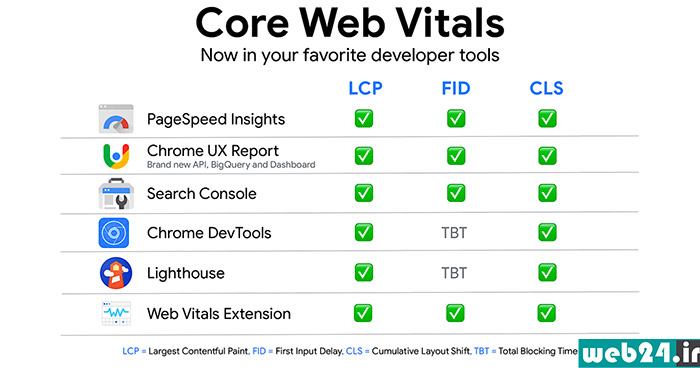
Core Web Vitals یا همان هسته حیاتی وب، شامل معیارهایی برای سنجیدن تجربه کاربر در یک صفحه وب است که توسط گوگل ارائه شده است. اطلاعات مربوط به این بخش در سرچ کنسول و همچنین پلتفرمهایی مانند PageSpeed Insights که سرعت سایت را بر اساس این معیارها میسنجند، در اختیار شما قرار میگیرد.
از میانه خردادماه 1400 بود که گوگل استفاده از این معیارها برای رتبهبندی صفحات را آغاز کرد. اما این تنها شروع کار بود و این معیارها از آن زمان به بعد بیشتر و بیشتر مورد توجه همه از جمله کارشناسان سئو قرار گرفت. معیارهای حیاتی وب به طور کلی به دو دسته Core Web Vitals و non-Core Web Vitals تقسیم میشوند.
در این مطلب سعی داریم که یکی از معیارهای non-Core Web Vitals به نام TBT را بررسی کنیم. و بفهمیم معیار TBT چیست.

TBT یا Total Blocking Time چیست؟
منظور از TBT یا همان مجموع زمان مسدود شده، مجموع زمان بین FCP (بارگذاری اولین المان صفحه) تا TTI (مدت زمان قابل تعامل شدن صفحه) است. جایی که Main Thread (رشته اصلی) صفحه اینقدر مسدود مانده است که به کاربر اجازه تعامل با صفحه را نمیدهد.
منظور از رشته اصلی در واقع آن بخش از مرورگر است که وظیفه فراخوانی منابع مختلف، اجرای فایلهای جاوااسکریپت، اجرای فایلهای HTML و CSS و... و به طور کلی بارگذاری صفحه را به عهده دارد و مرورگر هنگام باز کردن یک صفحه یا تعامل کاربر مثل کلیک کردن و... از این رشته اصلی یا همان Main Thread کمک میگیرد.
منظور از مسدود ماندن رشته اصلی، زمانی است که یکی از وظایف او مانند بارگذاری یکی از عناصر سایت، بیش از 50 میلیثانیه طول بکشد. به عبارت دیگر میگوییم Main Thread مسدود شده است چون مرورگر نمیتواند در آن کار یا وظیفهای که توسط رشته اصلی در حال انجام است دخالتی کند. پس در این موقع که کاربر میخواهد (حین انجام آن وظیفه طولانی توسط Main Thread) با صفحه تعامل داشته باشد، مرورگر نمیتواند به تعامل این کاربر پاسخ دهد و باید تا زمانی که آن وظیفه به اتمام برسد صبر کند.
این زمان مسدود شدن اگر بیشتر از 50 میلیثانیه طول بکشد کاربر احتمالا فکر میکند که صفحه کند یا بیحرکت شده و آن را ترک میکند. زمان مسدود شدن از جایی محسابه میشود که هر وظیفه بیشتر از 50 میلیثانیه طول بکشد؛ در این صورت به آن وظیفه، یک وظیفه طولانی میگویند. یعنی مثلا اگر لود شدن یک فایل CSS 60 میلیثانیه طول بکشد، یعنی این یک وظیفه طولانی است که 10 میلیثانیه، زمان مسدود شدن دارد.
منظور از TBT نیز مجموع این زمانهای مسدود شدن برای هر وظیفه طولانیای است که بین FCP و TTI رخ میدهد.
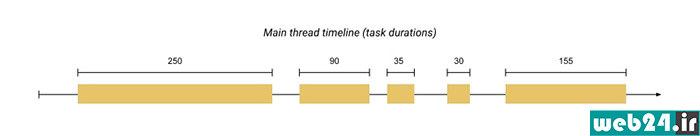
برای مثال، نمودار زیر از رشته اصلی یک مرورگر را طی بارگذاری یک صفحه درنظر بگیرید:

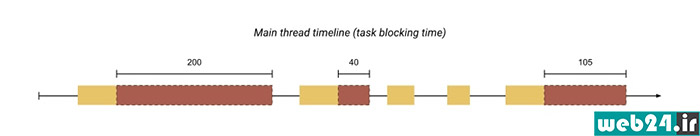
خط زمانی بالا شامل 5 وظیفه است که سه تای آنها وظایفی طولانی هستند چون بیشتر از 50 میلیثانیه طول کشیدهاند. نمودار پایین زمان مسدود شدن هر وظیفه طولانی را نشان میدهد:

بنابراین مجموع زمان اجرای کل وظایف (جمع زمانها) برابر با 560 میلیثانیه است که فقط 345 میلیثانیه از آن به عنوان زمان مسدود شدن در نظر گرفته میشود. یعنی وظایف زیر 50 میلیثانیه در محسابه درنظر گرفته نمیشوند، ولی آنهایی که بالای 50 میلیثانیه هستند، هر چقدر بیشتر از این مقدار طول بکشند جز زمان مسدود شدن به حساب میآیند.
(200+40+105=345)
مقدار TBT چگونه بر تجربه کاربر اثر میگذارد؟
کاربران ممکن است با صفحهای قبل از اینکه تمام المانهای آن لود شود، تعامل داشته باشند مانند کلیک کردن، استفاده از کیبورد و... . وظایفی که اجرای آنها طولانی میشود مانع پاسخ رشته اصلی به این تعاملهای ورودی میشود که در نهایت کاربر را خسته میکند.
علاوه بر این، مقادیر بالای TBT باعث افزایش مقدار TTI میشود. به این معنا که کاربر باید زمان بیشتری صبر کند تا تمام صفحه قابل تعامل شود که این هم باعث خسته شدن کاربر میشود. تمامی این موارد در مجموع اثری منفی روی تجربه کاربر دارد و در نهایت نرخ تبدیل را کاهش و نرخ پرش را افزایش میدهد.
مقدار TBT چقدر در حالت بهینه باید باشد؟
به طور کلی طبق معیارهای Google Lighthouse، مقدار بهینه و خوب TBT باید زیر 300 میلیثانیه باشد. البته بهترین مقدار برای TBT (یعنی صفحهای سریع) زیر 200 میلیثانیه است و مقادیر بین 200 تا 600 به عنوان حد وسط در نظر گرفته میشود و بالای 600 هم باعث میشود که آن صفحه در دسته صفحات کند قرار بگیرد.
برای اندازه گیری مقدار TBT میتوان از ابزارهایی مانند WebPageTest، Google PageSpeed Insight و Chrome Dev Tools استفاده کرد.
ما در مقاله PageSpeed Insights این ابزار را معرفی کرده و روش کار با آن را به طور کامل شرح دادیم.
راهکارهای بهینه سازی TBTیا Total Blocking Time
راههای مختلفی برای بهینهسازی مقدار TBT وجود دارد که در زیر به 3 راهکار اصلی اشاره میکنیم:
کاهش اسکریپتهای Third-Party
از این نوع اسکریپتها به دلایل مختلفی مانند آمار گیری از صفحه، به اشتراک گذاری صفحه یا مطلب در شبکههای اجتماعی، جایگذاری پخشکنندههای ویدئو و... استفاده میشود. این اسکریپتها ممکن است شامل محتوای غیربهینهای باشد که به طور قابل ملاحظهای در عملکرد آن صفحه اختلال ایجاد کند و همچنین باعث افزایش درخواستهای شبکه شود. برای بهینهسازی مقدار TBT باید این اسکریپتها را محدود کنید.
کاهش زمان اجرای جاوا اسکریپت
عوامل مختلفی مانند شبکه، حافظه، هزینههای اجرا و... با زمان اجرای جاوا اسکریپت در ارتباطند. همچنین مشکلاتی مانند کد بهینه نشده، اسکریپتهای استفاده نشده و خطاهای کدنویسی نیز باعث افزایش زمان اجرای جاوا اسکریپت میشوند. تجزیه، کامپایل و اجرای فایلهای اسکریپت ناکارآمد نیز تاثیر چشمگیری روی این مقدار زمان و در نهایت روی زمان کلی بارگذاری صفحه دارد.
برای کاهش این زمان میتوانید کدها را به جای اینکه به طور کلی استفاده کنید، به چند بخش تقسیم کنید، استفاده از اسکریپتهای Third-Party را کاهش دهید و حجم کد را هم کاهش دهید.
سر Main Thread را خلوت کنید
رشته اصلی یا همان Main Thread چون بسیاری از کارها را به تنهایی انجام میدهد، نقشی حیاتی در یک صفحه وب دارد. برای اینکه سر رشته اصلی را خلوت کنید میتوانید کارهای زیر را انجام دهید:
- از Web Workerها استفاده کنید.
- زمان ارزیابی اسکریپت را کاهش دهید.
- حجم CSS را کاهش دهید.
- کدهای بلااستفاده را حذف کنید.
- مرتبه اجرای جاوا اسکریپتهای غیرحیاتی و بدون استفاده را به تعویق بیندازید.
در نهایت باید به این موضوع اشاره کرد که امتیاز TBT معیار بسیار مهمی است که میزان پاسخگویی و قابلیت استفاده یک صفحه وب را قبل از اینکه تعاملپذیر شود، پیش بینی میکند. همانطور که اشاره هم کردیم مستقیما روی تجربه کاربر و سئو سایت تاثیر میگذارد. پس بهینه سازی این مقدار میتواند باعث ارتقای رتبه سایت شما در دراز مدت شود.
 پست قبلی
پست قبلی
 پست بعدی
پست بعدی





