یک لحظه بایستید و به دنیای اطراف خیره شوید! خیلی زیبا و رنگارنگ به نظر می رسد. این طور نیست؟ دست طبیعت همه چیز را به طور مسحور کننده ای زینت داده است. تصورش را بکنید، چقدر دنیا خسته کننده بود اگر هیچ رنگی وجود نمی داشت. وای خدای من! سیاه و سفید؟ ما حتی به دیدن فیلم های قدیمی سیاه و سفید هم علاقه ای نداریم. همه ما عاشق رنگ ها هستیم. میان رنگ ها، زندگی جریان دارد.
وقتی مسئله
طراحی سایت مطرح می شود، رنگ ها در تاثیر روی مخاطب نقش مهمی بازی می کنند. اولین و مهم ترین چیزی که در طراحی سایت باید همیشه به یاد داشته باشید این است که شما این وبسایت ها را برای انسان ها طراحی می کنید، نه ربات ها. می دانیم که رنگ ها با روانشناسی انسانی در ارتباط هستند و این یکی از جنبه های مهمی است که طراحان از زمان شکل گیری وب، به آن پی برده اند.
بر اساس یک افسانه - که البته بیشتر واقعیت است تا افسانه - رنگ ها می توانند با انسان ها ارتباط برقرار کنند. سایت Kissmetrics مقاله ای را در مورد ارتباط رنگ ها با روانشناسی انسان منتشر کرده است. بر اساس این مقاله، وقتی چشم انسان به رنگی می افتد بلافاصله پیامی به هیپوتالاموس ارسال می شود سپس این پیام به غده هیپوفیز و سرانجام به غده تیروئید می رسد. همه اینها به آزاد شدن هورمون هایی می انجامد که احساسات، حال و هوا و حتی رفتار را تحت تاثیر قرار می دهند.
این ماجرا، دلیل اصلی اینکه چرا در وبسایتی حس منفی یا مثبتی تجربه می کنیم را برای ما آشکار می سازد. آیا تابحال برایتان پیش آمده که مثلا در یک وبسایت گردشگری هنگام مطالعه مطلبی در مورد پرش از ارتفاع و چتربازی دچار احساس هیجان شوید؟ همه این ها جادوی رنگ ها است. سایت Kissmetrics اظهار کرده است که قضاوت یک کاربر در مورد یک وبسایت فقط 90 ثانیه زمان می برد و حدود 62 تا 90 درصد این قضاوت، مربوط به رنگ های به کار رفته در آن سایت است.
همانطور که در کتاب الکترونیکی Web Design for the Human Eye توضیح داده شده، رنگ یکی از مهم ترین جنبه های طراحی وبسایت است که تاثیر اولیه مهمی بر چشم انسان دارد.
چگونه رنگ هایی را انتخاب کنیم که به چشم بیاید؟
راستش را بخواهید پاسخ خوبی برای این سوال وجود ندارد. روانشناسانی که روی این موضوع پژوهش می کنند نیز چیزی در مورد این که انسان ها چگونه با رنگ ها ارتباط برقرار می کنند، پیدا نکرده اند زیرا این مسئله با ترجیح و سلیقه شخصی در ارتباط است.
مثلاً وقتی به رنگ قرمز می اندیشید، دو فکر ممکن است از ذهن شما بگذرد: یکی اینکه قرمز رنگ خطر است و دومی اینکه قرمز رنگ عشق است (قلب و رزهای قرمز). شما فکر می کنید قرمز رنگ کدام یک از این دو است؟ در اینجا باز هم به تناقض می رسیم. ممکن است از نظر یک نفر قرمز رنگ زیبایی باشد در حالی که دیگری رنگ قرمز را به فال بد بگیرد.
پس درک شخصی اینطور عمل می کند. مسئله بعدی ملاحظات فرهنگی است. مثلاً رنگ سبز رنگ پول و همچنین رنگ غیرت است. قبایل خاصی وجود دارند که فکر می کنند که رنگ سبز سبب خوش شانسی آن ها خواهد شد، برای همین پرچم های سبز رنگ با خود دارند. در مقابل، قبایلی هم هستند که فکر می کنند رنگ سبز باعث بدشانسی آن ها خواهد شد و سعی می کنند هر طور که هست، از این رنگ دوری کنند.
در نتیجه تحقیق و تجربه در طراحی و توسعه وبسایت های اینترنتی دریافته ایم که بهتر است طراحان وب بیش از اینکه فکر خود را درگیر این مسئله کنند که واکنش مردم نسبت به یک رنگ خاص چیست، بر روی انتخاب مجموعه ای از رنگ های مناسب تمرکز کنند.
البته قبل از انتخاب رنگ ها، فاکتورهای زیر را حتما بررسی کنید:
- مخاطب (مرد/زن و کودک/بزرگسال و ترکیب جمعیتی متنوع)
- ملاحظات فرهنگی
- تناسب با برند یا محصول
- دسترسی و کاربرد آسان
همان طور که قبلاً هم گفتیم، رنگ یکی از آن مواردی است که در اولین برداشت کاربر سایت شما بسیار تاثیر گذار است. بنابراین رنگ هایی که احساس خوبی ایجاد نمی کنند، چشم را اذیت می کنند و یا به چشم فشار وارد می کنند و باعث ترک وبسایت شما توسط کاربر می شوند را انتخاب نکنید.
تضاد رنگ ها نیز یکی دیگر از مواردی است که در نظر کاربر نسبت به یک وبسایت، موثر است. استفاده بجا از تضاد رنگ ها باعث افزایش خوانایی می شود. بنابراین باید رنگ پس زمینه نسبت به رنگ متن (نوشته) متفاوت باشد.
بر این اساس، چند پیشنهاد کاربردی داریم تا بتوانید رنگ های جذاب و چشم نوازی را برای وبسایت خود انتخاب کنید:
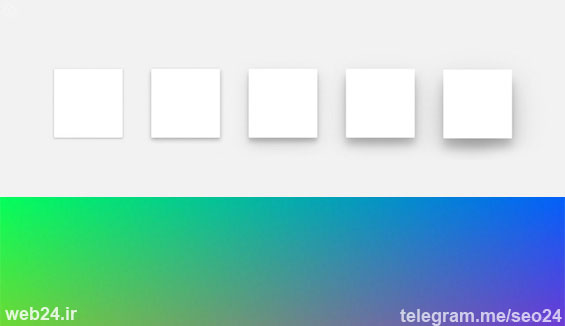
1- فضاهای سفید
چگونه می توانید چشم بیننده را جذب کنید؟ فقط با اضافه کردن فضایی بین بخش های مختلف محتوا و بلوک های رنگی. مثلاً ترجیح شخصی ما صفحه ای است که رنگ زمینه آن خیلی تیره نباشد و دکمه خیلی روشنی مثل «دانلود» در آن باشد. زیرا چنین صفحه ای نسبت به یک صفحه با رنگ بندی ضعیف، بیشتر باعث تبدیل شدن کاربر به مشتری (در اینجا دانلود کننده) می شود. شما به دکمه ای نیاز دارید که نگاه بازدیدکننده را به خود جلب کند و سبب شود بیننده خودبخود به سمت آن دکمه رفته و عمل مورد نظر را انجام دهد.
2- رنگ های مخصوص وب
اگر می خواهید رنگ ها در مرورگرها و سیستم های مختلف از دستگاه های اپل گرفته تا رایانه های شخصی دیگر، به یک شکل اجرا شوند، استفاده از رنگ های مخصوص وب ضروری است زیرا دستگاه های مختلف ممکن است رنگ ها را به طور متفاوتی نشان دهند. معمولا در نرم افزارهای ویرایش تصاویر مانند فتوشاپ و سایت ها و نرم افزارهای تولید کدهای رنگ گزینه ای با عنوان web colors وجود دارد.
3- از تنوع زیاد رنگ ها استفاده نکنید
اگر در انتخاب رنگ برای طراحی وبسایت، نظر اکثریت را در نظر بگیرید، درمی یابید که اکثر مردم ترجیح می دهند ترکیب رنگی مورد استفاده، ساده ترین حالت ممکن را داشته باشد. قرار نیست در وبسایتتان یک رنگین کمان ایجاد کنید بلکه باید از رنگ هایی استفاده کنید که بازدیدکننده را به سمت انجام عمل خاصی سوق دهد. بنابراین در انتخاب رنگ ها بیشتر دقت کنید و از بکار بردن رنگ های زیاد خودداری کنید.
4- کاهش وضوح تصویر (opacity) یا افزایش شفافیت (transparency) چیز بدی نیست
همانطور که قبلاً گفتیم، هیچ قانونی وجود ندارد و شما می توانید برای بهبود کار حالت های مختلف را امتحان کنید. اگر متنی را بر روی تصویر قرار داده اید یا از طرح بافتی در پس زمینه استفاده می کنید می توانید با کاهش opacity زمینه، به رنگ ها شفافیت بدهید و کنتراست بیشتری بین متن و زمینه ایجاد کنید.
5- عدم استفاده از رنگ های متناقض
دوست دارید متنی که با رنگ زرد در پس زمینه صورتی نوشته شده را بخوانید؟ چنین حالتی خیلی عجیب و غریب است!
6- رنگ لینک های کلیک شده
اختلاف نظرهای زیادی در این مورد هست که از تغییر رنگ لینک های بازدید شده استفاده کنیم یا نه. بسیاری از سایت ها به منظور هدایت بهتر کاربران، این کار را انجام می دهند که از رنگ maroon برای آن استفاده می کنند. بنابراین دقت کنید که از این رنگ در رنگ بندی منوهای اصلی استفاده نکنید چون ناخودآگاه باعث سردرگمی کاربران می شود.
7- رنگ لینک ها
بیشتر سایت های معروف مثل Google، New York Times، BBC، Yahoo و ... از رنگ آبی برای لینک ها استفاده می کنند و این به یک استاندارد تبدیل شده است که چشم مردم به آن عادت کرده است، پس چرا تغییرش دهیم؟
8- تیره تا روشن
بسیاری از طراحان سایت، انتخاب رنگ های خنثی را ترجیح می دهند و از ترکیبی از تنالیته های مختلف همان رنگی که انتخاب کرده اند نیز استفاده می کنند. این نوع ترکیب رنگ حاصل از رنگ های خنثی نسبت به حالتی که با رنگ های اصلی کار شده باشد، فشار کمتری به چشم وارد می کند.
9- کنتراست یا تضاد
همانطور که قبلاً گفتیم، تضاد رنگ یکی از عوامل مؤثر در نگهداشتن بازدیدکننده است. مثلا تأثیر رنگ های متضاد متن و پس زمینه در خوانایی متن بسیار مهم است. وقتی رنگ پس زمینه به سفید نزدیک می شود، رنگ متن باید به سیاه یا خاکستری نزدیک شود. به همین سادگی!
10- انتخاب رنگ با توجه به اهمیت موضوع
مثلا ترجیح ما در مورد رنگ دکمه «سفارش خرید»، رنگ قرمز در زمینه سفید است.
11- سایه ها و گرادینت ها
این یک فرمول تجربه شده است و نتیجه خوبی دارد. گاهی با همان رنگ های موجود و اندکی تغییر در درجه بندی رنگ ها و یک سایه در زیر لوگو، می توان ظاهر جدیدی به وبسایت داد. این کار سایت را جذاب تر نموده و آن را از حالت معمول دو بعدی خارج می کند.
12- متن روشن در زمینه تیره
استفاده از این تکنیک در مواردی مانند دکمه ها می تواند مفید باشد اما برای کل یک مطلب طولانی قطعا نه! متأسفانه بعضی از کارفرماها نظرات و سفارشات عجیبی دارند و می خواهند کل زمینه صفحه تیره باشد با متن روشن. به نظر شما غیر عادی نیست اگر به جای قرار دادن متن سیاه در زمینه سفید، متن سفید را در زمینه سیاه بگذاریم؟ دوستان عزیز، اگر در یک وبلاگ یا سایت خبری بر چنین وضعیتی اصرار دارید، منتظر یک فاجعه باشید!
13- استفاده از رنگ های به اصطلاح فسفری، فاجعه ای دیگر است
اگر مرتکب چنین اشتباهی شوید و موجب سردرد بازدیدکنندگان شوید، آن ها دیگر به سایت شما سر نخواهند زد.
14- ملاحظات فرهنگی
ملاحظات فرهنگی در انتخاب رنگ، یکی دیگر از عوامل مهمی است که در مورد آن صحبت کردیم. ببینید مخاطبان هدف وبسایت شما چه کسانی هستند سپس در مورد آن ها و اینکه کجا زندگی می کنند و چه فرهنگی دارند و نسبت به رنگ های مختلف چه احساس و نظری دارند، حتما تحقیق کنید.
15- از رنگ علامت تجاری و رنگ های سازگار با آن استفاده کنید
وبسایت ها باید در رنگ بندی قالب خود رنگ برند و علامت تجاری را در نظر بگیرند و از رنگ هایی استفاده کنند که با آن سازگار باشد یا مکمل آن باشد.
16- جمعیت شناسی
مردم شناسی و مخاطب شناسی، یکی از مهم ترین عواملی است که قبل از انتخاب رنگ باید در ذهن داشته باشید. اگر جامعه هدف شما کودکان هستند، از رنگ های روشن تر و درخشان تر استفاده کنید ولی اگر بزرگسالان مخاطب شما هستند، بهتر است از رنگ های ملایم تر و شیک تر استفاده کنید. اگر وبسایت مخصوص خانم ها است، رنگ های دخترانه ای مثل بنفش می تواند خوب باشد و اگر وبسایت مخصوص آقایان است، استفاده از پس زمینه سفید و متن سیاه عالی است.
17- تصاویر
تصاویر نیز در رنگ بندی سایت نقش بسزایی دارند. اگر در صفحه اصلی و صفحات داخلی از تصاویر زیادی استفاده می کنید، هوشیار باشید و در هنگام انتخاب رنگ، همه مسائل را در نظر داشته باشید.
18- موضوع کسب و کار و محصولات خود را در نظر داشته باشید
مثلا برای کاری که با رنگ سبز خیلی بهتر به نظر می رسد، رنگ قرمز هیچ کارایی ندارد.
19- از ابزارها و روش های ترکیب رنگ استفاده کنید
مجموعه رنگ های پیش ساخته، انتخاب های زیادی را برای طراحان نرم افزارها فراهم آورده اند. برای طراحی رابط کاربری وب می توانید از ابزارهای زیر برای انتخاب رنگ استفاده کنید:
color.adobe.com: سایتی که به راحتی میتوانید حالتهای مختلف چرخه رنگ را در آن تعریف کرده و ترکیب رنگ مورد نظر را بدست آورید؛ همچین از تم های رنگی که طراحان دیگر در سایت ساخته و به اشتراک گذاشته اند استفاده نمایید.
www.flatuicolorpicker.com: سایتی مفید برای انتخاب رنگ در طراحی های فلت
paletton.com: این سایت نیز همانند سایت adobe امکان تعیین ترکیب در چرخه رنگ و گرفتن کد رنگ مورد نظر را دارد.
روش های انتخاب رنگ (color scheme)
به ندرت ممکن است وبسایتی را با استفاده از فقط یک رنگ طراحی کنید. می توانید رنگ های مختلفی را انتخاب کنید اما انتخاب رنگ ها به صورتی که به وبسایت شما ظاهر زیبایی ببخشد، مسئله ای است که باید در مورد آن از هوش و ذکاوتتان بهره ببرید.
سه روش مهم وجود دارد که به شما در انتخاب بهترین ترکیب رنگ کمک می کند:
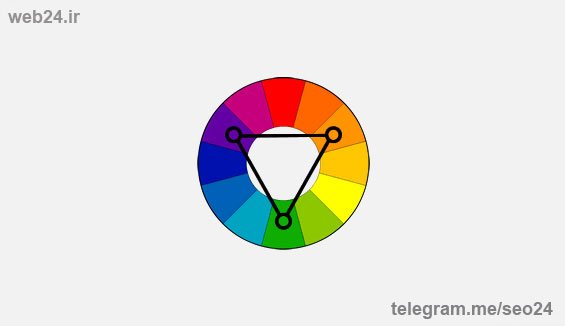
روش triadic یا سه گانه
نام این روش، این روش را به طور کامل شرح می دهد. مانند آنچه که در تصویر زیر نشان داده شده، در یک چرخه رنگ 12 قسمتی، می توانید سه رنگی که در فاصله 120 درجه ای نسبت به هم قرار دارند را برای متن، پس زمینه و لینک ها استفاده کنید.
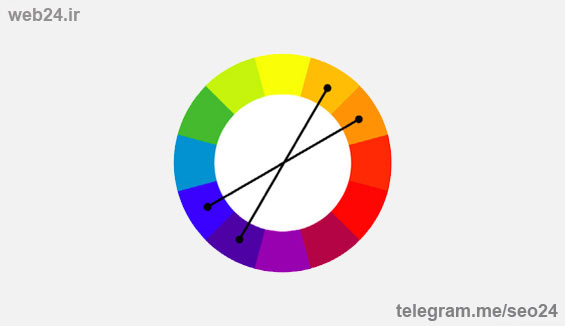
روش compound یا مرکب
این روش نیازمند چندبار آزمایش پیش از کاربرد نهایی است. در این روش شما 4 رنگ متشکل از دو جفت رنگ متضاد را انتخاب می کنید. دو تا از رنگ ها، در چرخه رنگ در کنار یکدیگر قرار دارند و دو رنگ دیگر طوری انتخاب می شوند که دو گروه مکمل از رنگ ها ایجاد شود (رنگ ها در چرخه رنگ در مقابل یکدیگر قرار دارند).
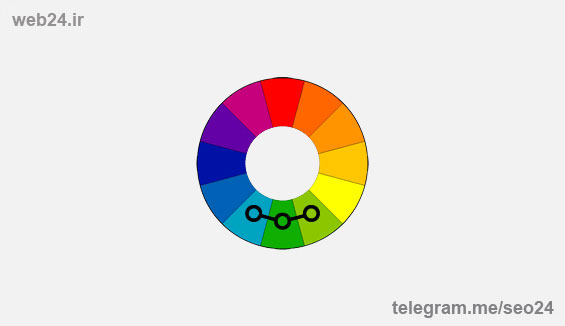
روش Analogous یا رنگ های مشابه
اساس این روش، انتخاب رنگ های مشابه است و این انتخاب به پیامی که می خواهید به کاربر منتقل کنید، بستگی دارد.
طراحی سایت فروشگاهی با بهترین تجربه کاربری
زیاد از رنگ قهوه ای و نارنجی استفاده نکنید
معمولاً قهوه ای یکی از رنگ هایی است که آقایان علاقه ای به آن ندارند و نارنجی یکی از رنگ هایی است که خانم ها علاقه ای به آن ندارند.
آیا شما بهترین رنگ را برای طراحی سایت خود بکار گرفته اید ؟ هنگام انتخاب رنگ در طراحی سایت باید به نکات زیر توجه کنید:
۱- اثر روان شناسی رنگ.
۲- قابلیت خواندن متون صفحات سایت.
۳- رنگ متمم رنگهای انتخابی برای بک گراند ، گرافیک ها ، لینک ها و متون.
لیست زیر مشخصه هایی از رنگ ها را که هنگام طراحی سایت خود یا مشاوره طراحی سایت برای دیگران، باید مدنظر داشته باشید بیان میکند:
۱- رنگ ها اثر زیادی روی احساسات ما در ۹۰ ثانیه اول دیدن میگذارند .
۲- اثر رنگ میتواند بیننده را ترغیب به خرید یک جنس از شما کند.
۳- رنگ ها رفتار ما را در برابر یک موضوع فقط تشدید نمیکنند ، بلکه اثر خود را کاملا در رفتار ما نشان میدهند .
۴- اثر گذاری رنگ در فرهنگ های مختلف گوناگون است !
۵- هر رنگ به تنهایی یک پیام مخصوص به چشم بیننده میفرستد .
اغلب رنگ های زیر احساسات یا مشخصه هائی به این صورت را القاء می کنند:
سفید : اشاره دارد به صداقت ، پاکیزگی ، صمیمیت ، ملایمت و معاصر بودن چیزی . سفید بهترین رنگ برای بک گراند های وب است . در تجارت سفید رنگ خستگی گیر و انرژی بخش است .
سیاه : اشاره دارد به ظرافت ، قدرت ، دلیری ، شهامت ، فریبندگی ، شیطان ، مهارت و باستان . مشکی برای رنگ متن روی یک پس زمینه روشن ایده آل است. این رنگ بعنوان رنگ پس زمینه چشم را خسته میکند .
قرمز : توانایی ، هیجان ، احساسات شدید ، سرعت ، خطر و تهاجم . این رنگ از بیننده توجه به خود را طلب میکند . در تجارت بمعنی وام و بدهی است . این رنگ شدید ترین رنگ احساس است و ضربان قلب و تنفس را تسریع میکند .
آبی : امنیت ، اعتماد ، مسئولیت پذیری ، سرما ، ایمان ، وفاداری ، وابستگی وجاه و جلال .
آبی دومین رنگ عوام پسند است . در تجارت بمعنای ضمانت مالی است .
سبز : تندرستی ، فراوانی ، حاصلخیزی ، آزادی ، شفا و بهبودی ، طبیعت ، پیشرفت ، حسادت و خونسردی . در تجارت بیانگر مقام و ثروت است. این رنگ در چشم ها راحت تر از همه دیده میشود .
قهوه ای : تاثیر گذاری ، متانت ، توانگری مالی و کمک کننده بودن . قهوه ای رنگ کره خاکی ماست و در طبیعت بسیار فراوان است .
خاکستری : صمیمیت زیاد ، اعتبار و نفوذ و عملی بودن . در تجارت بمعنای سنت گرایی است .
صورتی : ملایمت ، شیرینی ، ظرافت و زنانگی ، خوب بودن ، بی گناهی و پرورش کودک .
بنفش : وقار ، معنویت ، شاهانه بودن ، عیش و نعمت ، دارایی ، اعتبار و نفوذ ، سوگواری و مهارت . در تجارت بزرگ نشان دادن است . بنفش طرفداری از سبک های هنرمندانه است.
نارنجی : سرزندگی و شوخی ، لذت و خوشگذرانی ، تعادل گرمایی ، تشویق کردن ، چالاکی و نیرو ، تحمل و بلند همتی .
زرد : نور خورشید ، گرمی ، خوشی ، نامردی ، ترسویی و حسادت . در تجارت درخواست از نوع روشنفکرانه است و برای تاکید نیز خوب است . زرد باعث افزایش تمرکز شده ، سوخت و ساز را زیاد میکند و سخت ترین رنگ برای چشم هاست .
طلایی : نشانگر گران بودن و پرستیژ است .
نقره ای : سرما ، علمی بودن و اعتبار و پرستیژ است .
پس وقتی میخواهید رنگی انتخاب کنید باید درباره بازار نهایی کار خود بیاندیشید . چه احساساتی را میخواهید برانگیخته کنید ؟ اول کمی درباره چشم انداز احساسی هدفتان فکر کنید و نیز پیامی که از راه دید میخواهید منتقل کنید . بعد رنگ خود را انتخاب کنید !
نتیجه گیری
رنگ ها همواره یکی از جنبه های مهم طراحی سایت هستند که به هیچ قیمتی نمی توان اهمیت آن ها را نادیده گرفت. رنگ ها، تصویر کلی یک برند را منعکس می کنند. هر کدام از رنگ هایی که انتخاب می کنید، بسته به برند یا محصول شما، داستانی برای گفتن دارد. بنابراین سعی کنید در انتخاب رنگ هوشیارانه تر عمل کنید که با وجود مجموعه رنگ های پیش ساخته، اصلاً کار سختی نیست.










 پست بعدی
پست بعدی









