طراحی سایت ریسپانسیو به چه معناست؟
سایت واکنش گرا یا سایت ریسپانسیو (responsive) سایتی است که اندازه و چیدمان اجزای آن شناور است و با ابعاد و رزولوشن دستگاه های مختلف تغییر می کند تا کاربران صرف نظر از اینکه صفحه نمایش دستگاهشان کوچک باشد (مثل اکثر گوشی های هوشمند موبایل) یا نمایشگری متوسط و بزرگ داشته باشند مثل تبلت، لپتاپ و کامپیوترهای رو میزی، تجربه کاربری راحتی داشته باشند.
تفاوت سایت واکنشگرا و غیر واکنشگرا در چیست و چگونه می توان آن را تشخیص داد؟
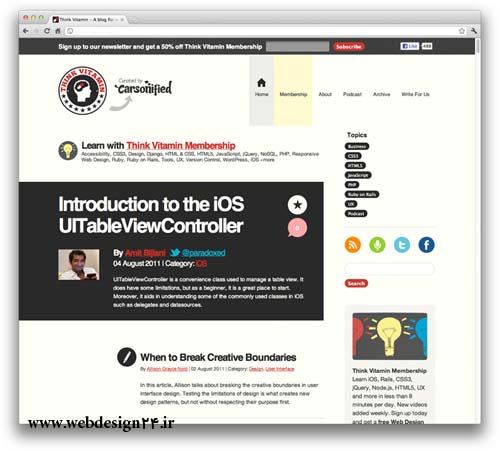
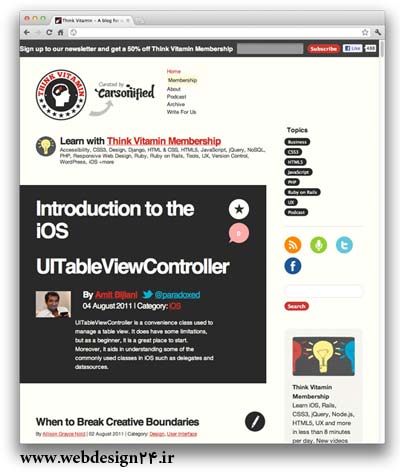
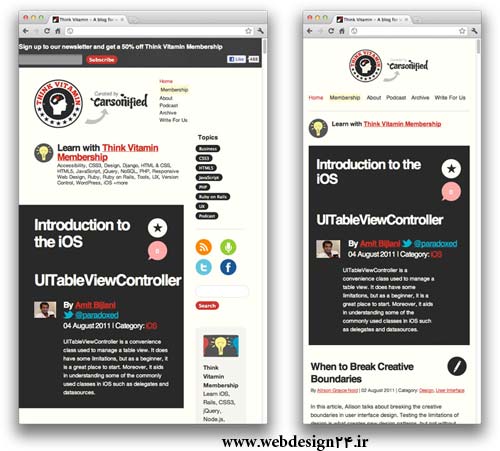
برای تشخیص ریسپانسیو بودن یک سایت و تفاوت سایتهای ریسپانسیو و غیر ریسپانسیو، سایت مورد نظرتان را در لپ تاپ یا کامپیوتر باز کنید و عرض مرورگر را به آهستگی کم و زیاد کنید. اگر سایت واکنش گرا باشد مشاهده می کنید که اندازه و چیدمان اجزای آن مطابق با تغییر عرض صفحه تغییر می کند به گونه ای که هیچ اسکرول افقی پدید نمی آید. اما در سایتهای غیر ریسپانسیو چنین تطابقی رخ نمی هد و اسکرول افقی لازم است تا بتوان قسمتهای پنهان شده چپ و راست صفحه را مرور کرد. تصاویر زیر نمونه ای از یک سایت واکنش گرا در عرض های مختلف را نشان می دهد.
چگونه طراحی وبسایت ریسپانسیو بر روی دستگاه های مختلف نشان داده میشود؟
هدف طراحی وبسایت ریسپانسیو داشتن یک وبسایت اما با المانهای مختلف است که به طور متفاوت در هنگام مشاهده بر روی دستگاهها با اندازههای مختلف پاسخ دهد. برای مثال هنگامیکه صفحه را بر روی دسکتاپ کامپیوتر مشاهده میکنید، وبسایت به صورت 3 ستون دیده میشود اما هنگامیکه همان صفحه را بر روی تبلت با صفحه نمایش کوچکتر مشاهده میکنید ممکن است آن را به صورت افقی حرکت دهید (scroll horizontally) یا برخی عوامل ممکن است از نظر پنهان شوند. همچنین بسیاری از تبلتها میتوانند یا در جهت عمودی مشاهده شوند و یا به صورت افقی (landscape) چرخیده شوند. بنابراین اندازه و چیدمان اجزای آن متناسب با ابعاد و رزولوشن دستگاههای مختلف از جمله موبایل، تبلت و لپتاپ تغییر میکند. سایتها در صورت داشتن گرافیک سنگین بر روی گوشیهای هوشمند به آهستگی لود میشوند.
با این حال اگر سایت دارای طراحی ریسپانسیو باشد، نسخه تبلت به طور خودکار برای نشان دادن فقط دو ستون تنظیم میشود. به این ترتیب، محتوا قابل خواندن است و به آسانی قابل حرکت (navigate) است. بر روی گوشیهای هوشمند، محتوا ممکن است به صورت یک ستون و یا شاید به طور عمودی قرار بگیرد و یا نیز کاربر این قابلیت را دارد که برای مشاهده ستون بعدی آن را به طرف بالا بکشد (swipe over). بنابراین همه تصاویر و متنها با توجه به اندازه صفحه نمایش در جای خود قرار میگیرند. اگر وب سایتی به صورت ریسپانسیو طراحی نشود به مرور بازدید کنندگان و مشتریان را از دست خواهد داد و این امر منجر به کاهش رتبه سایت در گوگل و بنابراین از دست دادن مشتریان خواهد شد.
طراحی سایت شرکتی خود را به تیم متخصص و حرفهای وب24 بسپارید.
تلفن تماس: 02186086906
آیا طراحی سایت ریسپانسیو فقط برای بهبود نمایش در موبایل انجام می شود؟
سوالی که مطرح می شود این است که طراحی سایت ریسپانسیو صرفا برای نمایش در موبایل است؟ پاسخ این سوال منفی است! طراحی سایت ریسپانسیو باعث می شود که اندازه صفحه نمایش شما با اندازه تصویری که کاربر مشاهده می کند، وفق پیدا کند. بنابراین نحوه نمایش سایت بر روی مانیتورهای عریض و سیستم هایی که از وضوح تصویر بالا نیز استفاده می کنند بهبود پیدا خواهد کرد. البته نحوه پیاده سازی طراحی سایت اهمیت بسیار بالایی در این زمینه دارد و اگر طراح سایت شما تجربه مناسب در این زمینه نداشته باشد، شاید نتواند این موضوع را به خوبی مدیریت کند.



طراحی سایت ریسپانسیو چگونه و به چه دلیل بوجود آمد؟
برای درک بهتر طراحی سایت واکنش گرا بهتر است بررسی کنیم که طراحی سایت ریسپانسیو برای حل و فصل چه مشکلات و نیازهایی بوجود آمده است؟ همانطور که می دانید امروزه دیگر کامپیوترها و لپتاپ ها تنها وسایلی نیستند که برای مرور صفحات وب مورد استفاده کاربران قرار می گیرند.
انواع موبایلهای هوشمند، فبلت ها، تبلت ها، کنسولهای بازی و تلویزیون ها نیز قابلیت مرور صفحات وب را دارند و گجتهای پوشیدنی نظیر عینک گوگل نیز به بازار راه یافته اند. جدای از آمار تولید و فروش این دستگاه ها، در کشور ما نیز به هر سو که بنگریم انواع گوشی ها و تبلت ها را در دست مردم می بینیم و با توجه به ارائه خدمات نسل جدید اینترنت های پر سرعت توسط اپراتورهای تلفن همراه، روند رو به رشد استفاده از این دستگاه های ریز و درشت برای اتصال به اینترنت و مرور صفحات وب امری بدیهی است. بنابراین سایزهای مختلف و رزولوشن های مختلف این دستگاه ها تبدیل به مشکل بزرگی برای وبسایت های اینترنتی شده است. چرا که یک سایت باید در ابعاد مختلفی برای مخاطبانش به نمایش در آید و طبیعی است که کاربران انتظار دارند با هر دستگاهی بتوانند صفحات وب را براحتی ببینند و مرور کنند.
برای رفع این مشکل ابتدا طراحی نسخه موبایل سایت مرسوم شد. یعنی مالکان و مدیران وبسایت ها دو بار هزینه می کردند، یک بار برای طراحی و مدیریت و بهینه سازی سایت اصلی (جهت نمایش در کامپیوترهای رو میزی و لپ تاپ ها) و بار دیگر برای سایت نسخه موبایل. اما گستره ابعاد نمایشگر دستگاه های مختلف چنان وسیع و متنوع شد که ساخت سایت برای هر یک از آنها عملا غیر اقتصادی و ناممکن است. بنابراین طراحی سایت واکنشگرا برای رفع این مشکل به میدان آمد و بوسیله آن یک سایت به گونه ای طراحی می شود که اجزای آن شناور بوده و خود را با هر صفحه نمایشی چنان تطبیق دهد که کاربران از هر دستگاهی که استفاده کنند تجربه کاربری راحتی داشته باشند. آمارها حاکی از آن است که سایت هایی که بصورت واکنش گرا طراحی شده اند نسبت به رقبای خود دارای مزیت هستند و نرخ پرش بازدیدکنندگانی که از موبایل و تبلت استفاده می کنند در آنها کمتر است.
طراحی سایت فروشگاهی خود را به تیم متخصص و حرفهای وب24 بسپارید.
تلفن تماس: 02186086906
آیا طراحی سایت به صورت واکنشگرا تاثیری در نتایج گوگل دارد؟
گوگل رسما طراحی وبسایتها بصورت واکنش گرا را توصیه کرده است. طراحی یک سایت واکنش گرا برای یک پایگاه اینترنتی به جای طراحی سایت موبایل در کنار سایت اصلی، هم برای گوگل این مزیت را دارد که محتوای پایگاه اینترنتی را یکبار شاخصگذاری کرده و صفحات آن را امتیازدهی می کند و هم برای سایت این مزیت را دارد که رنک صفحات آن روی یک آدرس اینترنتی (URL) تجمیع می شود و این موضوع برای ارتقاء در نتایج جستجوی گوگل بسیار مهم است.
همچنین لینک دهی، به اشتراک گذاری و تعامل با محتوایی که در یک سایت و یک آدرس اینترنتی (URL) قرار دارد برای کاربران راحت تر است و گوگل به این موضوع نیز بسیار اهمیت می دهد.
مطمئنا مدیریت محتوا و اجرای پروژه های بهینه سازی سایت برای موتورهای جستجو (سئو) نیز در یک سایت آسان تر و اقتصادی تر از انجام آنها برای دو سایت است.
آیا طراحی سایت به صورت ریسپانسیو ضرورت دارد یا می توان از روش های دیگر طراحی سایت نیز استفاده کرد؟
در سال 2013 آمار فروش جهانی تبلتها و موبایلهای هوشمند از فروش کامپیوتر پیشی گرفت و پیش بینی می شود آمار بازدیدهای اینترنتی بوسیله این دستگاه ها از لپتاپ و رایانه نیز بیشتر شود. پس می توان گفت در آینده ای نزدیک وبسایت شما بیشتر بوسیله موبایل و تبلت مورد استفاده بازدیدکنندگان قرار می گیرد و تحقیقات نشان داده است که حتی اگر سایتی در نتایج بالای گوگل باشد اما ریسپانسیو نباشد نرخ پرش (bounce rate) آن در موبایل و تبلت افزایش می یابد. این به معنای زنگ خطری است برای وبسایت های غیر واکنش گرا. مخصوصا اگر رقبای آنها از طراحی واکنش گرا استفاده کرده باشند. و از سوی دیگر طراحی سایت واکنش گرا مزیتی است نسبت به رقبایی که هنوز سایتشان ریسپانسیو نیست.
آیا طراحی سایت واکنشگرا از لحاظ فنی نسبت به روش های قبلی تفاوت های زیادی دارد؟
طراحی سایت واکنش گرا نسبت به روش های سنتی طراحی سایت متفاوت است. در طراحی های پیشین، ستونها و اجزای سایت با عرض ثابت و چیدمان ثابت طراحی می شدند که این باعث می شد محتوای صفحه در نمایشگرهای کوچک ریز و ناخوانا شود و کاربر مجبور می شود از زوم استفاده کند که در این صورت نیز باید برای خواندن محتوا و استفاده از قسمت های مختلف سایت دائما به چپ و راست اسکرول کند.
استفاده از تصاویر با رزولوشن متناسب با رزولوشن دستگاه های مختلف و شناوری سایز عکسها نیز در طراحی سایت واکنش گرا بسیار اهمیت دارد.
در مجموع سایتی بخوبی به روش واکنش گرا طراحی شده است که برای مرور آن نیاز به اسکرول افقی نباشد. به همین علت این روش طراحی سایت به لحاظ فنی و میزان خلاقیت مورد نیاز برای آن با روشهای پیشین کاملا متفاوت است و برای حصول نتیجه مناسب و طراحی سایتی که در دستگاه های مختلف کاربر پسند باشد نیاز به دقت فراوانی دارد.
مزایای سایت های ریسپانسیو طراحی سایت 24 چیست؟
سایت های طراحی شده توسط شرکت طراحی سایت وب24 علاوه بر اینکه کلیه مزیت های مربوط به سایت های ریسپانسیو را دارند، بلکه از لحاظ طراحی قالب و معماری کلی سایت کاملا منطبق با الگوریتم های گوگل طراحی می شوند و از نظر گرافیک از کیفیت بالایی برخوردار هستند. همچنین مقیاس پذیری در آنها در حد بسیار بالایی رعایت گردیده است.