امروزه اکثر موبایل ها به اینترنت متصل میشود. این اتصال به اینترنت میتواند تعامل کاربران با سایت ها را بسیار ساده تر کند. نرم افزارهای موقعیت یاب موبایل به کمک نقشه ها میتوانند به کاربران بگویند که دقیقا از چه مسیری میتوانند به محل شرکت یا سایت مراجعه کنند.
آموزش استفاده از نقشه گوگل در داخل سایت
برای ایجاد نقشه سایت گوگل در داخل سایت باید مراحل زیر را انجام دهید:
1- دریافت یک Api از گوگل برای افزودن امکان نمایش نقشه به سایت خود. در مقاله چگونه مکان کسب و کار خود را در گوگل ثبت کنیم؟ در باره گوگل Api کمی صحبت کردیم. برای دریافت Api به آدرس https://console.developers.google.com مراجعه کنید. اگر این آدرس بدلیل تحریم ایران توسط آمریکا به شما اجازه ورود نداد از روش های معمول برای دور زدن این تحریم ها، که امکان توضیح آنها بدلیل برخی قوانین وجود ندارد، استفاده کنید.
2- یک فایل HTML ساده ایجاد کنید.
<!DOCTYPE html>
<html>
<body>
<h1>My First Google Map</h1>
<div id="map">My map will go here</div>
</body>
<html>
سپس به این فایل یک کانتینر برای تعیین اندازه های نقشه اضافه کنید.
<div id="map" style="width:400px;height:400px;">
کد های جاوا اسکریپت نمایش نقشه را اضافه کنید:
function myMap() {
var mapCanvas = document.getElementById("map");
var mapOptions = {
center: new google.maps.LatLng(51.5, -0.2),
zoom: 10
};
var map = new google.maps.Map(mapCanvas, mapOptions);
}
- در کدهای جاوا اسکریپت بالا متغییر mapCanvas تگ HTML نقشه را نگه میدارد.
- متغییر mapOptions ویژگی های نقشه را مشخص می کند.
- متغییر center از طول و عرض جغرافیایی برای نمایش مرکز نقشه استفاده می کند.
- متغییر zoom میزان بزرگنمایی نقشه را مشخص می کند.
- شیئ google.maps.Map از mapCanvas و mapOptions بعنوان پارامتر ایجاد شده است.
کد Api خود را بصورت زیر اضافه کنید
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY&callback=myMap"></script>
کدهای فایل HTML اکنون به این صورت میباشند:
<!DOCTYPE html>
<html>
<body>
<h1>My First Google Map</h1>
<div id="map" style="width:400px;height:400px;background:yellow"></div>
<script>
function myMap() {
var mapCanvas = document.getElementById("map");
var mapOptions = {
center: new google.maps.LatLng(51.5, -0.2), zoom: 10
};
var map = new google.maps.Map(mapCanvas, mapOptions);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>
نکته: شما باید کد Api خود را جایگزین کد موجود در این کدها بنمایید، تا نقشه در سایت درست اجرا شود.
معرفی خدمات وب24: سئو و بهینه سازی سایت

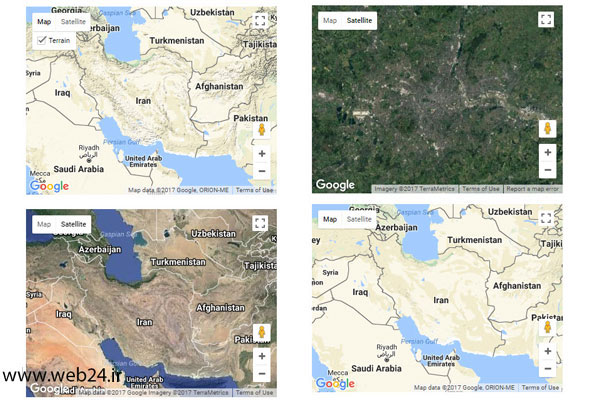
درج چند نقشه در یک سایت
به مثال های زیر نگاه کنید:
var map1 = new google.maps.Map(document.getElementById("googleMap1"), mapOptions1);
var map2 = new google.maps.Map(document.getElementById("googleMap2"), mapOptions2);
var map3 = new google.maps.Map(document.getElementById("googleMap3"), mapOptions3);
var map4 = new google.maps.Map(document.getElementById("googleMap4"), mapOptions4);
کدهای HTML برای اضافه کردن این کدها به این صورت میباشند:
<!DOCTYPE html>
<html>
<body>
<div id="googleMap1" style="width:400px;height:300px;"></div>
<br>
<div id="googleMap2" style="width:400px;height:300px;"></div>
<br>
<div id="googleMap3" style="width:400px;height:300px;"></div>
<br>
<div id="googleMap4" style="width:400px;height:300px;"></div>
<script>
function myMap() {
var mapOptions1 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var mapOptions2 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.SATELLITE
};
var mapOptions3 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.HYBRID
};
var mapOptions4 = {
center: new google.maps.LatLng(51.508742,-0.120850),
zoom:9,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map1 = new google.maps.Map(document.getElementById("googleMap1"),mapOptions1);
var map2 = new google.maps.Map(document.getElementById("googleMap2"),mapOptions2);
var map3 = new google.maps.Map(document.getElementById("googleMap3"),mapOptions3);
var map4 = new google.maps.Map(document.getElementById("googleMap4"),mapOptions4);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>

افزودن نشانگر به نقشه
هنگام افزودن نقشه گوگل به سایت خود میتوانیم محل دقیق شرکت را با نشانگر مشخص کنیم. مانند این نشانگر ها را در نقشه های گوگل به فراوانی دیده ایم. برای ایجاد نشانگر تعیین دقیق نقطه نشانگر ضروری است. برای افزودن نشانگر به نقشه از متد setMap() استفاده می کنیم به مثال زیر توجه کنید:
var marker = new google.maps.Marker({position: myCenter});
marker.setMap(map);
با افزودن نشانگر فایل Html ما به این صورت خواهد بود.
<!DOCTYPE html>
<html>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var myCenter = new google.maps.LatLng(51.508742,-0.120850);
var mapCanvas = document.getElementById("map");
var mapOptions = {center: myCenter, zoom: 5};
var map = new google.maps.Map(mapCanvas, mapOptions);
var marker = new google.maps.Marker({position:myCenter});
marker.setMap(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>
نشانگر متحرک در نقشه گوگل
برای افزودن نشانگر متحرک در نقشه گوگل در سایت خود از مثال زیر استفاده کنید:
var marker = new google.maps.Marker({
position:myCenter,
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
فایل HTML بعد از افزودن این کد:
<!DOCTYPE html>
<html>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var mapCanvas = document.getElementById("map");
var myCenter = new google.maps.LatLng(51.508742,-0.120850);
var mapOptions = {center: myCenter, zoom: 5};
var map = new google.maps.Map(mapCanvas,mapOptions);
var marker = new google.maps.Marker({
position: myCenter,
animation: google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>
افزودن ایکون بجای نشانگر در نقشه
میتوان با افزودن افکت متحرک به نشانگر نقشه، جلوه نقشه و محل شرکت را بیشتر کرد، برای اینکار کافیست که کد های زیر را بکار ببرید:
var marker=new google.maps.Marker({
position:myCenter,
icon:'pinkball.png'
});
marker.setMap(map);
فایل HTML:
<!DOCTYPE html>
<html>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var mapCanvas = document.getElementById("map");
var myCenter = new google.maps.LatLng(51.508742,-0.120850);
var mapOptions = {center: myCenter, zoom: 5};
var map = new google.maps.Map(mapCanvas,mapOptions);
var marker = new google.maps.Marker({
position: myCenter,
icon: "pinkball.png"
});
marker.setMap(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>
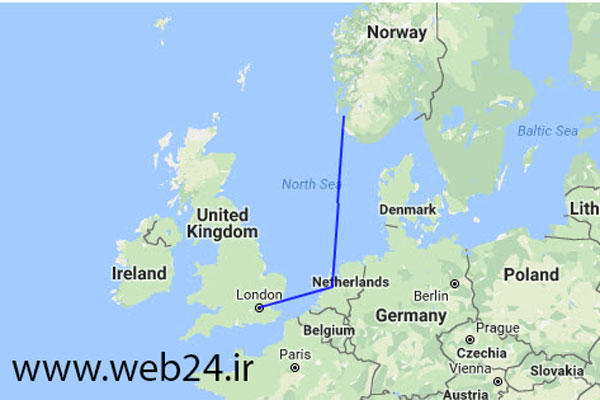
افزودن چند خط به نقشه گوگل در سایت
اگر بخواهید میتوانید مسیرهای اتوبوس و تاکسی منتهی به شرکت و یا فروشگاه خود را در گوگل مشخص کنید. خطوط در نقشه از موارد زیر پشتیبانی می کند:
- مسیر (path) : که چندین طول و عرض جعرافیایی را در برمیگیرد تا خطوط را ایجاد کند.
- رنگ خط (strokeColor): یک کد رنگ هگزا دسیمال با فرمت #ffffff را بعنوان رنگ خط میپذیرد.
- شفافیت(strokeOpacity): عددی بین 0 تا 1 را برای مشخص کردن میزان شفافیت خط می پذیرد.
- ضخامت خط (strokeWeight) : عددی بر حسب پیکسل است که ضخامت خط را مشخص می کند
- قابلیت ویرایش(editable): امکان ویرایش و یا عدم امکان ویرایش خطوط توسط کابر را با یک تابع بولن بصورت true/false مشخص می کند.
معرفی خدمات وب24: طراحی سایت وردپرس
مثال ایجاد خطوط چند ضلعی در نقشه:
var myTrip = [stavanger,amsterdam,london];
var flightPath = new google.maps.Polyline({
path:myTrip,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2
});
کد HTML:
<!DOCTYPE html>
<html>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var stavanger = new google.maps.LatLng(58.983991,5.734863);
var amsterdam = new google.maps.LatLng(52.395715,4.888916);
var london = new google.maps.LatLng(51.508742,-0.120850);
var mapCanvas = document.getElementById("map");
var mapOptions = {center: amsterdam, zoom: 4};
var map = new google.maps.Map(mapCanvas,mapOptions);
var flightPath = new google.maps.Polyline({
path: [stavanger, amsterdam, london],
strokeColor: "#0000FF",
strokeOpacity: 0.8,
strokeWeight: 2
});
flightPath.setMap(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>

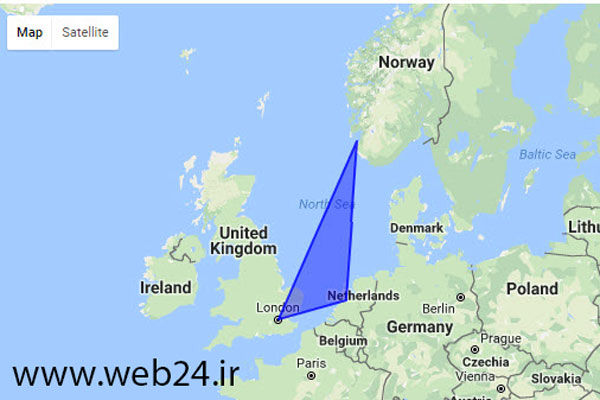
ایجاد چند ضلعی ها در نقشه گوگل در سایت
تفاوت چند ضلعی ها و خطوط در اتصال چند ضلعی ها بهم است. با وجود این اتصال میتوان رنگی را، بعنوان رنگ داخل چند ضلعی مشخص کرد. چند ضلعی ها برای تعیین چند مسیر مختلف منتهی به شرکت کاربرد دارند.
خدمات وب24: طراحی سایت فروشگاهی
چند ضلعی ها از ویژگی های زیر پشتیبانی می کنند:
- مسیر (path) : که چندین طول و عرض جعرافیایی را در برمیگیرد تا چندضلعی را ایجاد کند.
- رنگ خط (strokeColor): یک کد رنگ هگزا دسیمال با فرمت #ffffff را بعنوان رنگ خط میپذیرد.
- شفافیت(strokeOpacity): عددی بین 0 تا 1 را برای مشخص کردن میزان شفافیت خط می پذیرد.
- ضخامت خط (strokeWeight) : عددی بر حسب پیکسل است که ضخامت خط را مشخص می کند
- رنگ داخل چند ضلعی(fillColor): رنگی با کد هگزادسیمال را برای چند ضلعی میپذیرد.
- شفافیت رنگ داخل چند ضلعی(fillOpacity): عددی بین 0 تا 1 را برای مشخص کردن میزان شفافیت رنگ داخل چند ضلعی می پذیرد.
- قابلیت ویرایش(editable): امکان ویرایش و یا عدم امکان ویرایش چندضلعی توسط کابر را با یک تابع بولن بصورت true/false مشخص می کند.
مثال:
var myTrip = [stavanger,amsterdam,london,stavanger];
var flightPath = new google.maps.Polygon({
path:myTrip,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2,
fillColor:"#0000FF",
fillOpacity:0.4
});
کدهای Html :
<!DOCTYPE html>
<html>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var stavanger = new google.maps.LatLng(58.983991,5.734863);
var amsterdam = new google.maps.LatLng(52.395715,4.888916);
var london = new google.maps.LatLng(51.508742,-0.120850);
var mapCanvas = document.getElementById("map");
var mapOptions = {center: amsterdam, zoom: 4};
var map = new google.maps.Map(mapCanvas,mapOptions);
var flightPath = new google.maps.Polygon({
path: [stavanger, amsterdam, london],
strokeColor: "#0000FF",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#0000FF",
fillOpacity: 0.4
});
flightPath.setMap(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>

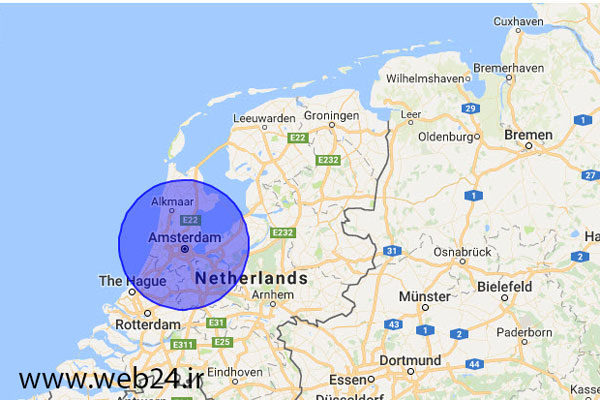
افزدن دایره به نقشه گوگل در سایت
اگر بخواهید میتوانید با کمک یک دایره شعاعی را بعنوان محل خود اعلام کنید. این روش برای مشخص کردن، مکان نمایشگاه ها بسیار پر کاربرد است.
در رسم دایره علاوه بر تمام تنظیمات موجود، برای چند ضلعی امکان تعیین Center برای مرکز دایره و radius برای تعیین شعاع دایره بر حسب متر وجود دارد.
مثال
var myCity = new google.maps.Circle({
center:amsterdam,
radius:20000,
strokeColor:"#0000FF",
strokeOpacity:0.8,
strokeWeight:2,
fillColor:"#0000FF",
fillOpacity:0.4
});
برای ایجاد فایل HTML کدهای بالا را جایگزین کدهای موجود در فایل Html در بخش چند ضلعی کنید.

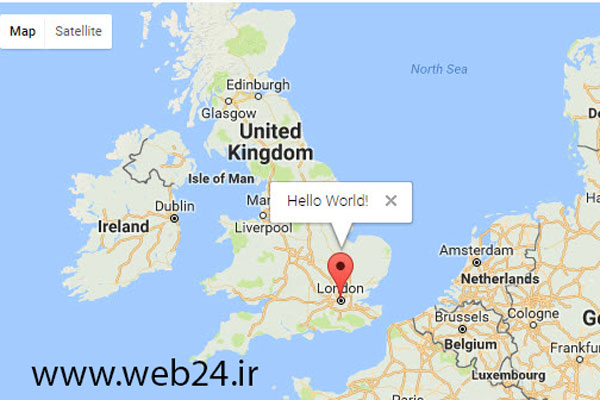
نمایش یک کادر حاوی پیام، در بالای محل نشانگر در نقشه
کدهای ایجاد یک پنجره حاوی پیام، به صورت زیر است:
var infowindow = new google.maps.InfoWindow({
content:"Hello World!"
});
infowindow.open(map,marker);
فایل HTMl
<!DOCTYPE html>
<html>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var myCenter = new google.maps.LatLng(51.508742,-0.120850);
var mapCanvas = document.getElementById("map");
var mapOptions = {center: myCenter, zoom: 5};
var map = new google.maps.Map(mapCanvas, mapOptions);
var marker = new google.maps.Marker({position:myCenter});
marker.setMap(map);
var infowindow = new google.maps.InfoWindow({
content: "Hello World!"
});
infowindow.open(map,marker);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>

افزودن عملگرهایی مانند کلیک به نقشه گوگل
اگر میخواهید که کاربران بتوانند با کلیک روی نشانگر روی نقشه زوم کنند، باید به نقشه یک رخداد کلیک اضافه کنید. به مثال زیر نگاه کنید.
// Zoom to 9 when clicking on marker
google.maps.event.addListener(marker,'click',function() {
map.setZoom(9);
map.setCenter(marker.getPosition());
});
کدهای HTML
<!DOCTYPE html>
<html>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var myCenter = new google.maps.LatLng(51.508742,-0.120850);
var mapCanvas = document.getElementById("map");
var mapOptions = {center: myCenter, zoom: 5};
var map = new google.maps.Map(mapCanvas, mapOptions);
var marker = new google.maps.Marker({position:myCenter});
marker.setMap(map);
// Zoom to 9 when clicking on marker
google.maps.event.addListener(marker,'click',function() {
map.setZoom(9);
map.setCenter(marker.getPosition());
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>
در مثال بالا ما با کمک یک addListener() یک تابع را برای کلیک شدن تعریف کرده ایم.
بازگشت از زوم در نقشه گوگل
در کدهای زیر ما بعد از زوم کردن روی نقشه یک زمان 3 ثانیه ای منتظر مانده، سپس دوباره به نقشه درحالت غیر زوم باز میگردیم.
google.maps.event.addListener(marker,'click',function() {
var pos = map.getZoom();
map.setZoom(9);
map.setCenter(marker.getPosition());
window.setTimeout(function() {map.setZoom(pos);},3000);
});
نمایش اطلاعات در صورت کلیک کاربر روی نشانگر نقشه
در بالا نحوه افزودن نشانگر و افزودن پنجره نمایش اطلاعات روی نشانگر را توضیح دادیم. اگر بخواهید نمایش اطلاعات در کادر بالای نشانگر همزمان با کلیک کاربر روی نشانگر صورت گیرد از کد زیر استفاده کنید.
var infowindow = new google.maps.InfoWindow({
content:"Hello World!"
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
ایجاد نقشه ای با امکان افزودن نشانگر و کادر نمایش پیام با کلیک کاربر
اگر قصد دارید که نقشه شما این امکان را داشته باشد که کاربر بتواند با کلیک روی نقاط نشانگر و اطلاعات آن را ببیند از کدهای زیر استفاده کنید.
google.maps.event.addListener(map, 'click', function(event) {
placeMarker(map, event.latLng);
});
function placeMarker(map, location) {
var marker = new google.maps.Marker({
position: location,
map: map
});
var infowindow = new google.maps.InfoWindow({
content: 'Latitude: ' + location.lat() +
'<br>Longitude: ' + location.lng()
});
infowindow.open(map,marker);
}
کنترل های نقشه گوگل
گوگل یکسری کنترل برای نقشه های خود، بصورت پیشفرض تعیین کرده است و کاربران میتوانند یکسری کنترل ها را به این کنترلهای پیشفرض اضافه و یا کنترل های پیشفرض را غیر فعال کنند.
خدمات وب24: طراحی سایت اختصاصی با کدنویسی اختصاصی
کنترل های پیشفرض نقشه گوگل عبارتند از:
- زوم (Zoom) : با دکمه های +/- نمایش داده شده و کاربر با کلیک روی آنها روی نقشه زوم می کند.
- پن (Pan) : امکان جابجا شدن روی نقشه با دراگ کردن موس را مهیا می کند.
- نوع نقشه (MapType): به کاربر امکان انتخاب نوع نقشه از بین نقشه ماهواره ای و نقشه roadmap را میدهد.
- Street View: حالتی است که با دراگ آدمک گوشه سمت راست به نقشه فعال میشود و خیابان را از دید یک عابر عادی نشان میدهد.
کنترل های دیگر نقشه که میتوان به کنترل های پیشفرض افزود :
- اندازه (Scale): نمایش ابزار های تعیین اندازه نقشه
- چرخاندن(Rotate) : نمایش یک ایکون کوچک بصورت یک فلش منحنی که به شما امکان چرخاندن نقشه را میدهد.
- Overview Map : نقشه را بصورت یک تصویر بندانگشتی انعکاس میدهد.
غیر فعال کردن ابزارهای کنترل پیشفرض نقشه گوگل
برای غیر فعال کردن کنترل های نقشه گوگل از دستور زیر استفاده کنید:
var mapOptions {disableDefaultUI: true}
کد HTML
<!DOCTYPE html>
<html>
<body>
<div id="map" style="width:100%;height:500px"></div>
<script>
function myMap() {
var mapCanvas = document.getElementById("map");
var mapOptions = {
center: new google.maps.LatLng(51.508742, -0.120850),
zoom: 7,
disableDefaultUI: true
};
var map = new google.maps.Map(mapCanvas ,mapOptions);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBu-916DdpKAjTmJNIgngS6HL_kDIKU0aU&callback=myMap"></script>
</body>
</html>
فعال کردن کنترل های نقشه گوگل
با کمک کد های زیر میتوانید کنترل های نقشه گوگل را True یا False کنید. تا ابزار به نمایش در بیاید و یا مخفی شود.
var mapOptions {
panControl: true,
zoomControl: true,
mapTypeControl: true,
scaleControl: true,
streetViewControl: true,
overviewMapControl: true,
rotateControl: true
}
برای تعیین مکان کنترلهای نقشه از کدهای زیر استفاده کنید
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
position: google.maps.ControlPosition.TOP_CENTER
}
انواع نقشه گوگل
گوگل انواع نقشه های زیر را ارائه میدهد :
- ROADMAP (normal, default 2D map)
- SATELLITE (photographic map)
- HYBRID (photographic map + roads and city names)
- TERRAIN (map with mountains, rivers, etc.)
برای اینکه بتوانید از انواع نقشه های گوگل استفاده کنید. باید در شئی Map properties بکمک صفت mapTypeId نوع نقشه را مشخص کنید:
var mapOptions = {
center:new google.maps.LatLng(51.508742,-0.120850),
zoom:7,
mapTypeId: google.maps.MapTypeId.HYBRID
};
اینکار توسط متد setMapTypeId() هم ممکن است :
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
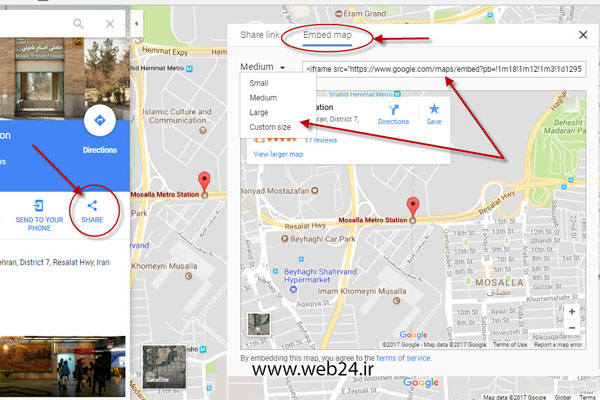
آموزش استفاده از نقشه گوگل در داخل سایت بدون کد نویسی
برای افزودن نقشه گوگل به سایت خود بدون کد نویسی ابدا با اکانت خود در گوگل وارد شده، سپس سایت گوگل به آدرس Google.com را باز کنید و از تب های موجود روی تب Map کلیک کنید. آدرس محل مد نظر خود را با کمک جستجو و دراگ موس مشخص کنید. سپس بعد از اطمینان از صحت نقطه انتخاب شده میزان زوم نقشه را تنظیم کرده و از پنل سمت چپ گزینه Share را انتخاب کرده و از تب embed کد نقشه را کپی و به سایت خود اضافه کنید.


 پست قبلی
پست قبلی
 پست بعدی
پست بعدی








واقعا دمتون گرم همه چیز رو تو یه مقاله آموزش دادین اگه نحوه گرفتن api هم بود خیلی جامع میشد مرسی خیلی بهم کمک کرد
سلام من با روش آخر یعنی خود گوگل نقشه رو به سایتم اضافه کردم ولی در حالت موبایلی بهم میریزه. چطور ریسپانسیوش کنم؟
برای اینکار باید از طراح سایتتون کمک بگیرید و با توجه به قالب سایتتون مشکل را برطرف نمایید