سایت PageSpeed Insights یکی از بهترین ابزارهای تحلیل و بررسی سرعت سایت از نظر معیارهای گوگل است. به کمک این سایت، میتوانید عملکرد کلی سایت خود را ارزیابی و مشکلات گزارششده توسط این ابزار را مشاهده و برطرف کنید تا تجربه کاربری بهتری برای بازدیدکنندگان سایت ایجاد کنید.
در این مقاله به بررسی و آموزش ابزار google pagespeed insights پرداختیم. اگر شما هم علاقهمند هستید تا با یکی از بهترین ابزارهای این حوزه آشنا شوید تا انتهای این مقاله را مطالعه کنید.

معرفی ابزار PageSpeed insights
روشهای زیادی برای تشخیص سرعت سایت و صفحات وجود دارد؛ اما قطعا ابزارهای خود گوگل بهترین مرجع برای تحلیل و بررسی هستند. این ابزارها همیشه با آخرین الگوریتمهای رتبهبندی و سئو که توسط گوگل ارائه میشوند بهروزرسانی شده و اطلاعات نسبتا دقیقتری نسبت به سایر ابزارهای مشابه در اختیار شما قرار میدهند. یکی از رایجترین ابزارها برای سنجش سرعت سایت استفاده از ابزار PageSpeed Insights است.
اما چرا سرعت سایت اینقدر اهمیت دارد؟ گوگل در سال 2010 سرعت لود صفحات را بهعنوان یکی از معیارهای رتبهبندی معرفی کرد و همچنین در سال 2018 بهروزرسانی مربوط به سرعت در نسخه موبایل را معرفی کرد. گوگل بارها تاکید کرده که سرعت سایت تاثیر بسیار زیادی روی تجربه کاربری دارد و همین عامل باعث میشد تا گوگل نیز به این فاکتور توجه کند. در واقع هرچه سرعت لود سایت شما بیشتر باشد، نرخ پرش کاربران در سایت شما کاهش مییابد و کاربران زمان بیشتری را در سایت شما سپری میکنند که این معیارها ارزش بالایی برای الگوریتم گوگل دارند.
به همین دلیل مهم است که از ابزارهای مناسب جهت آنالیز سرعت سایت و المانهای موثر آن استفاده کنید.
معرفی خدمات وب24: طراحی سایت فروشگاهی با کدنویسی اختصاصی
کار با ابزار PageSpeed insights
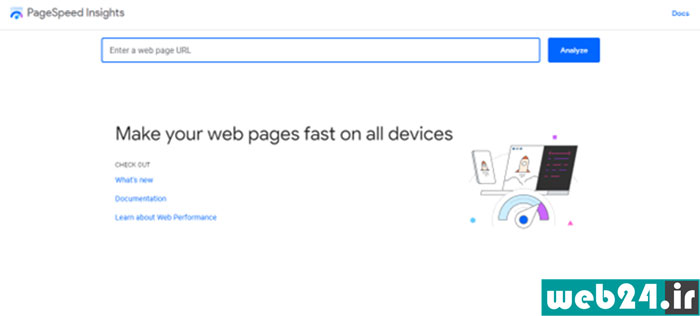
اکنون که با اهمیت این ابزار رایگان آشنا شدید زمان آن است که نحوه استفاده از ابزار google pagespeed insights را بیاموزید. برای شروع به آدرس https://pagespeed.web.dev/ مراجعه کنید که با صفحهای مطابق تصویر زیر روبرو خواهید شد.

در باکس درون صفحه آدرس صفحه خود را وارد کنید و روی گزینه Analyze کلیک کنید تا گوگل یک بررسی روی سرعت سایت شما انجام دهد. بعد از دریافت گزارش، هر چیزی که در مورد سایت شما و آنچه ممکن است مانع عملکرد صحیح و کندی سرعت سایت شما شود را به شما گزارش میدهد که در ادامه به بررسی بخشهای مختلف آن میپردازیم. البته دقت کنید که این ابزار بهطور پیشفرض گزارش را بر اساس معیارهای موبایل نمایش میدهد که میتوانید از بالای صفحه، گزینه Desktop را انتخاب و گزارش مربوط به آن را مشاهده کنید.
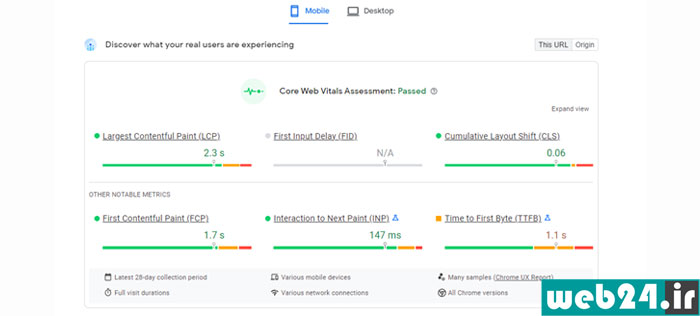
اولین بخش از گزارش مربوط به نمایش معیارهای Core Web Vitals است. این شاخصها بر اساس اطلاعات واقعی جمعآوریشده از کاربران در ۲۸ روز گذشته اندازهگیری میشوند و تجربه
کاربری آنها هنگام کار با سایت شما بررسی شده و به شما گزارش میشود که شامل موارد زیر است.

معرفی خدمات وب24: طراحی سایت حرفه ای با کدنویسی اختصاصی
اما این معیارها چه هستند و چه معنیای دارند؟
- Largest Contentful Paint (LCP): مدت زمانی که طول میکشد تا بزرگترین المان صفحه لود شود. هر چقدر این زمان کمتر باشد، محتوای اصلی صفحه شما زودتر برای کاربران بارگزاری میشود.
- First Input Delay (FID): چه میزان طول میکشد تا سایت شما به اولین تعامل کاربر، مانند کلیک، واکنش نشان دهد.
- Cumulative layout Shift (CLS): چقدر صفحه سایت شما در هنگام لود تغییر شکل ناگهانی دارد.
- First Contentful Paint (FCP): زمان لود اولین المان با محتوای صفحه را نمایش میدهد. درواقع زمانی که اولین نشانه از بارگزاری صفحه دیده شود.
- Interaction to Next Paint (INP): بیشترین تاخیری که در هنگام تعامل با یک المان ایجاد شده است را گزارش میدهد
- Time to First Byte (TTFB): مدت زمانی است که مرورگر باید قبل از دریافت اولین بایت داده از سرور منتظر بماند.
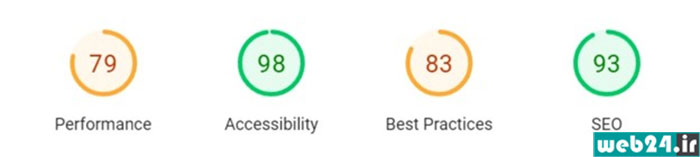
در ادامه بررسیهای این سایت به 4 بخش Performance، Accessibility، Best Practices و SEO تقسیم میشود که با بررسی هرکدام از این قسمتها در سایت شما به آنها امتیاز میدهد و توصیههایی جهت بهبود این بخشها ارائه میدهد.

سپس هر بخش را به طور مجزا بررسی و گزارش آن را به صورت کامل به شما نمایش میدهد.
معرفی خدمات وب24: طراحی سایت وردپرس با کدنویسی اختصاصی
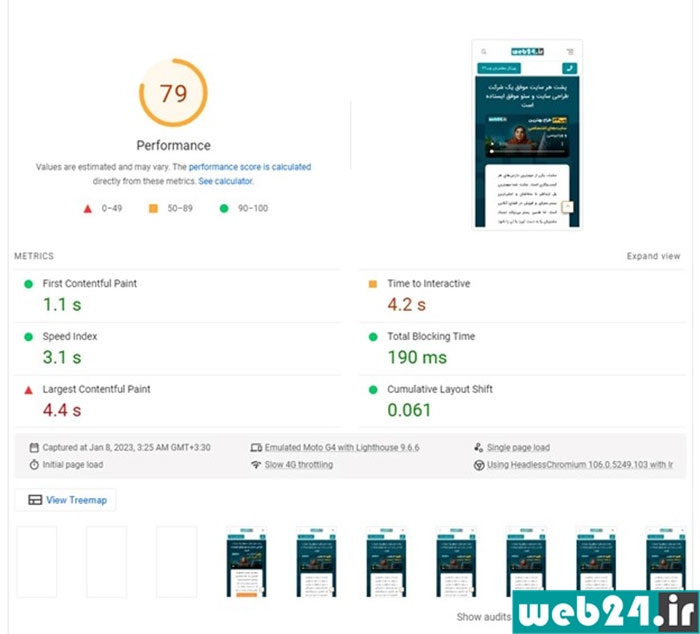
گزارش بخش Performance
در این قسمت از گزارش سایت PageSpeed Insights به عملکرد سایت شما یک امتیاز داده میشود که معمولا امتیاز بیش از 85 بسیار خوب است. فاکتورهای نمایش داده شده در این قسمت مانند قسمت قبل هستند؛ اما با این تفاوت که این شاخصها بر اساس اطلاعات بهدستآمده از تست این سایت در یک محیط شبیهسازیشده، به دست آمده است و مانند قسمت قبل از اطلاعات واقعی کاربران استفاده نشده است. به همین دلیل ممکن است تفاوتهایی در میان شاخصهای این قسمت و قسمت بالا مشاهده کنید.
در این قسمت سه شاخص جدید را مشاهده میکنید که شامل موارد زیر هستند:
- Time to Interactive: مدت زمانی که طول میکشد تا سایت شما به طور کامل قابل تعامل باشد.
- Speed Index: شاخص مربوط به سرعت صفحه.
- Total Blocking Time: مدت زمانی که کدهای صفحه از تعامل کاربر جلوگیری میکنند.
در زیر این قسمت نیز میتوانید نحوه باز شدن قسمتهای مختلف صفحه را هنگام لود شدن مشاهده کنید.

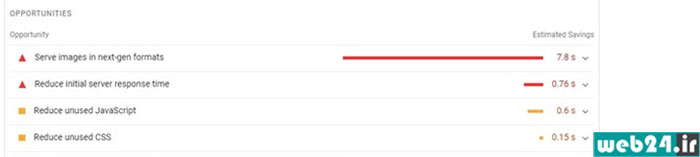
گزارش بخش Opportunity و Diagnostics
پس از ارائه گزارشهای مربوط به عملکرد صفحه، نوبت به راهکارهای بهینهسازی وبسایت شما در جهت بهبود تجربه کاربری میرسد. در این بخش پیشنهاداتی را مشاهده میکنید که باعث افزایش سرعت سایت شما میشوند. این قسمت یکی از مهمترین بخشهای این گزارش محسوب میشود؛ زیرا اجرای این پیشنهادات میتواند تاثیر بسیار زیادی روی عملکرد و سرعت سایت شما داشته باشد.
در این بخش میزان اهمیت هرکدام از موارد گزارش شده با رنگهای قرمز (اجباری) و نارنجی (پیشنهادی) نمایش داده میشود. همچنین میزان زمانی که توسط اجرای این موارد میتوانید ذخیره کنید نیز اعلام شده است.

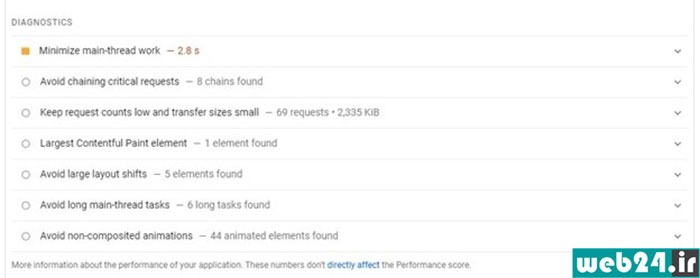
در ادامه این بخش، قسمت Diagnostics قابل مشاهده است که به نوعی مکمل قسمت قبل است. در این بخش به شما اطلاعات بیشتر و تخصصی در مورد مشکلات سایت شما که باعث کاهش سرعت و عملکرد آن میشوند ارائه میدهد که برنامهنویس سایت یا متخصص سئو سایت میتواند با مطالعه و اجرای آنها عملکرد سایت شما را بهبود ببخشد.

در ادامه نیز بخشی به نام Passed Audits وجود دارد که مواردی که قابل قبول هستند و نیاز به بهبود ندارند را نمایش میدهد.
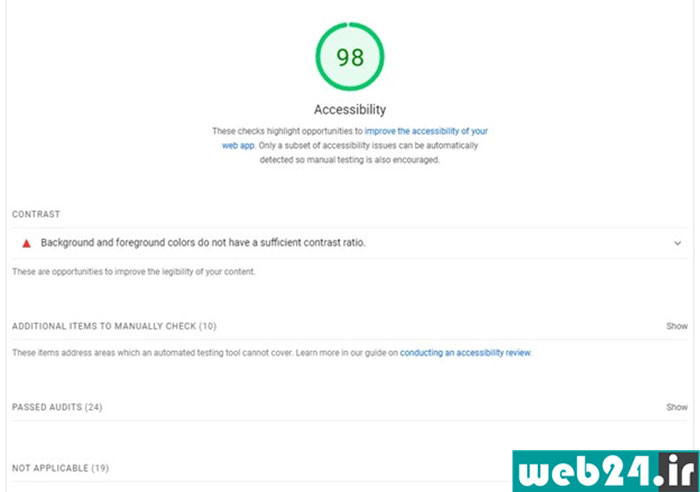
گزارش بخش Accessibility
این بخش موارد مربوط به دسترسی وبسایت شما را گزارش میکند؛ مانند بخشهای قبل موارد مهم با رنگهای قرمز و نارنجی نمایش داده میشوند و در صورتی که علاقهمند هستید موارد بیشتری را برای بهبود سایت خود دریافت کنید میتوانید روی هرکدام از بخشهای کشویی زیر کلیک کنید و موارد نمایش داده شده را مطالعه کنید.

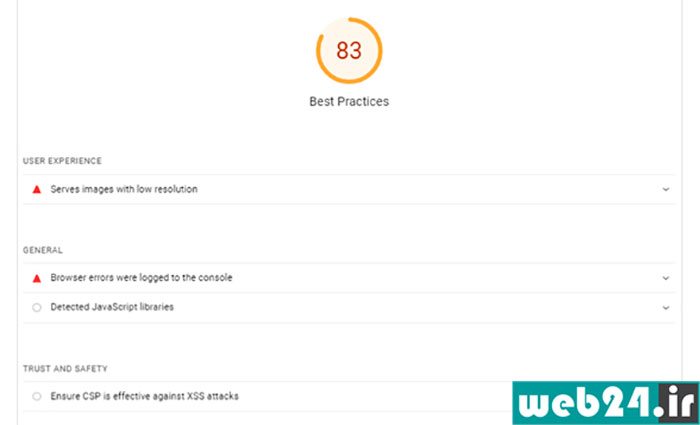
گزارش بخش Best Practices
در این بخش میتوانید موارد عمومی که مربوط به عملکرد سایت شما میشوند را مشاهده کنید. قسمتهای این بخش از گزارش مانند بخشهای قبلی هستند.

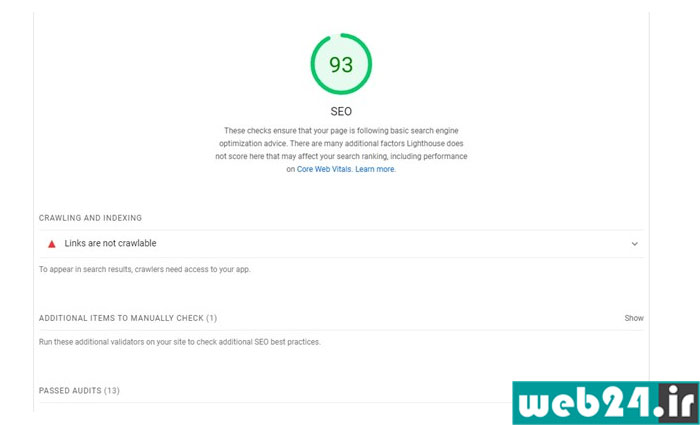
گزارش بخش SEO
گزارشهای این بخش اعلام میکنند که سایت شما چقدر بر اساس استانداردها و الگوریتمهای گوگل بهینه شده است و در صورت وجود مغایرت با این استانداردها، دلایل آن را به شما اعلام میکند.

رفع خطاهای ابزار pagespeed insights گوگل
اگر شما هم وبسایت خود را در ابزار pagespeed insights وارد کنید احتمالا خطاهای مختلفی را مشاهده میکنید که باعث میشوند امتیاز سایت شما کاهش یابند؛ اما چگونه میتوان تا حد امکان این خطاها را کاهش داد و امتیاز بیشتری کسب کرد؟
معرفی خدمات وب24: طراحی سایت با کدنویسی اختصاصی
در ادامه به برخی توصیههایی که میتواند باعث بهبود امتیاز سایت شما در pagespeed insights شوند میپردازیم:
- بهینهسازی تصاویر: یکی از بزرگترین دلایل کندی صفحات، تصاویر بزرگ هستند. شما میتوانید به کمک نرمافزارهایی مانند فتوشاپ، افزونههایی مانند Smush Pro یا ابزارهای آنلاینی مانند Compress JPEG حجم تصاویر خود را بدون افت کیفیت به میزان نسبتا زیادی کاهش دهید.
- استفاده از شبکه توزیع محتوا (CDN): هنگام تهیه هاست برای وبسایت خود سعی کنید از ارائهدهندگان سرویس هاستینگی که از CDN پشتیبانی میکنند استفاده کنید. CDN ها در زمان درخواست کاربر، محتوای مورد نظر را از نزدیکترین سرور به کاربر میرسانند. به همین دلیل باعث افزایش سرعت لود سایت شما میشوند.
- استفاده بهینه از محتوای ویدئویی: اگر در سایت خود ویدیوهایی دارید که محصولات یا خدمات شما را نشان میدهند، از آپلود مستقیم آنها در سایت خودداری کنید. این کار نه تنها فضای زیادی را اشغال میکند، بلکه میتواند در صورت پخش همزمان ویدیوها توسط تعداد زیادی از کاربران، روی سرور وب شما فشار زیادی تحمیل کند. بهترین کار این است که ویدیوها را در جای دیگری (مانند YouTube) آپلود کنید و محتوای ویدیویی را در صفحه وب خود نمایش دهید تا زمان بارگذاری را به میزان قابلتوجهی بهبود بخشید.
- اجتناب از ریدایرکتهای بیشازحد: ریدایرکتها میتوانند TTFB و یا زمان درخواست سرور را افزایش دهند؛ بنابراین در استفاده از ریدایرکت دقت کنید تا سرعت لود صفحه شما کند نشود.
- فشردهسازی HTML: به حداقل رساندن فضایی که کدهای HTML شما اشغال کرده است، از عوامل موثر بر سرعت سایت شماست که به آن اصطلاحا Minification میگویند. مینیفیکیشن فرآیند حذف یا اصلاح دیتاهای غیرضروری یا تکراری بدون تأثیر بر نحوه پردازش HTML در مرورگر است. این فرایند شامل اصلاح کد، قالببندی، حذف کدهای استفاده نشده و کوتاه کردن کدها در صورت امکان است. در سایتهایی که با وردپرس طراحی شدهاند به راحتی با نصب افزونههای HTML Minify و یا WP Rocket میتوانید این کار را انجام دهید.
جمعبندی
مواجهه با سایتهای کند و بههمریخته برای همه ما اتفاق افتاده است و قطعا تجربه خوبی هنگام کار با این وبسایتها نداریم. تقریبا همه از ورود به سایتهای کند اجتناب میکنند و به سرعت از آن خارج میشوند؛ بنابراین اگر صاحب یک وبسایت هستید بسیار حائز اهمیت است که ساعت خود را تا حد امکان سریع نگه دارید. به کمک ابزار pagespeed insights میتوانید به راحتی سرعت سایت خود را تحلیل و بررسی کنید. در این مقاله بهطور کامل به آموزش ابزار google pagespeed insights پرداختیم. امیدواریم این مطلب برای شما مفید بوده باشد.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی

سایت PageSpeed Insights یکی از بهترین ابزارهای تحلیل و بررسی سرعت سایت از نظر معیارهای گوگل است. به کمک این سایت، میتوانید عملکرد کلی سایت خود را ارزیابی و مشکلات گزارششده توسط این ابزار را مشاهده و برطرف کنید.
گزارش این بخش شامل: Time to Interactive مدت زمانی که طول میکشد تا سایت شما به طور کامل قابل تعامل باش، Speed Index یا شاخص مربوط به سرعت صفحه و Total Blocking Time یا مدت زمانی که کدهای صفحه از تعامل کاربر جلوگیری میکنند.





