تگ های متا در بخش هد سایت قرار دارند و اطلاعات سایت مانند: کد کاراکتری سایت، توضیحات سایت، کلمات کلیدی سایت و غیره را نگه میدارند. Meta description توضیحات صفحه را در خود نگه میدارد. سایت ها از دو بخش کلی تشکیل می شوند: بخش Head و بخش Body. بخش هد سایت اطلاعات کلی مربوط به خود سایت مانند عنوان سایت، کلمات کلیدی سایت و زبان سایت و غیره را ارائه میدهد، و بخش Bodyحاوی کد هایی است که پردازش آنها محتوای سایت را تشکیل میدهد، و کاربر سایت میتواند این محتوا را مشاهده کند. در واقع تنها بخشی Body سایت است، که توسط مخاطبان سایت دیده میشود. در بخش هد سایت چند دسته تگ قرار می گیرند که عبارتند از تگ Title که عنوان سایت را ایجاد می کند. تگ Link، که کدهای استایل دهی و یا محل ذخیره سازی آنها را تعریف می کند. تگ Script، که کدهای جاوا اسکریپت و یا محل ذخیره سازی آنها را مشخص می کند. تگهای متا اطلاعاتی راجع به محتوای سایت را در خود نگه می دارند.
اهیمت کدهای متا در بخش هد چیست؟
در تگ های متای سایت مشخصاتی از سایت تعریف می شود، که برای اجرای درست سایت حیاتی هستند. از جمله میتوان به مشخصات زیر در تگ های متا اشاره کرد:
<head>
<meta charset="UTF-8">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Free Web tutorials">
</head>
توضیح تگ های متای بالا:
در اولین خط کد ما تگ "charset="UTF-8 ما نوع کارکتربندی سایت را تعریف می کنیم. تعیین کاراکتربندی یک صفحه در هنگام ذخیره سازی اطلاعات در بانک داده نیز اهمیت دارند، در HTML5کاراکتربندی پیشفرض براساس UTF-8میباشد. ولی در نسخه های قبلی HTML اگر نوع کاراکتربندی را تعریف نکنیم. هنگام انتقال متن فارسی به بانک داده با مشکلاتی مانند کد شدن اطلاعات مواجه میشدیم. اکثر کارشناسان پیشنهاد میدهند که در نسخه HTML5 با وجود اینکه کاراکتربندی Utf-8بصورت پیشفرض تعریف شده است. باز هم با تگ متا آن را تعریف کنیم.
نکته : بانک داده هم باید کاراکتر بندی UTF-8 داشته باشد. اکثر بانک های داده جدید از استاندارد UTF-8(persian) پشتیبانی می کنندف که در صورتی که بانک داده شما این امکان را داشته باشد، حتما باید از همین استاندارد استفاده کنید. توجه کنید که این استاندارد در بانک داده برای عدم تداخل کاراکتر های فارسی با عربی و پشتو و اردو و مانند آنها است، که همزمان باید در HTML با استفاده از دستور <html lang="fa-IR"> برای مشخص کردن زبان صفحه وب خود استفاده کنید. صفت Langیک صفت Globalاست و بنابراین میتوان به همه تگ های HTML آن را ارائه داد. منظور این است که نیازی به نگرانی بابت بخش هایی از سایت که ممکن است به زبانی غیر از فارسی نوشته شوند نیست.
دومین خط تا آخرین خط از استاندارد، نام یک صفت و مقدار آن صفت بیان شده است. مثالا در خط دوم نام صفت keywords و محتوای یا مقدار صفت برابر با HTML,CSS,XML,JavaScript است. در خط دوم کلمات کلیدی مربوط به صفحه مشخص میشوند، که اهمیت آنها در سئو سایت میباشد.
خط سوم نام نویسنده صفحه را مشخص می کند. نام نویسنده و انتشار دهنده سایت میتواند، در تعیین ارتباط صفحات با شبکه های اجتماعی کمک کند.
در خط چهارم استاندارد نمایش سایت در دستگاه های مختلف را بیان شده است. این کد برای ریسپانسیو کردن صفحات و همچنین ایجاد صفحات AMP ضروری است.
نکته: برای اینکه یک صفحه بصورت AMP تعریف شود استاندارد های زیادی باید رعایت شود که در این مقاله نمی گنجد. ولی وجود متا تگ viewport و همچنین کد <link rel="canonical" href="hello-world.html"> از ضروری ترین تگ های یک صفحه AMP میباشند. AMP مخفف Accelerated Mobile Pages است و همانطور که از نامش پیداست برای افزایش سرعت لود صفحات وب در موبایل طراحی شده است.
متا تگ توضیحات یا متا دیسکریپشن Meta description چیست ؟
توضیحات صفحه در تگ Meta description نگاشته می شود و به موتورهای جستجو اعلام می کند که محتوای صفحه ما در ارتباط با چه موضوعی است. Meta description ها ممکن است در نتایج جستجو به نمایش گذاشته شوند. اهمیت Meta description در سئو در این موضوع است که هرچه ارتباط این بخش با محتوای متن بیشتر باشد، موتورهای جستجو درک بهتری از موضوع صفحه خواهند داشت. اگر بخش توضیحات در صفحه نمایش نتایج جستجو، نمایش داده شود. توضیحات مناسب با محتوا می تواند نرخ کلیک سایت را بالا ببرد.
متا دیسکریپشن (Meta Description)، توضیحات خلاصه ایست که حاوی معرفی محتوای سایت است و هنگامی که کاربران عبارتی را در گوگل جستجو میکنند، به آنها نمایش داده میشود. نوشتن توضیحات متا اهمیت زیادی دارد، زیرا باید متن آن جذاب، مختصر و گویا باشد تا کاربر را به ورود به سایتتان ترغیب کند. معمولا توضیحات متا بین ۱۵۵تا ۱۶۰کاراکتر دارند. متا توضیحات از مهمترین پارامترها برای بالا بردن رتبه سئو سایت محسوب میشده است و متخصصان سئو همیشه توصیه میکردند که از کلمات کلیدی مرتبط در این توضیحات استفاده کنید؛ اما گوگل به تازگی اعلام کرده است که توضیحات متا، تاثیری در رتبه سئو سایت ندارد. علت آن به احتمال زیاد تخلفهایی است که تحت عنوان سئو کلاه سیاه شناخته میشود و موجب بیاعتبار شدن نتایج جستجو میشود.
اصول نوشتن Meta description مناسب
طول متن متا دیسکریپشن : هیچ محدودیتی برای تعداد کاراکترهای متن descriptionاز نظر قوانین HTML وجود ندارد، اما با توجه به اینکه گوگل در بخش توضیحات سایت در صفحه نمایش نتایج جستجو تنها 76 کاراکتر را نشان میدهد. بهتر است که تعداد کاراکتر های متن توضیحات کمتر از 76 کاراکتر باشد. تا اگر گوگل این توضیحات را برای نمایش انتخاب کردن بدرستی و کامل نمایش داده شوند. متن توضیحات صفحه باید بصورتی نوشته شود که نقش یک متن تبلیغاتی در بازاریابی محتوا را انجام دهد. یعنی اینکه کاربر با خواندن آن تشویق شود، که روی صفحه لینک کلیک کند. شبکه های اجتماعی از هنگام انتشار لینک یک صفحه متن توضیحات صفحه را نیز به نمایش می گذارند و اگر صفحه متن توضیحات نداشته باشد، اولین متنی که در صفحه یادداشت شده باشد، را برای توضیح آن صفحه انتخاب می کنند، بنابراین متن توضیحات صفحه را برای جذب مخاطب از شبکه های اجتماعی تنظیم کنید.
مکان نوشتن تگ متا دیسکریپشن در داخل تگ Head اهمیتی ندارد و میتوان آنرا با هر ترتیبی نسبت به سایر تگها در زیر مجموعه هد نوشت. در محتوای تگ Meta description باید این اصول را رعایت کرد.
- از نوشتن کلمات کلیدی با ویرگول در این بخش اکیدا پرهیز کنید.
- از کپی کردن کل متن صفحه خود در این بخش پرهیز کنید.
- توضیحات را با کلمه کلیدی اصلی سایت شروع کرده و بصورت خلاصه محتوای سایت را شرح دهید. سعی کنید این محتوا برای کاربر و موتورهای جستجو به یک میزان جذابیت داشته باشد.
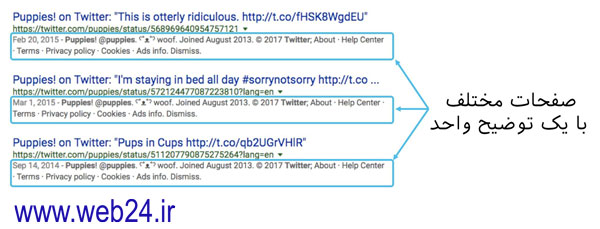
- از بکاربردن یک متن واحد برای توضیح چند صفحه مختلف بپرهیزید.

نمایش و عدم نمایش Meta description در صفحه نتایج جستجو
از دلایل انتخاب و یا عدم انتخاب توضیحات صفحه، برای بخش توضیحات در صفحه نتایج جستجو گوگل، اطلاعات دقیق و قابل استنادی در دست نیست، ولی میتوان با راه کارهای زیر احتمال استفاده از متن توضیحات صفحه در بخش نتایج جستجو را بالا برد.
- شروع توضیحات صفحه عنوان صفحه باشد.
- در برخی عناوین متن از قسمت ابتدایی توضیحات صفحه استفاده شود
- در بازاریابی محتوا از متن توضیحات صفحه استفاده شود و کلمه کلیدی آن را به صفحه لینک گردد.
همانطور که گفتیم حتی با رعایت تمام این اصول هم نمی توان از استفاده گوگل از بخش Meta description برای نمایش توضیحات سایت مطمئن بود.
مثال هایی از نگارش متا دیسکریپشن
ما از چند وبسایت برای دسته بندی مثالها استفاده کرده ایم. که مهمترین آنها وبلاگ yaost میباشد. Yoast تولید کنند پلاگین سئو برای یکی از محبوب ترین نرم افزارهای مدیریت محتوای متن باز است. انتخاب این وبلاگ برای ذکر مثال میتواند راهنمای بسیار خوبی برای نوشتن توضیحات مناسب برای صفحات باشد. سایت دیگری که مرجع تمام سئو کاران در سراسر دنیا می باشد، سایت webmasters.googleblog.com است، که وبلاگ رسمی گوگل برای اطلاع مخاطبان از تغییرات و نحوه عملگرد الگوریتم های گوگل است. این سایت مانند کتاب مقدسی برای هر سئو کار می ماند، که هر روز باید به آن مراجعه کند و مطالب آن را بخواند. نکته مهم درباره این سایت این است که این سایت در سال 2009 اعلام کرده بود، که توضیحات سایت در الگوریتم های گوگل برای تعیین مکان یک سایت در نتایج جستجو اثری ندارند. بلکه ارتباط بین این توضیحات و محتوا است که باعث افزایش نرخ کلیک سایت ها شده و رتبه سایت ها را در نتایج جستجو ارتقاء می دهد.
1- رعایت طول مناسب برای توضیحات
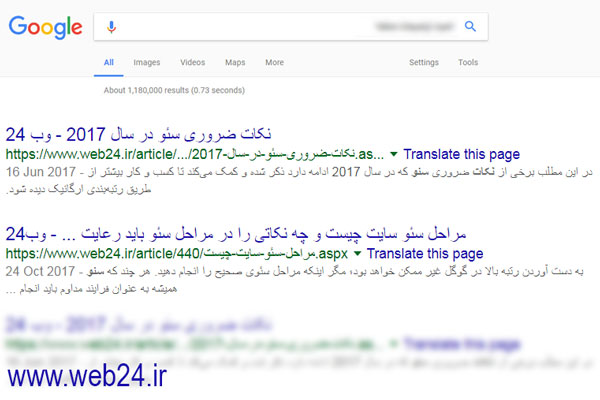
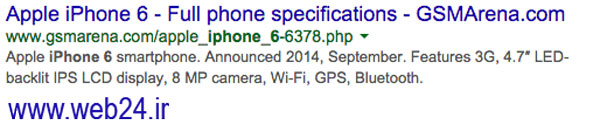
به تصویر زیر نگاه کنید در اولین گزینه تعداد کاراکتر توضیحات 30 کارکتر است و در دومین گزینه تعداد کاراکتر توضیحات صفحه 76 کاراکتر بوده است که گوگل تنها 29 کاراکتر آن را نمایش میدهد. ما از 76 کاراکتر در توضیحات گوگل در همین مقاله صحبت کرده بودیم. ولی در عمل میتوان دید که در اغلب موارد در نتایج گوگل توضیحات سایت ها از 40 کارکتر بیشتر نمی شود. میتوان مشاهده کرد، که تقریبا همه سایت هایی که توضیحاتی بیش از 40 کاراکتر داشته اند، محتوای توضیحات صفحه آنها توسط گوگل شکسته شده است. بنابراین بهترین روش برای تعیین تعداد کاراکتر نگاه به شرایط فعلی نمایش توضیحات سایت توسط گوگل است. یکی از دلایلی که گوگل ممکن است، بخش توضیحات سایت را برای نمایش انتخاب نکند طولانی بودن آن است. گوگل در عمل در بیشترین حالت 76 کاراکتر از متن توضیحات را به شما نشان خواهد داد. بنابراین از این عدد فراتر نروید، ولی همانطور که گفتیم بهتر است از تعداد کمتر از 40 کارکتر استفاده کنید.

2- متن توضیحات را بصورتی بنویسید که کاربر را به عملی تشویق کند:
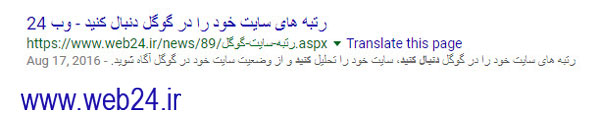
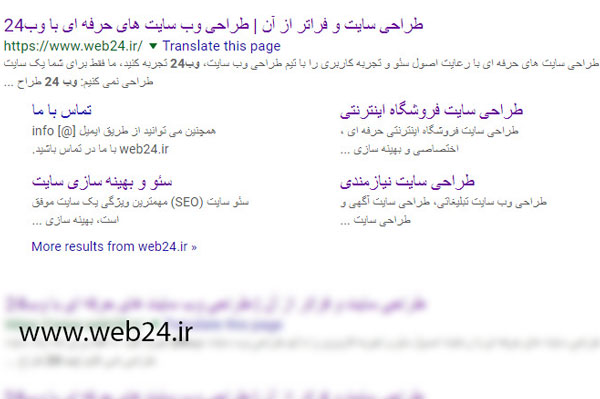
در تصویر زیر میبینید که در متن توضیحات صفحه کاربران را به خواندن متن تشویق کرده است. میتوانید این کار را با یک پرسش و پاسخ انجام دهید. مثلا : آیا میخواهید یک وب سایت با فروش بالا داشته باشید؟ مقالات بازاریابی ما را دنبال کنید. و با راهکارهای صدها مشتری موفق ما آشنا شوید. عباراتی مانند این، باعث میشود که سایت شما حتی بدون آنکه رتبه یک گوگل را داشته باشد کلیک بیشتری دریافت کند.

3- استفاده از CTA
فراخوانی برای انجام خرید، مانند عبارت الان این کالا را به قیمت ... خریداری کنید. و یا تخفیف برای خرید تا 24 ساعت آینده 20% و مانند آن معمولا روی دکمه های خرید موجب افزایش فروش یک محصول میشود. در مقاله Call to action چیست بصورت کامل درباره نحوه ایجاد یک CTAموثر صحبت کرده ایم. میتوان CTAرا در بخش توضیحات صفحه اضافه کرد، تا کاربران رغبت بیشتری به کلیک روی صفحه داشته باشند.

4- استفاده از محتوای ساختاری در توضیحات
محتوای ساختاری، محتوایی است که ویژگی های یک محصول و یا یک خدمت را بیان میکند، هنگامی که در یک فروشگاه به صفحه توضیحات محصول میرویم، محتوایی که مشاهده می کنیم، محتوای ساختاری برای آن کالا میباشد. میتوان در توضیحات یک صفحه از این نوع محتوا برای افزایش میزان کلیک یا CTRاستفاده کرد.

5- توضیحات دارای کلمات کلیدی
همانطور که گفتیم اهمیت توضیحات در ارتباطش با محتوای صفحه میباشد. یکی از اصلی ترین نکات برای نگارش توضیحات یک صفحه استفاده از کلمات کلیدی در توضیحات است. پیشنهاد میدهیم کلمه کلیدی اصلی را در ابتدای توضیحات خود استفاده کنید.

همانطور که در تصویر بالا مشاهده می کنید، کلمات کلیدی در توضیحات توسط گوگل بصورت برجسته (بولد) نمایش داده می شوند. این موضوع باعث توجه بیشتر به این کلمات توسط کاربر می شود و اگر هنگام تهیه محتوا به ارتباط بین محتوا و کلمات کلیدی توجه لازم را داشته باشید. این موضوع کاربران سایت شما را افزایش خواهد داد.
متا دیسکریپشن را در کجاها می بینیم؟
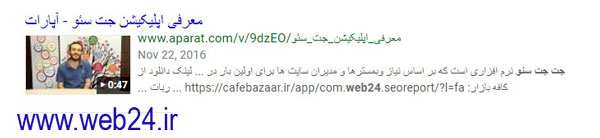
متا توضیحات را معمولا در صفحه نتایج جستجوی گوگل و هنگام بازنشر لینک سایت در شبکههای اجتماعی مانند توییتر و فیسبوک میبینیم.
متا تگ توضیحات چه می کند؟
توضیحات متا یک تگ HTMLاست که در کد صفحه وارد میشود. هدف از این توضیحات ترغیب کاربران به کلیک کردن بر روی لینک سایت شماست. به بیان دیگر، توضیحات متا هدفشان بالا بردن نرخ کلیک از سمت موتورهای جستجوگر است. موتورهای جستجوگر بارها اعلام کردهاند که توضیحات متا هیچگونه تاثیری بر رتبه سایت ندارند و از آنها استفاده نکنید؛ اما توضیحات متا تاثیر غیرمستقیمی دارند: گوگل با استفاده از نرخ کلیک (CTR) سایت شما، متوجه میزان محبوبیت سایت شما میشود و موجب ارتقای رتبه سایت شما میشود. به همین دلیل، متا توضیحات هنوز اهمیت دارد.
خدمات وب24: طراحی سایت با وردپرس و کدنویسی اختصاصی
ویژگیهای متا توضیحات خوب چیست؟
1. تعداد کاراکترها : تعداد کاراکترها در کامل و صحیح نشان داده شدن توضیحات متای سایت شما تاثیر دارد. معمولا ۱۵۵تا ۱۶۰کاراکتر عدد ایده الی برای متا تگ توضیحات است؛ اما فراموش نکنید که جملهبندی صحیح توضیحات متا اهمیت زیادی دارد. بهتر است از اعداد و ارقام استفاده نکنید و کلمات کلیدی را بیهدف در توضیحات متا پشت سر هم ردیف نکنید.
2. محتوای جذاب : متا توضیحات در اصل دعوتنامهای به سایت شماست، اما قرار نیست با توصیفهای دور و دراز، کاربران را وسوسه کنید. مهمترین و ارزشمندترین سرفصلها را به صورت مرتبط با استفاده از چند کلمه کلیدی مهم، در متا تگ توضیحات درج کنید.
3. گنجاندن گزینه فراخوان : گزینه فراخوان(CALL TO ACTION) یکی از ترفندها برای کشاندن کاربران به سایت است. شما با استفاده از این گزینه در توضیحات متا میتوانید بخشی از مطلب را بیان کرده و کاربران را به ورود به سایتتان ترغیب کنید. عباراتی مثل «بیشتر بدانید»، «به صورت رایگان مطلب را دریافت کنید» و عبارات مشابه، مفید خواهد بود.
4. کلمه کلیدی هدفمند : دقت داشته باشید که اگر کلمه کلیدی جستجو شده توسط کاربران با بخشی از متن متا تگ توضیحات همخوانی داشته باشد، گوگل تمایل زیادی به استفاده از آن و برجسته کردن توضیحات متا در نتایج جستجو دارد. بدین ترتیب نرخ کلیک سایت خود را بالا میبرید.
5. برجستهکردن ویژگی محصول یا خدمات : اگر در حوزه تکنولوژی کار میکنید، تاکید و برجستهکردن ویژگیهای خاص محصول، قیمت مناسب و ویژگیهایی از این دست، ترفند خوبی برای ترغیب کاربران است. سعی کنید مهمترین و مفیدترین اطلاعات را در متا تگ توضیحات درج کنید تا برای کلیک کردن بر روی لینک سایت شما، کاربران لحظهای درنگ نکنند.
6. مطابقت محتوا : مهمترین ویژگی متا توضیحات، مطابقت با محتوای صفحه است. این موضوع از آن جهت اهمیت دارد که گوگل از بیارتباط بودن متا با محتوای سایت شما مطلع میشود و در صورت تخلف، سایت شما را پنالتی میکند.
7. منحصربه فرد بودن : برای هر صفحه تگ متا توضیحات منحصر به فرد بنویسید، در غیر این صورت تجربه کاربری سایت شما دچار اختلال میشود .
8. کپی نکنید : از درج توضیحات متا به صورت کپی شده، خودداری کنید و سعی کنید توضیحات متا را از نو بنویسید.
چه زمانی نیازی به نوشتن متا تگ توضیحات نیست؟
منطق حاکم بر سئو به شما حکم میکند که همیشه برای صفحات سایت خود، متا توضیحات خوب بنویسید؛ اما همیشه نیاز به انجام این کار نیست. اگر مطلبی که در یک صفحه قرار دادهاید، چند کلمه کلیدی را هدف خود قرار داده است، بهتر است توضیحات متا را ننویسید و این کار را به عهده موتورهای جستجو بگذارید. چون زمانی که وب مسترها در کد صفحه کلمات کلیدی را مشخص میکنند، موتورهای جستجو از دیگر عبارات که کلمات کلیدی مشابه را دارند، استفاده میکنند تا کاربران را به سایت شما هدایت کنند. بنابراین ممکن است با تمرکز بر روی یک کلمه کلیدی، بخش بزرگی از کاربران را از دست بدهید. فراموش نکنید در صورتی که از تگ توضیحات متا برای صفحه خود استفاده نمیکنید، اولین جمله موجود در متن شما، موتورهای جستجو را هدایت میکند.
چرا باید از متا تگ توضیحات (متا دیسکریپشن) استفاده کنیم؟
با اعلان گوگل مبنی بر اینکه دیگر رتبه سایتها بر اساس متای توضیحات تغییر نمیکند، شاید برخی متخصصان سئو با خود بگویند «وقتی این توضیحات در الگوریتم رتبه بندی محاسبه نمیشوند، چرا از آنها استفاده کنیم؟» پاسخ به این سوال ساده است: شما باید توضیحات متا را فاکتوری در افزایش نرخ تبدیل در نظر بگیرید. سایت MOZ سه دلیل ساده برای استفاده از متا تگ توضیحات را چنین ذکر میکند:
1. کلمات کلیدی در نتایج جستجو برجسته میشوند: کلمات کلیدی موجود در توضیحات متا، به شما کمک میکند تا به بازدیدکنندگان محتوای کلی صفحه را اطلاع دهید. کلمات کلیدی در توضیحات متا توسط موتورهای جستجوBold میشود و به افزایش نرخ کلیک سایت شما کمک میکند.
2. شبکههای اجتماعی از آن استفاده میکنند: زمانی که محتوای شما در شبکههای اجتماعی مانند جی پلاس، توییتر، فیسبوک و… به اشتراک گذاشته میشود، توضیحات متا به سایرین کمک میکند که محتوای سایت شما را دریابند. در صورتی که محتوای هدفمندی تهیه نکرده باشید و صفحه مورد نظر متا توضیحات نداشته باشد، جمله اول متن به عنوان متا تگ توضیحات نشان داده میشود. بنابراین به نوشتن توضیحات متا برای صفحات خود، اهمیت بدهید.
3. از توضیحات متا سایت شما در social bookmarking network استفاده میشود: شبکههای اجتماعی متعددی برای تبادل نظر و نشانکردن مطالب مفید وجود دارد که مطالب مفید و مهم در حوزههای گوناگون در ان نشانهگذاری میشوند. مثلا My SEO Community، Digg وBizSUgar از این شبکهها هستند. توضیحات متای سایت در این شبکهها قابل ادیت کردن است اما بهتر است متا تگ توضیحات را مفید و خلاصه بنویسید تا مجبور به ادیت آن نباشید؛ زیرا طبیعی است که کنترلی بر مطالب بازنشر شده از سایت خود نداشته باشید.
 پست قبلی
پست قبلی





