اضافه کردن فونت به قالب وردپرس به شما کمک میکند تا فهرست فونتهای موجود را افزایش دهید و از فونتهایی استفاده کنید که با نیازها و برند شما مطابقت دارند. خوشبختانه این کار در وردپرس به راحتی امکان پذیر است. در این مطلب به شما نصب فونت قالب وردپرس را آموزش خواهیم داد تا بتوانید ظاهر سایت خود را زیباتر کنید.
چگونه فونتهای مرسوم را برای استفاده در وردپرس بیابیم؟

بسیاری از مکانها وجود دارند که میتوانید فونتهای وبی رایگان و خوبی را بیابید که از جمله این مکانها Google Fonts ، Typekit ، FontSquirrel و fonts.com هستند. اگر نمیدانید که چگونه فونتها را در هم آمیخته و مطابقت دهید، پس Font Pair را امتحان کنید. این ابزار به طراحان کمک میکند تا فونتهای گوگل زیبایی را با هم جور کنند.
اضافه کردن فونتهای مرسوم در وردپرس با استفاده از Google Fonts

Google fonts یک منبع رایگان بسیار جذاب برای اضافه کردن تایپوگرافی زیبا در طراحی پروژههای شماست. کاربران وردپرس میتوانند فونتهای سفارشی گوگل را بر روی وبسایت خود اضافه کنند.
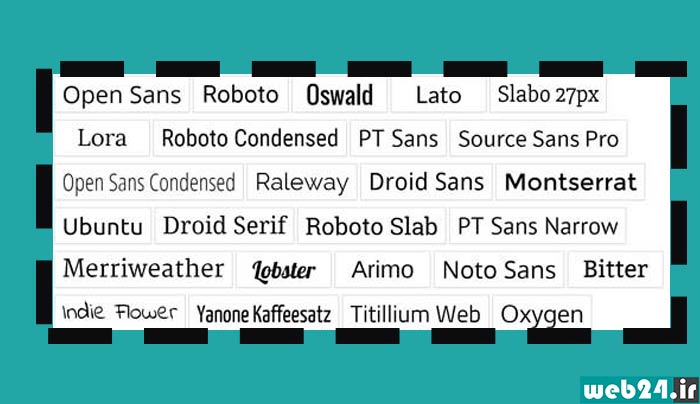
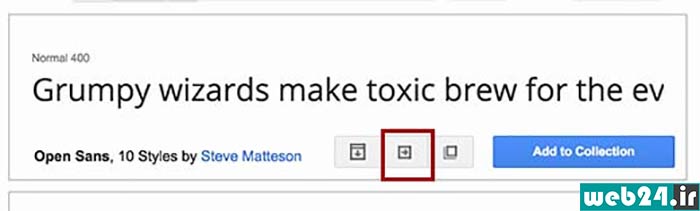
از کتابخانه فونتهای گوگل دیدن کنید و فونت مورد نظر خود را انتخاب کنید. در مرحله بعد بر روی دکمه استفاده سریع در زیر فونت کلیک کنید.

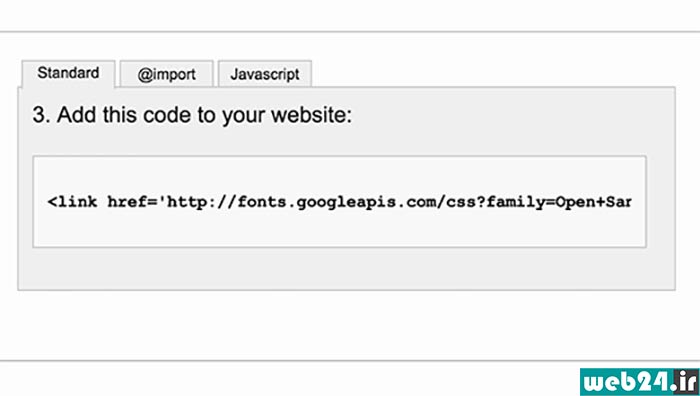
این شما را به صفحه دیگری میبرد که از شما خواسته میشود استایلهایی (سبکهایی) که میخواهید را انتخاب کنید. باید تنها استایلهایی را انتخاب کنید که فکر میکنید واقعا استفاده خواهید کرد. پس از آن، کمی به پایین حرکت کنید تا زمانی که به قسمت جاسازی کد زیر برسید. باید کد نشان داده شده را در زیر تب استاندارد کپی کنید و آن را در تم خود یا فایل header.php چایلد تم (child theme) خود درست پس از تگ <head> بچسبانید (paste).

این همه کاری بود که شما باید برای اضافه کردن یک فونت گوگل سفارشی به طور موفقیت آمیز در سایت وردپرس خود انجام دهید.
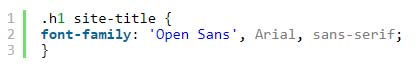
شما میتوانید این فونت را در استایل شیت تم خود مانند این استفاده کنید:

اضافه کردن فونتهای سفارشی در ورد پرس با استفاده از CSS3 @font-face
مستقیم ترین روش اضافه کردن فونتهای سفارشی در وردپرس از طریق اضافه کردن فونتها با استفاده از متد CSS3 @font-face میباشد. این متد به شما اجازه میدهد که هر فونتی را که دوست دارید در وبسایت خود استفاده کنید. اولین چیزی که باید انجام دهید دانلود فونت مورد علاقه خود در یک فرمت وب میباشد. اگر فرمت وبی برای فونت خود ندارید میتوانید آن را با استفاده از FontSquirrel Webfont generator تبدیل کنید.
هنگامی که فایلهای فونت وبی را دارید، باید آن را بر روی سرور میزبانی وب خود آپلود کنید. بهترین مکان برای آپلود کردن فونتها در داخل یک فولدر جدید fonts در تم خود یا دایرکتوری child theme خود است.
میتوانید از FTP یا File Manager کنترل پنل خود برای آپلود کردن فونت استفاده کنید.
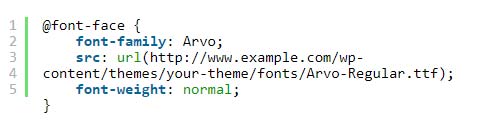
هنگامی که فونت آپلود شد، باید فونت را در استایل شیت تم خود با استفاده از قانون CSS3 @font-face مانند زیر بارگذاری کنید:

فراموش نکنید font-family و آدرس صفحه (URL) را با نام خودتان جایگزین کنید.
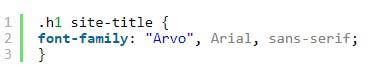
پس از آن میتوانید فونت را در هر جایی از استایل شیت تم خود مانند زیر استفاده کنید:

بارگذاری فونتها به طور مستقیم با استفاده از CSS3 @font-face همیشه بهترین راه حل نیست. اگر از یک فونت از Google Fonts یا Typekit استفاده میکنید، بهتر است فونت را به طور مستقیم از سرور آنها برای عملکرد مطلوب به کار گیرید.
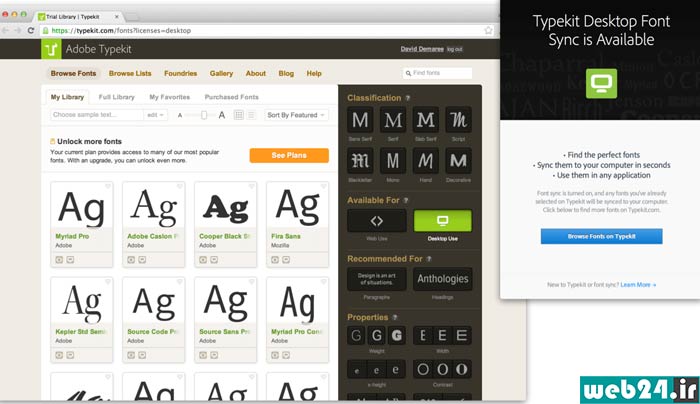
اضافه کردن فونتهای سفارشی در وردپرس با استفاده از Typekit

Typekit یک منبع رایگان و دارای حق بیمه برای فونتهای بسیار جذاب است که میتوانید در پروژههای طراحی خود استفاده کنید (آنها یک حق اشتراک و همچنین یک برنامه اشتراک رایگان محدود هستند که میتوانید از آنها استفاده کنید).
به سادگی برای حساب Typekit ثبت نام کنید و یک کیت جدید بسازید.

در مرحله بعد باید یک فونت را از کتابخانه Typekit انتخاب کنید و آن را به کیت خود اضافه کنید. پس از آن کدی برای کیت خود دریافت میکنید و بر روی بخش ادمین سایت وردپرس خود در بالا بروید. حالا باید فونتهای Typekit را برای پلاگین وردپرس نصب و فعال کنید. پس از فعال سازی، به سادگی به بخش تنظیمات (Settings) و سپس Typekit Fonts بروید و کد نشان داده شده را بر روی صفحه تنظیمات پلاگین بچسبانید (paste).
پس از انجام این کارها، اکنون میتوانید فونت Typekit انتخابی خود را در استایل شیت تم وردپرس خود مانند زیر استفاده کنید:

افزودن فونت بر قالب وردپرس با استفاده افزونه
اگر مراحل نصب فونت قالب وردپرس برای شما سخت است، با نصب یک افزونه میتوانید به راحتی فونتهای مورد نظر خود را به قالب وردپرسی اضافه کنید. در ادامه چند افزونه را به شما معرفی خواهیم کرد.
افزونه Use Any Font
افزونه Use Any Font میتواند از فونتهای سفارشی شما و مشخصات آنها پشتیبانی کند. وقتی فونت را روی وردپرس آپلود کنید، میتوانید آن را با استفاده از Use Any Font به فرمتی وب پسند تبدیل کنید و سپس از فونت خود در حالتهای مختلف استفاده کنید.
مزیت دیگر Use Any Font مربوط به عملکرد آن است. از آنجایی که این افزونه تمام فونتهای شما را روی سرور ذخیره میکند، پس از بارگذاری مجدد صفحه، زمان کمتری برای واکشی فونتها نیاز خواهد بود.

افزونه Easy Google Fonts
همانطور که در بالا نیز اشاره کردیم، گوگل فونت میتواند یکی از منابع برای به کارگیری فونتهای جدید و جذاب باشد و با بیش از ۱۰۰۰ گزینه انتخاب، رهبری قوی در بازار فونتهای رایگان است و میتواند راهی آسان برای نصب فونت قالب وردپرس باشد.
افزونه Easy Google Fonts سعی میکند، فرایند استفاده از فونتهای گوگل را از آنچه که هست برای شما سادهتر کند. با این حال، اصلیترین مزیت Easy Google Fonts این است که فونتهای گوگل را در Customizer وردپرس (جایی که معمولا تنظیمات استایل خود را ویرایش میکنید) یکپارچه میکند. از طریق Customizer میتوانید، پیشنمایش هر تغییری را قبل از ذخیره مشاهده کنید و اجازه تغییر نحوه تعامل فونتها با ظاهر سایت را داشته باشید.

WP Google Fonts
یکی از بهترین افزونهها که برای افزودن فونت به قالب وردپرس خود میتوانید استفاده کنید، WP Google Fonts است؛ چون بیش از ۱۰۰ هزار کاربر وردپرس آن را در سایت وردپرسی خود فعال کردهاند. چنین تعداد بالای کاربران، نشان از عالی بودن این افزونه دارد.
ممکن است کار با فونتهای گوگل به صورت دستی برای کاربران مبتدی کمی سخت و زمانبر باشد؛ افزونه WP Google Fonts کمک میکند تا هرچه از فونتهای گوگل نیاز دارید را در افزونهای ساده در اختیار داشته باشید.
بهترین بخش WP Google Fonts این است که برخی تنظیمات سفارشی مانند توانایی اضافه کردن فونتهای سفارشی به عناصر خاص CSS را به شما میدهد. به عنوان مثال، میتوانید سایت خود را به گونهای طراحی کنید که بدنه محتوا یک فونت اختصاصی و منحصربهفرد داشته باشد و ناحیه ابزارک از فونت متفاوتی بهره ببرد.

افزونه Custom Fonts
هنگام سفارشیسازی سایت، یکی از عناصری که احتمالا ویرایش میکنید، تایپوگرافی است. اگر میخواهید فونتهای سفارشی در سایت خود داشته باشید، Custom Fonts میتواند افزونه مناسبی برای شما باشد. مطمئنا هر قالب وردپرسی با فونتهای مخصوص به خودش ارائه میشود؛ اما در صورت لزوم، همیشه میتوانید با استفاده از افزونه Custom Fonts به راحتی فونتهای قالب خود را سفارشی کنید.
فرایند راهاندازی Custom Fonts بسیار سریع و ساده است. پس از نصب و فعال کردن آن، میتوانید فونتها را با فرمتهای مختلف بارگذاری کنید. پس از آپلود کردن فونتها، میتوانید بلافاصله از آنها استفاده کنید.

افزونه Styleguide – Custom Fonts and Colours
افزونه Styleguide از ویژگی Customizer وردپرس استفاده میکند و سادهترین تجربه برای نصب فونت قالب وردپرس را ارائه میدهد. تنظیمات این افزونه کم، اما کامل هستند. میتوانید فونتهای مختلفی را برای هدر و متن بدنه سایت خود انتخاب کنید و در کنار آن برای فونتهای خود، رنگ در نظر بگیرید تا طراحی سایت خود را زیباتر کنید.
توسعه دهندگان میتوانند Styleguide را گسترش دهند و آن را به پروژههای تم خود اضافه كنند تا با استفاده از فونتهایی به بزرگی مجموعه گوگل فونت، تغییرات سفارشی فونتها را برای مشتریان و کارفرمایان خود آسانتر كنند.

Zeno Font Resizer
افزونه Zeno Font Resizer به شما اجازه میدهد، تغییرات اندازه را به راحتی روی فونتهای خود اعمال کنید. آیکون این افزونه به طور کامل توضیح میدهد که کاربرد آن چیست. با استفاده از Zeno Font Resizer هر زمان که کاربر، اندازه خاصی از صفحه را انتخاب کند، اندازه فونت کل محتوای صفحه نیز تغییر میکند.
این پلاگین از JS و jQuery استفاده میکند تا چنین عملکردی داشته باشد. این قابلیت به کاربرانی که با گوشی به سایت شما میآیند، کمک میکند تا تجربه کاربری لذتبخشی داشته باشند. نکته قابل توجه دیگر اینکه دیگر نگران اندازه فونت نخواهند بود؛ چون Zeno Font Resizer یک کوکی در تاریخچه مرورگر کاربر ذخیره میکند و دفعه بعد که به سایت شما آمد، همان اندازه فونت را به او نشان میدهد.
افزونه Seed Fonts
افزونه Seed Fonts به شما اجازه میدهد تا به سرعت و بدون هیچ مشکلی، فونتهای سفارشی به سایت خود اضافه کنید. این افزونه رایگان وردپرس به شما اجازه میدهد از فونتهای گوگل یا هر فونت سفارشی دیگری به راحتی استفاده کنید. با تمام گزینههای تنظیمات پنل Seed Fonts میتوانید به سرعت فونتهای مختلف را انتخاب کنید تا در سایت شما نمایش داده شوند. شما میتوانید فونتهای خود را بدون هیچ سختی به راحتی در این افزونه بارگذاری کنید و ظاهر سایت خود را زیباتر کنید.

افزودن فونت بر قالب وردپرس با کدنویسی
اگر نمیخواهید فضای وردپرس شما پر از افزونههای اضافی شود، میتوانید به صورت دستی و با کدنویسی فونتها برای نصب فونت قالب وردپرس، اقدام کنید. در ادامه روش افزودن فونت به قالب وردپرس با کدنویسی را توضیح خواهیم داد.
- برای این کار وارد هاست خود شوید و سپس به File Manager بروید.
- حالا به مسیر /public_html/wp-content/themes/ بروید.
- فونتی که قبلا روی سیستم خود دانلود کردهاید را در پوشه fonts با سه فرمت eot ،ttf و woff آپلود کنید. (اگر چنین پوشهای را ندارید باید آن را بسازید.)
- کدهای زیر را در یک برنامه ویرایشگر متن کپی کنید تا بتوانید آنها را شخصیسازی کنید:
@font-face {
Lalezar';
src: url('fonts/Lalezar-Regular.eot?#') format('eot'),
url('fonts/Lalezar-Regular.woff') format('woff'),
url('fonts/Lalezar-Regular.ttf') format('truetype');
}
@font-face {
Vazir';
src: url('fonts/Vazir-Bold.eot?#') format('eot'),
url('fonts/Vazir-Bold.woff') format('woff'),
url('fonts/Vazir-Bold.ttf') format('truetype');
- حال کدهای بالا را به فایل rtl.css در چایلد تم یا style.css یا header.php در داخل تگهای style قالب اصلی اضافه کنید.
پس از انجام مراحل بالا، با تغییر کد، میتوانید فونت خود را شخصیسازی کنید.
افزودن فونت فارسی به قالب وردپرس
برای افزودن فونت فارسی به قالب وردپرس، باید ابتدا فونت مورد نظر را در سه فرمت مختلف تهیه کنید. تمام روشهایی که در ادامه گفته شدهاند، نیاز به سه فرمت ttf ، eot و woff دارند. اغلب مرورگرها با فرمت ttf سازگاری دارند و متون نوشته شده با این فرمت را به کاربر نمایش میدهند. با این حال، نیاز است دو فرمت دیگر را تهیه کنید تا برای نمایش محتوای سایت خود با مرورگرهای مختلف، مشکلی نداشته باشید. پس از این کار میتوانید مراحل گفته شده در ادامه را طی کنید.
جمعبندی
اگر به فونتهایی که در سایتها استفاده میشود توجه کنید، متوجه خواهید شد که بسیاری از آنها از چند فونت آشنا و معروف استفاده میکنند. وقتی صحبت از خوانایی و دسترسی کاربر به میان میآید، برخی فونتها از دیگر نمونهها بهتر هستند.
ما در این مطلب نصب فونت قالب وردپرس را مورد بررسی قرار دادیم تا بتوانید با این روشها از فونتهای مناسب و کاربردی برای سایت خود استفاده کنید و بیش از پیش تجربه کاربر را بهبود ببخشید.