشد سایت بهینهتر است و هرچه پایینتر باشد به معنی وجود یک خطا یا مشکل در سایت خواهد بود.

نحوه بهینه سازی CLS
بسته به اینکه کاربر در کدام منطقه زندگی میکند و سرعت اینترنت در آن منطقه چطور است و یا اینکه کاربر با مرورگر تلفن همراه وارد سایت شده یا با استفاده از مرورگر یک سیستم، رفتار متفاوتی بروز پیدا خواهد کرد که از همین رو نحوه بهینه سازی متفاوت خواهد شد.
در نتیجه تنها راهی که وجود دارد تا متوجه شویم خطایی وجود دارد یا خیر اندازهگیری CLS و بهینه سازی آن است. در حقیقت CLS یک عامل رتبهبندی است و هرچه کاربر زمان کمتری در صفحه شما بماند امتیاز پایینتری به صفحه تعلق میگیرد. به طور مثال کاربری که ندانسته یک خرید اشتباه از سایت شما دارد یا کاربری که میداند و باعث مزاحمتهایی بر روی صفحه شما و بالا رفتن عدد CLS میشود.
چند راهکار جهت بهینه سازی CLS وجود دارد که عبارتند از:
استفاده از CMS مناسب
با استفاده از یک سیستم مدیریت محتوای خوب مثل وردپرس و ابزار Google Lighthouse میتوانید پیش از راه اندازی سایت مشکلات را پیدا کرده و در صدد رفع آنها برخواهید آمد.
تنظیم سایز فیلم و عکس
اندازه و حجم عکس و فیلمهایی که قصد بارگذاری در صفحه دارید را از قبل مشخص کنید اما از روش درصد استفاده کنید، به طوری که aspect ratio همه آنها با یکدیگر یکسان باشد. بدین منظور کد مورد نظر را در HTML بگنجانید. توجه داشته باشید که محتوای پویا در میان محتواهای استاتیک بارگذاری شوند.
استفاده از انتقال و جابجایی
به طور مثال «بیشتر بخوانید» که در ادامه محتوای یک صفحه آورده میشود تاثیر منفی روی CLS صفحه ندارد و میتوانید از آن استفاده کنید. نکته مهم که باید به خاطر بسپارید این است که CLS تنها تغییرات غیرمنتظره را محاسبه میکند.
استفاده از CSSها
استفاده از CSSهای کلی به طوری که پیش از لود شدن سایت ابتدا CSSها لود شوند.

تنظیمات فونت
تجربه ثابت کرده است که استفاده از FOIT به دلیل آنکه کاربر را کمی معطل نگه میدارد تا متن صفحه لود و نمایش داده شود تجربه کاربر خوبی را ارائه نمیکند. در نتیجه بهتر است تنظیمات فونت بر روی FOUT گذاشته شود تا در ابتدا با یک فونت پیش فرض صفحه بارگذاری شود. که همین امر به طور ناگهانی تغییراتی را در صفحه ایجاد میکند که رتبه CLS را تاحدی کاهش دهد.
برای حل این مشکل در HTML صفحه باید کد مربوطه را وارد کنید که بهتر است این کار را یک متخصص سئو یا برنامهنویستان انجام دهد.
انیمیشنها
در صورتی که در صفحه از انیمیشن استفاده کردید با استفاده از کدنویسی برایش جایگاه مشخصی انتخاب کنید و کمترین حجم را برایش در نظر بگیرید. به خاطر داشته باشید حتما سایز آن مشخص باشد.
خوب است بدانید گاهی اوقات مشکل بسیار آسان مانند تغییر قالب سایت به یک قالب استاندارد و مورد قبول تمامی مشکلات را حل میکند. در غیر این صورت موارد ذکر شده را بررسی کنید و در نهایت از یک کارشناس سئو مشاوره بگیرید.
CLS چه تاثیری روی سئو سایت می گذارد؟
در سال 2021 از طرف گوگل CLS به یک عامل رتبهبندی تبدیل شد و بر ترافیکی که از گوگل و موتورهای جستجو بر روی صفحات وارد میشود موثر شد. با وجودی که گوگل اعلام کرده زمان ماندگاری یا نرخ پرش ربطی به رتبه بندی صفحات ندارد، اما موتور جستجوگر دیگری مانند بینگ ادعا دارند که از این معیار جهت رتبه بندی استفاده میکند.
به همین دلایل است که بهینه سازی CLS یکی از الویتهای شما در SEO باید قرار بگیرد. هرچه این پارامتر بر روی صفحات خطای بیشتری بدهد سبب میشود کاربر جدید کمتری به سمت سایت شما بیاید و کاربران قدیمی نیز کمتر به شما سر بزنند.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی





